- Home
- Flash Player (read-only)
- Discussions
- 3/14/2017 - Release - AIR 25 Runtime and SDK
- 3/14/2017 - Release - AIR 25 Runtime and SDK
3/14/2017 - Release - AIR 25 Runtime and SDK
Copy link to clipboard
Copied
Today we're pleased to announce that the next version of AIR is available for immediate download. This release of AIR provides bug fixes, security updates, and new features.
Below are some of the key features and benefits of AIR 25. Please see our release notes for full details.
New Features:
Android TV Support
With AIR 25, Android TV will be part of regular AIR SDK releases. It will not be restricted for beta channels only.
Android TV support for AIR Android applications was introduced in AIR 20. Using this feature, developers will be able to develop captive runtime applications that are also compatible with Android TV. Please use swf-version 31 or greater and namespace 20.0 or greater to access this feature. Below mentioned two tags needs to be added in the app.xml file to support Android TV applications:
1. <supportsAndroidTV></supportsAndroidTV>
value for the <supportsAndroidTV> tag can be either "true" or "false". If this tag is not added, then the default value will be "false".
<supportsAndroidTV>true</supportsAndroidTV> : Application is supported on Android TV and it will reflect on the home screen of Android TV after the installation.
<supportsAndroidTV>false</supportsAndroidTV> : Application is not supported on Android TV and it will not be shown on the home screen of the Android TV. However, it will be reflected in the downloaded apps inside Settings of the device.
2.<banner></banner>
This is the tag where user can give the banner image path. Application Banners represent your app or game on the home screens of TV devices and serve as a way for users to launch the app. The specific requirements for a banner image are 320 x 180 px, .png, xhdpi resource. In case developer does not provide the banner image with <supportsAndroidTV>true<supportsAndroidTV> tag, a default banner image will reflect on home screen of Android TV. SDK tools should be updates to version 24.0.0 or higher. In order to access new APIs for TV devices, you must create a project or modify an existing project that targets Android 5.0 (API level 21) or higher. Applications can only be packaged with –target apk-captive-runtime for Android TV. Android TV support is available from AIR SDK 20.0 or higher so namespace need to be added accordingly in app.xml file.
Sample snippet - Make the below changes in app.xml file parallel to <containsVideo> tag:
<android>
<manifestAdditions><![CDATA[
<manifest android:installLocation="auto">
.
..
.
</manifest>
]]></manifestAdditions>
<supportsAndroidTV>true</supportsAndroidTV>
<banner>"path of the banner image (320x180 px, .png file)"</banner>
</android>
Support for embed bitcode in iOS/tvOS
Starting in AIR 25, ADT supports a new option -embedBitcode to add bitcode in your iOS and tvOS applications. For more information about Bitcode, see the App Distribution Guide.
Switch details:
Name of the switch: -embedBitcode
Values(iOS): yes or no. Defaults to no
Values(tvOS):yes or no. Defaults to no(yes for ipa-app-store target as it is a mandatory requirement by Apple)
Usage: -embedBitcode yes
Order: Just before the code signing options
Example ADT packaging command:
<AIRSDK>/bin/adt -package -target <target type> <other options> -embedBitcode yes -provisioning-profile <SampleProvisioning.mobileprovision> -storetype pkcs12 -keystore <SampleCertificate.p12> -storepass <password> Example.ipa Example-app.xml Example.swf
Notes:
- Embedding bitcode enables AIR developers to upload their tvOS applications on the AppStore where bitcode is required.
- Embedding bitcode in your application increases both application size and packaging time.
- Embedding bitcode requires that all your ANEs also include bitcode. If not present, adt can throw packaging errors such as the following:
ld: bitcode bundle could not be generated because '/var/folders/d3/yxwv5yn5715fk31lq36lnk780000gn/T/805ef2d4-5fe2-4ec9-a773-a3cc39845fa1/li b.nativeExtension.systemVersion.a(systemVersion.o)' was built without full bitcode. All object files and libraries for bitcode must be generated from Xcode Archive or Install build for architecture arm64Compilation failed while executing : ld64
iOS SDK Upgrade
The AIR Runtime is now built with the iOS 10 SDK, which enables AIR developers to use ANEs built with iOS 10 APIs without using the –platformSDK switch while packaging with ADT.
