- Home
- Flash Player (read-only)
- Discussions
- 6/13/2017 - Release - AIR 26 Runtime and SDK
- 6/13/2017 - Release - AIR 26 Runtime and SDK
6/13/2017 - Release - AIR 26 Runtime and SDK
Copy link to clipboard
Copied
Today we're pleased to announce that the next version of AIR is available for immediate download. This release of AIR provides bug fixes, security updates, and new features.
Below are some of the key features and benefits of AIR 26. Please see our release notes for full details.
Announcement
Disabling Packaging of Shared Android Applications
Starting with AIR 26, packaging of shared applications for Android is disabled. With this change, published applications will always have a captive copy of the runtime included in their installation package irrespective of the target selected (that is, apk or apk-captive-runtime). This change allows us to focus our testing and engineering on captive installation - by far, the most popular option.
New Features
Moving to WKWebView for StageWebView on iOS
Starting AIR 26, For StageWebView on iOS, we now use WKWebView (instead of UIWebView) behind the scene, which uses WebKit engine to render WebViews. For more information on WKWebView, see https://developer.apple.com/reference/webkit/wkwebview. This does not impact AS developers directly. However, because of a few known WebKit bugs, there may be some workflow changes in the existing iOS Apps. Do report them on Adobe AIR forums for us to investigate.
