Adobe Community
Adobe Community
Copy link to clipboard
Copied
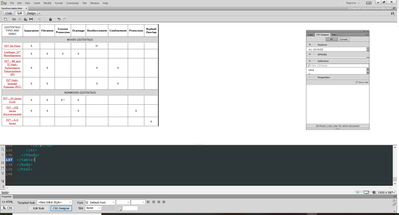
Why do the fonts look different in the top row between the first column on the left and the rest of them to the right? I want them all to look like the one top left.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style>
table {
font-family:"Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", Verdana, sans-serif;
font-size: 80%;
text-align: center;
}
th {
font-family:"Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", Verdana, sans-serif;
font-size: 80%;
text-align: center;
}
td {
font-family:"Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", Verdana, sans-serif;
font-size: 80%;
text-align: center;
}
a {
color:#A30D10;
}
</style>
</head>
<body >
<table width="725" border="1" cellspacing="0" cellpadding="5">
<tbody>
<tr>
<td width="106" >GEOTEXTILES TYPES AND SERIES</td>
<th width="72">Separation</th>
<th width="56">Filtration</th>
<th width="59">Erosion Protection</th>
<th width="59">Drainage</th>
<th width="81">Reinforcement</th>
<th width="77">Confinement</th>
<th width="59">Protection</th>
<th width="46">Asphalt Overlay</th>
</tr>
<tr bgcolor="#D7D7D7">
<td colspan="9" style="text-align: center">WOVEN GEOTEXTILES</td>
</tr>
<tr>
<td style="text-align: center"><a href="https://carthagemills.com/products-geotextiles-fx-woven-slit-film-series.php">FX® Slit-Films</a></td>
<td>X</td>
<td> </td>
<td> </td>
<td> </td>
<td>X*</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td style="text-align: center"><a href="https://carthagemills.com/products-geotextiles-woven-percent-open-area-monofilaments.php">Carthage _%™ Monofilaments</a></td>
<td>X</td>
<td>X</td>
<td>X</td>
<td>X</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td style="text-align: center"><a href="https://carthagemills.com/products-geotextiles-fx-woven-high-performance-MF-TF-polypropylene.php">FX... MF and TF High-Performance Polypropylene (PP)</a></td>
<td>X</td>
<td>X</td>
<td> </td>
<td> </td>
<td>X</td>
<td>X</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td style="text-align: center"><a href="https://carthagemills.com/products-geotextiles-fx-woven-high-strength-pet-polyester.php">FX® High-St... Polyester (PET)</a></td>
<td>X</td>
<td>X</td>
<td> </td>
<td> </td>
<td>X</td>
<td>X</td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#D7D7D7">
<td colspan="9" style="text-align: center">NONWOVEN GEOTEXTILES</td>
</tr>
<tr>
<td style="text-align: center"><a href="https://carthagemills.com/products-geotextiles-nonwoven-hs.php">FX® – HS Series (Civil)</a></td>
<td>X</td>
<td>X</td>
<td>X**</td>
<td>X</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td style="text-align: center"><a href="https://carthagemills.com/products-geotextiles-fx-nonwoven-hse.php">FX® – HSE Series (Environmental)</a></td>
<td>X</td>
<td>X</td>
<td> </td>
<td>X</td>
<td> </td>
<td> </td>
<td>X</td>
<td> </td>
</tr>
<tr>
<td style="text-align: center"><a href="https://carthagemills.com/products-geotextiles-fx-asphalt-overlay-fabric.php">FX® – A/O Series</a></td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td>X</td>
</tr>
</tbody>
</table>
</body>
</html>
 1 Correct answer
1 Correct answer
The browser default for <th> adds a heavier weight to the text than it does for <td> tags.
If you add a style like...
th {
font-weight:normal;
}
to your stylesheet, it should fix what you're seeing.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The browser default for <th> adds a heavier weight to the text than it does for <td> tags.
If you add a style like...
th {
font-weight:normal;
}
to your stylesheet, it should fix what you're seeing.
Copy link to clipboard
Copied