Option to fallback to older video pipeline for Android
AIR 22 had significant changes to the Android Video pipeline. For more information, see the Release Notes for that release. If your application is facing issues because of these changes, starting in AIR 25, you can fallback to the older video pipeline using a new tag named <disableMediaCodec> in the application descriptor to enable/disable MediaCodec for Android. When setting this flag as true, MediaCodec is disabled and video is decoded using OpenMax AL just like in AIR 21. The default value for this tag is false.
Sample snippet:Here is an example code snippet for disabling MediaCodec.
<android>
<manifestAdditions><![CDATA[
…
…
]]></manifestAdditions>
<disableMediaCodec>true</disableMediaCodec>
</android>
AS3 API to get Compilation Information for iOS
Starting AIR 25 (with swf version 36 and above) we have a new API for ActionScript developers to determine if their application is running with compiled runtime or interpreted runtime. The new API “isCompiledAOT” is added to NativeApplication class.This API returns true if the application is built using one of the following AOT targets:
- ipa-app-store
- ipa-test
- ipa-debug
- ipa-ad-hoc
This API returns false for any other iOS target and other AIR platforms like AIR android and AIR desktop.
Local Storage Support in StageWebView for Android
Starting AIR 25 (with swf version 36 and above), local storage in StageWebView is available for Android. Now, the sites that require local DOM storage work as expected on StageWebView.
Sample snippet:
For example, the below HTML page will load correctly in StageWebView using AIR 25.
<html>
<script>
function enableStore(){
localStorage.setItem("set", "Storage enabled");
document.getElementById("abc").innerHTML = localStorage.getItem("set");
}
</script>
<body>
<h1 id="abc"> Storage disabled </h1>
<script> enableStore() </script>
</body>
</html>
Result: "Storage enabled"
Adding support for new languages in AIR Mobile
Starting AIR 25, we have added support for the following languages:
- Danish (da)
- Norwegian (nb)
- Hebrew (iw)
Note:To use these languages, the Namespace value in application descriptor must be 25.0 or greater.
Sample Snippet:
<supportedLanguages>da en nb</supportedLanguages>
<name>
<text xml:lang="da">NameInDanish</text>
</name>
Multidex support for Android
Starting with AIR 25, MultiDex support is available for Android. Through MultiDexing, developers can package apps that exceed the 64K references limit. Usually, 64K references limit reach when the ANEs have a lot of methods.
More information on Android Multidex can be found here: https://developer.android.com/studio/build/multidex.html.
Note: If you use ANEs containing pre-dex libraries, there will be a packaging error when you try to package it.
Offset support for drawToBitmapData()
Beginning in AIR 25, capturing current buffer data of the back render buffer through drawToBitmapData() allows offsets for capturing a target rectangle from buffer instead of complete buffer.The feature is supported on Windows, Mac, iOS and android platforms.
Background:
drawToBitmapdata(BitmapData) is used to draw the current render buffer to a destination bitmap. It used to take a bitmap input to which it would copy the complete buffer content.
Offset Implementation:
Starting with AIR 25, the API drawToBitmapData( destination:BitmapData, srcRect:Rectangle = null, destPoint:Point = null) copies a particular target area from the buffer and copies it to the bitmap. The API takes the following inputs:
- Destination Bitmap(Bitmap): Bitmap to which rendered buffer data would be copied to.
- Source Rectangle(srcRect): Rectangle defined on the back render buffer, from which the data would be copied
- Destination point(destPoint): Offset on the bitmap where the data will be copied to.
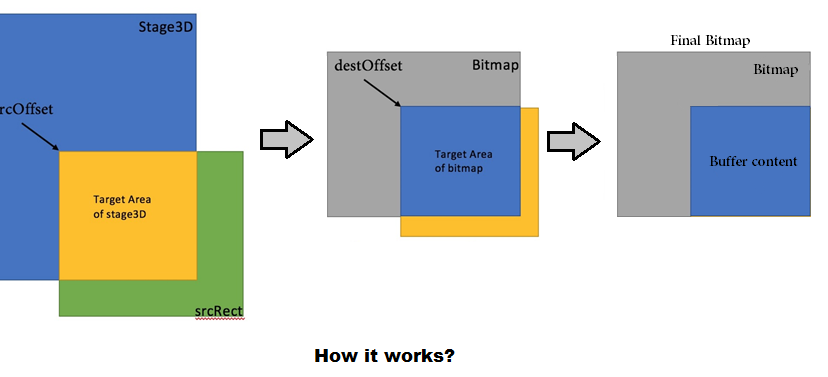
This can be understood by the following demonstration:
Some important points:
- If the source rectangle goes beyond the current render buffer, the rectangle part extending beyond the dimensions of buffer is clipped, this is similar to target area of Stage3D as in the representation above.
