Copy link to clipboard
Copied
I use references a lot when I'm drawing, and I'm trying to build an extension that will let me open images in a separate Photoshop panel to make things easier. But I've been driving myself nuts because I can't get images to appear in the panel at all. I eventually want to be able to drag and drop images as well copy and paste content in the panel, but right now, I'm just trying to open an image with a typical file input.
Here's the html:
<div id="content">
<div class="ref">
<div class="startmssg">
<i class="fas fa-arrow-down fa-3x"></i>
<p>Drag & drop reference images here</p>
</div>
<!--Element where I want to place the image-->
<img class="refpic">
</div>
</div>
<nav>
<label class="topcoat-icon-button--large--quiet" title="Add new reference image file">
<i class="fas fa-image fa-2x"></i>
<!--The file input for the image-->
<input type="file" id="openref" accept="image/*" multiple>
</label>
<button type="button" id="delref" class="topcoat-icon-button--large--quiet" title="Delete reference image">
<i class="fas fa-trash-alt fa-2x"></i>
</button>
<button type="button" id="infobttn" class="topcoat-icon-button--large--quiet" title="Info">
<i class="fas fa-info-circle fa-2x"></i>
</button>
</nav>
The jsx function:
function readImage(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('.refpic').attr('src', e.target.result);
}
$('.startmssg').hide();
reader.readAsDataURL(input.files[0]);
}
}
And the main.js file:
$("#openref").change(function () {
csInterface.evalScript('readImage(this)');
});
The code above works in jsfiddle, but not in the panel. I can't figure out what I'm doing wrong.
 1 Correct answer
1 Correct answer
Here is a working minimal sample extension you can download.
Copy link to clipboard
Copied
CEPs JavaScript can pass to ExtendScript only String. In your code, ExtendScript can't resolve "this".
Additionally, input tag can't get the path. However, we can use showOpenDialog() in CEPEngine extension.
You can reference below
CEP-Resources/CEPEngine_extensions.js at master · Adobe-CEP/CEP-Resources · GitHub
p.s. EB3 already stop to develop and this forum will freeze. However, we have new Extensions and developers forum.
Extensions / Add-ons Development
Copy link to clipboard
Copied
Thanks for the response. I'd tried file.openDialog() in my first attempt (which I think is still part of ExtendScript). So, I'll look into showOpenDialog(). Should I repost this question on the newer forum instead?
Copy link to clipboard
Copied
You don't need to repost it. I already requested to move this question to the new forum. This discussion will move there.
Copy link to clipboard
Copied
Okay, showOpenDialog() doesn't seem to be working. I checked the log files and noticed the message "[1212/004741.568:ERROR:child_thread_impl.cc(762)] Request for unknown Channel-associated interface: ui::mojom::GpuMain."
I have a gut feeling I typed something wrong, but I really can't tell what that is. This the updated function:
function openImage(e) {
var imageTypes = ["gif", "jpg", "jpeg", "png", "bmp", "webp", "svg"],
imgs = e.data;
window.cep.fs.showOpenDialog(true, false, "Open References", "", imageTypes, imgs);
}
Also, what's the difference between the showOpenDialog() and showOpenDialogEx()? They look almost the same minus the friendlyFilePrefix and prompt parameters.
Last question, the top of the file mentions looking at CEPEngine_extensions.cpp for implementation of native methods. Where exactly would I find that? I didn't have much luck googling it.