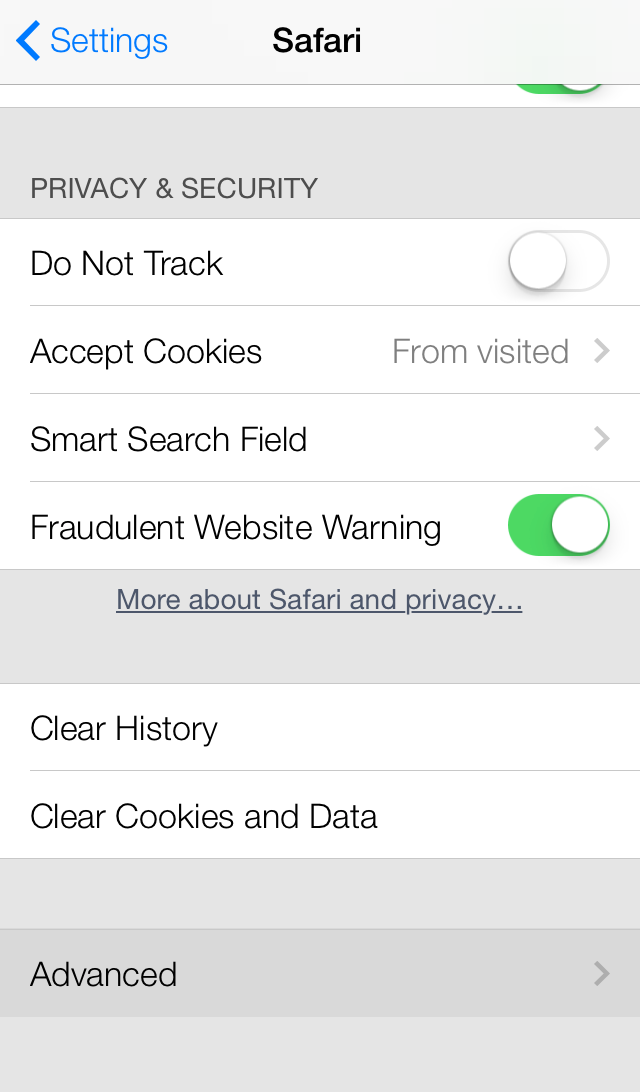
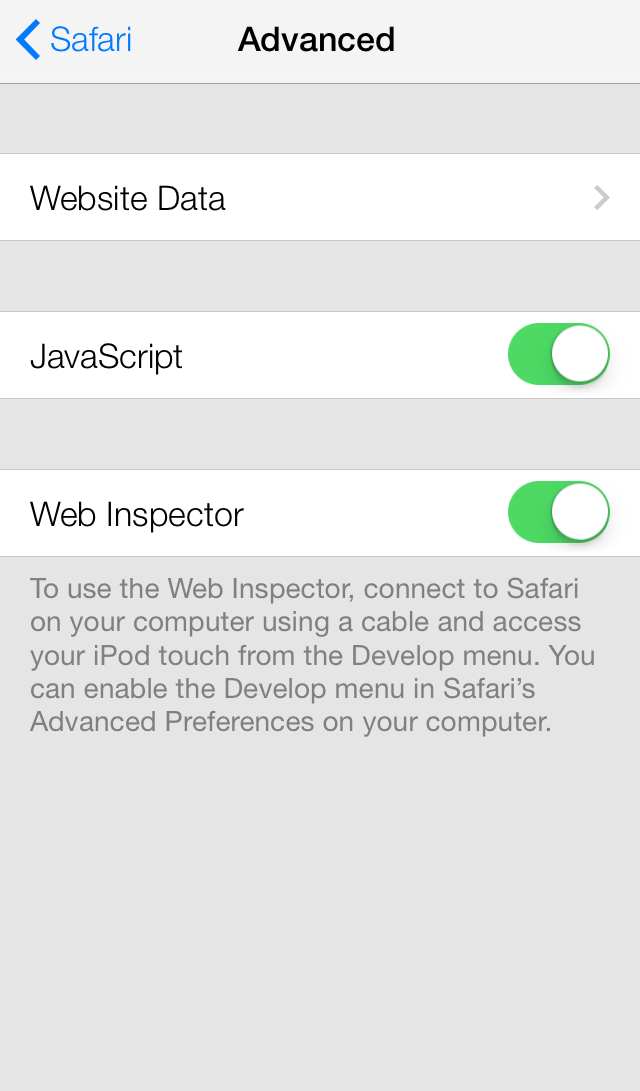
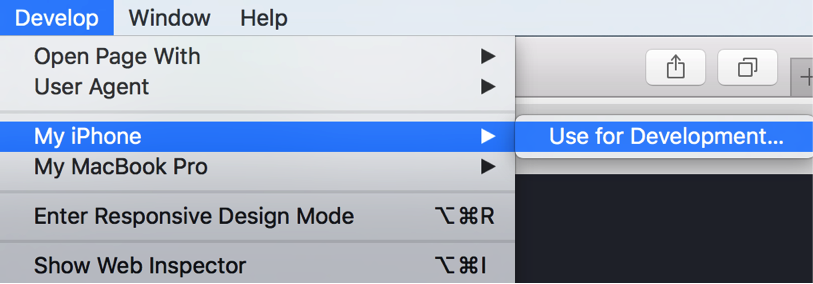
This change also allows developers to debug StageWebView content in iOS. To enable web inspector on iOS, complete the following steps:
5. After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari.
Alternately, developers can use iOS Simulator to take advantage of Web Inspector’s debugging capabilities. Use the same instructions to enable Web Inspector on iOS, from within the iOS Simulator’s Settings app.
Apple TV support (Beta Quality)
We have made some enhancements to tvOS support, which was introduced in AIR 24 beta channel. For more information, see the Release Notes specific to this feature.
DeviceRotation Event Handler for Mobile
When a device is rotated, the orientation of the plane defining device screen changes. This change can be depicted in terms of a Rotation Vector, which can be represented by Roll-Pitch-Yaw or Quaternions data. The DeviceRotation event handler is used to fetch this data. One scenario where this data can be useful is to update the viewport of Spherical videos when the device is rotated.
This event handler has been introduced in AIR 26, where we have added a new DeviceRotation class which dispatches DeviceRotationEvent based on the activity detected by the device’s motion sensors namely Accelerometer and Gyroscope.
