- Home
- Exchange
- Discussions
- Announcing ExtendScript Debugger for Visual Studio...
- Announcing ExtendScript Debugger for Visual Studio...
Announcing ExtendScript Debugger for Visual Studio Code
Copy link to clipboard
Copied
We're excited to announce that the plugin for Visual Studio Code is now live in the Visual Studio Code Marketplace! This plugin is meant to take over some, but not all, of the functionality of ExtendScript Toolkit.
Please note: This is the stable Mac release; the Windows version of this plugin should be considered a "Beta", and is provided as-is. If you'd like to try the Windows version now, join the prerelease.
You can read more about the plugin, and how to use it, on the Adobe Tech Blog.
My team and the developers of the plugin will be monitoring this forum for discussions of the public release.
Copy link to clipboard
Copied
I've started using it, and it seems to work reasonably well. I'm working on a hybrid CEP/ExtendScript thing right now, and starting to find my way around, trying to find the easiest way to do 'dual-mode' debugging. There is still a lot for me to discover, and it'll be a while before I can settle for an efficient workflow, but it's already useful.
One thing that I find a bit annoying is when I accidentally leave a syntax error in the source code, then try to run it. As far as I can tell, all it says is
(#15)Cannot execute script in target engine 'main'!
With the old ESTK, it will highlight the error. Am I missing something? I did not immediately spot anything related in the docs.
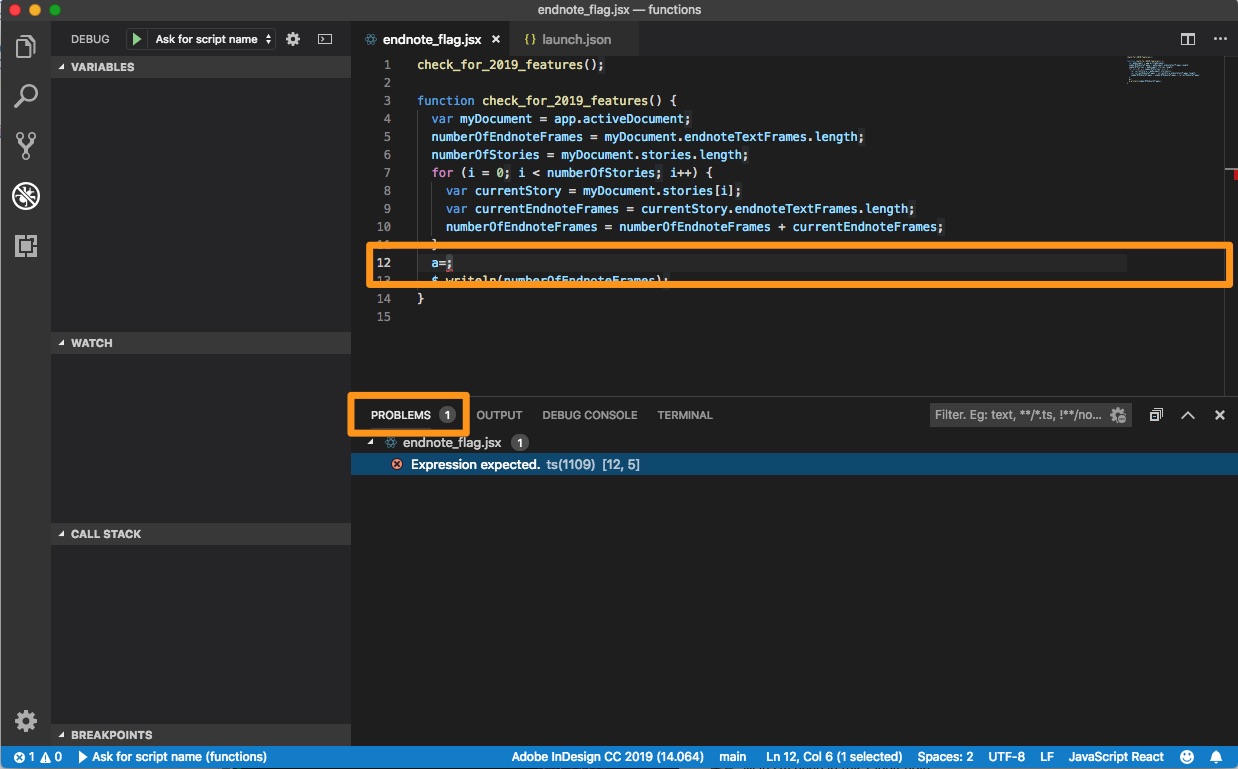
To see the issue, create a script with something bad in it - e.g.
a=;
My scripts are large with many #include files, so to find a syntax error I currently quit VSCode, then launch ESTK which will point it out immediately.
Copy link to clipboard
Copied
Hey Kris!
I'm seeing a "Problems" tab in the console, which is listing the issues. I can click on them and the line is highlighted, and don't even need to run the code to see them! Admittedly I need to edit my color settings so the line-highlight is more visible than the default.

Copy link to clipboard
Copied
That does not work for my workflow.