- If the target area selected in the above step goes beyond the dimensions of the bitmap, the part extending beyond bitmap is clipped.
- The actual target area would be final bitmap data according to the rectangle size and the bitmap size and offsets chosen.
- In case, the offsets (destination offset, source rectangle offset) falls out of the dimensions or are set negative, “Error #3802: Offset outside stage coordinate bound” would be thrown.
- If the values for source rectangle and the destination offset is set null, the API falls back to the older implementation where complete buffer is copied to the bitmap.
Instanced Drawing on AIR Desktop
Instanced drawing feature which was available for AIR Mobile is now available in AIR Desktop. This feature helps developers to use a model of graphical object and render it multiple times in a single frame. This reduces draw calls and hence rendering and overallperformance is smoother.
Similar to AIR Mobile, to use this feature on Desktop ,developers can use the createVertexBufferForIntance() and drawTriangleInstanced() APIs.
Context3D::createVertexBufferForInstances( numElements:int, data32PerElement:int, instancesPerElement:int, bufferUsage:String = "staticDraw", ):VertexBuffer3D;
Use the VertexBuffer3D object to upload a set of instance data to the rendering context. The vertex buffer contains the data needed to render each instance in the scene geometry. Vertex Buffers with instance data provide attributes that are common to all the vertices of an instance and serve as the input to the vertex shader program.
Context3D::drawTrianglesInstanced( indexBuffer:IndexBuffer3D, numInstances, firstIndex:int=0, numTriangles:int=-1 ):void;
AGAL version 3 with “iid” register can be downloaded from: https://github.com/adobe-flash/graphicscorelib/tree/master/src/com/adobe/utils/v3
Assumptions and Dependencies
- 1) This feature is supported only on devices that support Standard Extended Profile
- 2) This feature is only available in AIR Mobile and Desktop.
Fixed Issues
- [Android] Allocations made by async texture upload are not freed up after multiple asynchronous uploads(AIR-4198245)
- [Android] Framerate of application is very low in PowerVR GPU while using renderMode as GPU(AIR-4174521).
- Unable to install the application on iOS Simulator(AIR-4198023)
- TEXTURE_READY event is dispatched very soon when uploading the RectangleTexture repeatedly(AIR-4198247)
- [iOS]Starling apps using starling.image.mask quits unexpectedly on low-end devices(4187140)
- [MAC] Adobe AIR_64 Helper and ExtendedAppEntryTemplate64 creates problems while codesigning MAC Captive App.(AIR-4189809)
- Starling does not display any content on Integrated GPU Intel HD Graphics with AIR 24 (AIR-4198176, AIR-4198227)
- flash.ui.GameInput fires DEVICE_ADDED / DEVICE_REMOVED events in an endless loop (AIR-4198163)
Known Issues:
- [iOS] Application crashes on using a feather textInput
- [iOS] Dictionary containing values of type Vector.<Function> result in hidden String allocations (AIR-4115729)
- [iOS] Compilation failed while executing : compile-abc - Class (...) could not be found. (AIR-4198225)
- [Android] Launcher icons are packaged in incorrect resources location (AIR-4198222)
- [iOS] Interfaces don't function when shared between swf’s (AIR-4194914)
- [iOS] Crash when trying to access function arguments (AIR-4117964)
Download Locations:
AIR runtime for Windows: 25.0.0.134 Runtime Download
AIR runtime for Macintosh: 25.0.0.134 Runtime Download
AIR SDK & Compiler for Windows: 25.0.0.134 SDK & Compiler Download
AIR SDK & Compiler for Macintosh: 25.0.0.134 SDK & Compiler Download
Note: To provide all the all the necessary tools for our developers in one place and avoid having to download multiple components, we are packaging Adobe AIR 25 SDK and ActionScript Compiler 2.0 in a single SDK called “Adobe AIR 25 SDK & Compiler”.
AIR SDK (Compatible with Flex) for Windows: 25.0.0.134 SDK Windows Download
AIR SDK (Compatible with Flex) for Macintosh: 25.0.0.134 SDK Macintosh Download
Previous versions of the AIR runtime and SDK can be found on the Archived AIR SDK and Runtimes page