Copy link to clipboard
Copied
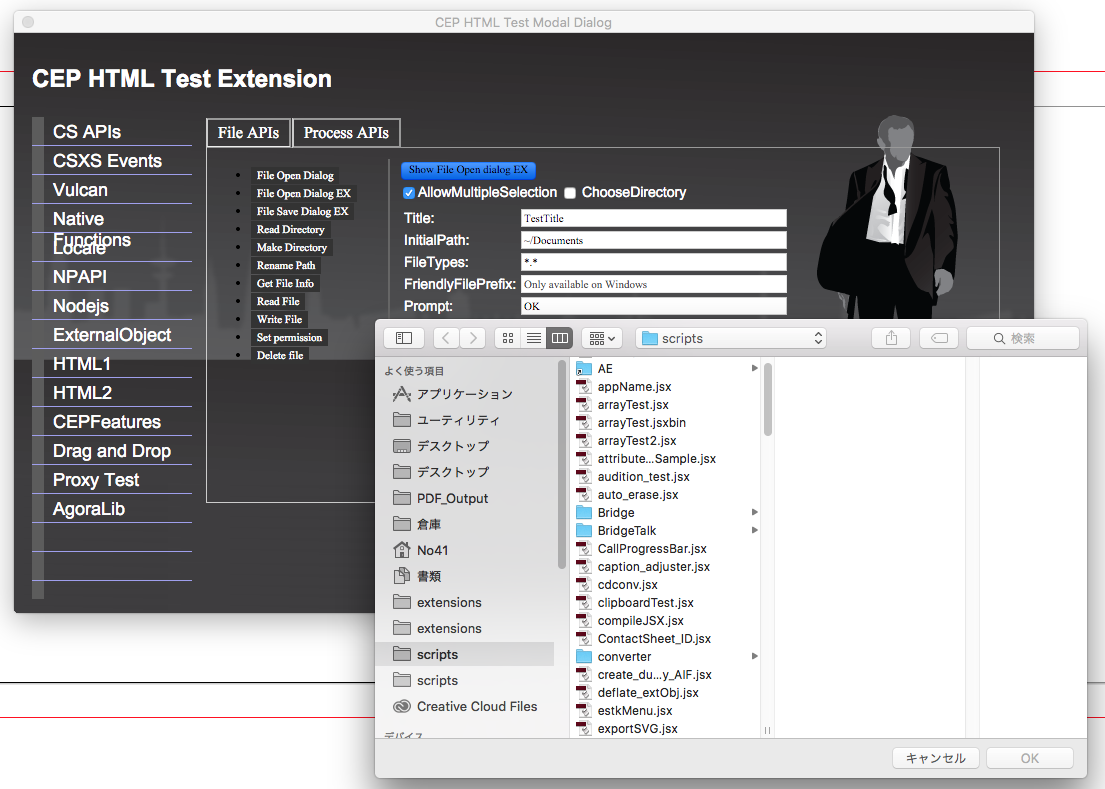
Here is a working image of showOpenDialogEx() method.

You can reference Samples/CEP_HTML_Test_Extension at master · Adobe-CEP/Samples · GitHub
showOpenDialog method takes 5 arguments but your code has 6.
Copy link to clipboard
Copied
Admittedly, I never thought to actually install the sample extensions. I assumed they were just random panels that didn't do much. I didn't realize they demoed nearly every function in the API.
Even though I feel like I think I understand it a littler better now, it still doesn't seem to be working and the log is showing the same error message, too.
function openImage() {
var fileTypes = ['gif', 'jpg', 'jpeg', 'png', 'bmp'],
refs = window.cep.fs.showOpenDialog(true, false, 'Open References', '', fileTypes),
images = refs.data;
for (var i = 0; i < images.length; i++) {
$('.ref').append("<img class='refpic' src='" + images + "' alt='Reference Image'/>");
console.log('Selected files:' + images.texl());
}
}
Copy link to clipboard
Copied
Change console.log('Selected files:' + images.texl());
to console.log('Selected files:' + images);
Copy link to clipboard
Copied
That doesn't seem to help. The dialog window doesn't open and nothing shows up on the console. I can't shake the feeling that there's something else I'm supposed to have installed. I skipped over the section on node.js when I was reading the CEP resources. Is that something I need to work with the CEP Engine?
Edit:
I decided to edit the log level to see if more information would help narrow down why the code wasn't working, and it looks it's receiving data when I click the file button. There's a "CEPHtmlEngine receives data from PlugPlug" message logged for each click.
Also, I don't know if it's related, but there's another message saying "Could not get the download directory" in the same log.
Copy link to clipboard
Copied
Here is a working minimal sample extension you can download.
Copy link to clipboard
Copied
Thanks for the link. I mimicked the setup you used in the extension, and now it's working fine. I was putting the openImage function in my jsx file and using evalScript to call the function in the main.js file.
I guess I misunderstood what the jsx file was file. I thought you were supposed to put any CEP-related commands in that file and use the main javascript file to call them.
Copy link to clipboard
Copied
Nfb indian churn dbc ibf fnxj
Find more inspiration, events, and resources on the new Adobe Community
Explore Now