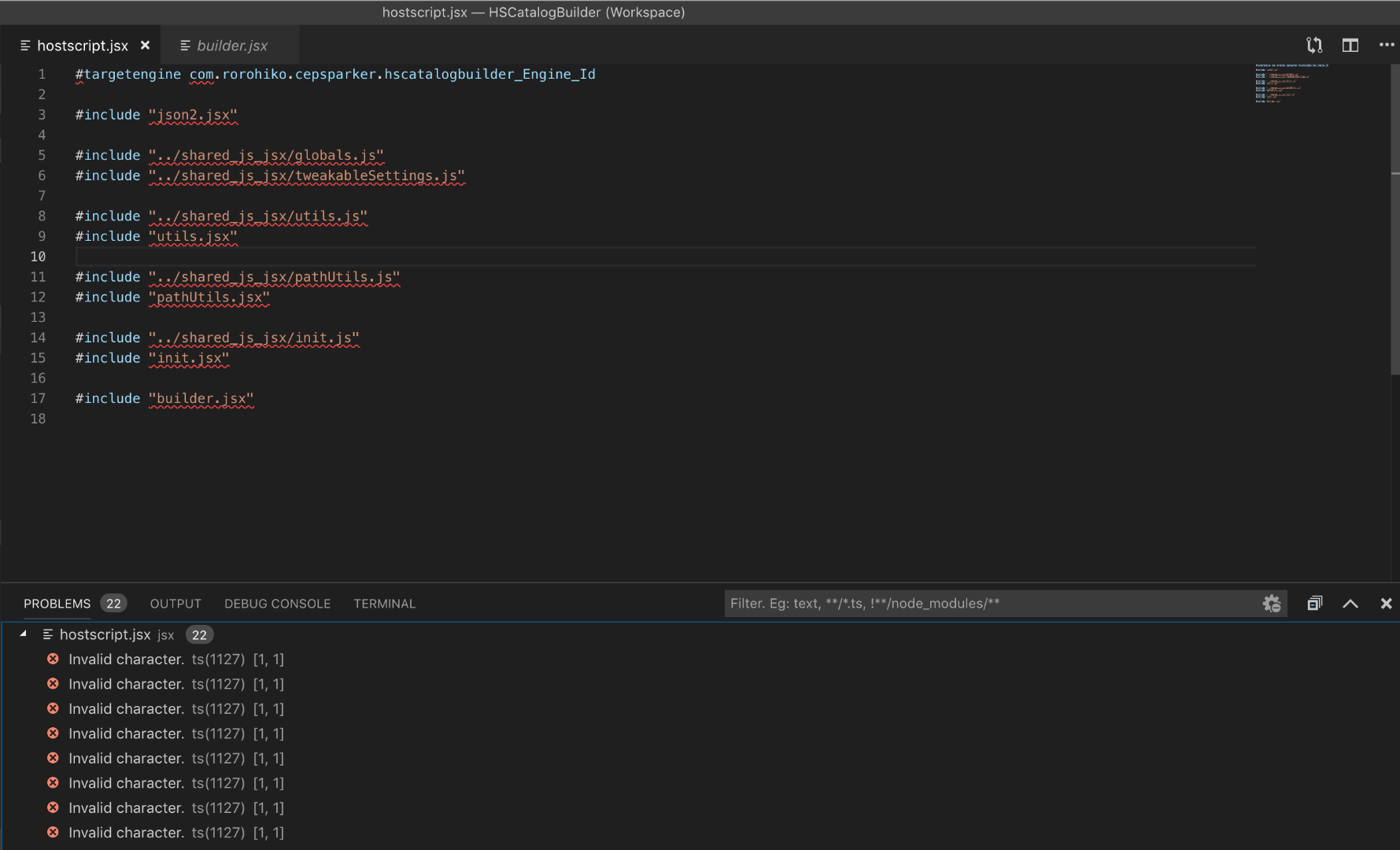
I am writing 'real' ExtendScript, not JavaScript. That means I have a whole lot of #include statements in my script.
When I use #include all I see is masses of 'problems' because the syntax checker does not understand ExtendScript, and it's trying to make sense of it as if it is JavaScript. The errors I am looking for are in one of my #include files, and of course the syntax checker has no idea to check them.

Copy link to clipboard
Copied
RorohikoKris wrote
That does not work for my workflow.
I am writing 'real' ExtendScript, not JavaScript. That means I have a whole lot of #include statements in my script.
When I use #include all I see is masses of 'problems' because the syntax checker does not understand ExtendScript, and it's trying to make sense of it as if it is JavaScript. The errors I am looking for are in one of my #include files, and of course the syntax checker has no idea to check them.
There is an alternative preprocessor directive syntax in ExtendScript that is compatible with standard JavaScript syntax. Specifically you replace the # symbol with //@. See:
//@targetengine com.rorohiko.cepsparker.hscatalogbuilder_Engine_Id
//@include "json2.jsx"
//@include "../shared_js_jsx/globals.js"
// ...
I'm not positive if this syntax is accepted for //@targetengine (verified working with //@include and //@target). If it doesn't work, then you should be able to tell VSCode to ignore that error with something like this:
//@ts-ignore
#targetengine com.rorohiko.cepsparker.hscatalogbuilder_Engine_Id
VSCode provides JavaScript syntax checking through the built-in TypeScript Language Server. See this article for more.
Hope this helps.
Copy link to clipboard
Copied
Cool, that works!
Copy link to clipboard
Copied
@erinf This would be great to include in the FAQ!
Copy link to clipboard
Copied
Hi,
I would add that if you intend to use some Typescript directives such as // @ts-check or // @ts-ignore, they will be interpreted by Extendscript as sberic said, hence giving an error.
The trick to content both Typescript and Extendscript is to write it with triple slashes like that :
/// @ts-check.
Typecript recognizes it but not Extendscript.
Copy link to clipboard
Copied
Hi Erin,
In the medium posts about this it was announced that this was going to be an open-source extension - but I can't find a link to the repo anywhere?
How is this progressing or has it been stalled by management?
Copy link to clipboard
Copied
Hello,
does anybody have an experience to use this plugin with Adobe IndesignServer? With Indesign (desktop) application it works as expected. With server we used to start ExtendScriptTolkip, then InDesign server and it was possible to connect. With visual studio code this is not working for me and the application cannot start from the studio as well.
Regards Jiri