DeviceRotation object
The user can create an object of DeviceRotation class and can access its properties or register for events on this object.
For example:
var deviceRotation:DeviceRotation = new DeviceRotation();
DeviceRotation.isSupported returns true if the following conditions are satisfied:
- The device has Accelerometer and Gyroscope sensors.
- Android devices with versions 4.3(JELLY_BEAN_MR2) and above.
- iOS devices with versions 4.0 and above.
DeviceRotationEvent.UPDATE is the event, attached to a DeviceRotation object. The event is used in the following scenarios:
- When a new listener function is attached using addEventListener.
- When the value of the DeviceRotation vector changes, this event is delivered at some device-determined interval.
- When the player may have missed a change in the DeviceRotation (for example, if the player is waking up after sleep), this event is delivered.
DeviceRotationEvent object
When an update event is fired on DeviceRotation object, it is caught as a DeviceRotationEvent object. For example: private function updateHandler(event : DeviceRotationEvent ) : void { } Properties for DeviceRotationEvent are exposed as:
- Timestamp - The duration in milliseconds from the application launch time.
- Roll, along Y-Axis - Its unit is Number and the value is an angle in degrees.
- Pitch, along X-Axis - Its unit is Number and the value is an angle in degrees.
- Yaw, along Z-Axis - Its unit is Number and the value is an angle in degrees.
- Quaternion - It is an array that represents the quaternion values in [w, x, y, z] format.
Enhanced Profile
With AIR 26, we are introducing a new stage3D profile “Enhanced” for AIR Mobile. This will be a new constant in Context3DProfile class. Availability of "enhanced" profile indicates the availability of AGAL4. The same profile name can be used in requestContext3D and requestContext3DMatchingProfiles methods of Stage3D.
AGAL 4 introduces a new opcode “tld” and new Vertex Sampler register “vs” for fetching texture in a vertex shader. ‘tld’ is similar to 'tex' opcode used in the fragment shader. But unlike ‘tex’ opcode, ‘tld’ requires a level of detail ( LOD ) value for parameter since GPU does not support the automatic calculation of LOD in the vertex shader.
Latest version of AGAL is available at https://github.com/adobe-flash/graphicscorelib/tree/master/src/com/adobe/utils
Vertex Texture Fetch
With the introduction of new Stage3D profile i.e. ‘ENHANCED’, Vertex Texture Fetch is now available in AIR mobile. Texture Data will be available in Vertex Shader using AGAL4 and Enhanced profile.
AGAL 4 introduces a new opcode “tld” and new Vertex Sampler register “vs” for fetching texture in the vertex shader. ‘tld’ is similar to 'tex' opcode used in the fragment shader. But unlike ‘tex’ opcode, ‘tld’ requires a level of detail ( LOD ) value as a parameter since GPU does not support the automatic calculation of LOD in the vertex shader.
tld usage:
tld dst, src, sampler
dst: a destination register for the sampler texture pixel
src: a register containing texture coordinate where the pixel is sampled and containing a level of detail indication as an index of mipmap to use.
The XY components of the src register: a texture coordinate where a texture pixel is sampled. The z component will be used for indicating the side of the cube map texture if the vertex texture is a cube map.
The w component of the src register: an index of mipmap to use, with a value range from 0 to n-1 where n is the total number of the mipmaps. The zero index indicates a mipmap in the highest resolution. The fractional part of src.w is how much a selected mipmap would be interpolated with the next level of the mipmap in lower resolution based on the mipmap filter (mipnearest or miplinear) passed in the shader or set from the setSamplerStateAt() API. Mipnearest uses nearest-neighbor mipmap, while miplinear uses linearly filtered mipmapping.
vertex sampler ‘vs’
tld vt0, va0, vs0<2d,linear,miplinear>
The above example code fetches texture pixels from the texture bound to vertex sampler 0 (vs0) to a vertex temporary register 0 (vt0) with a texture coordinate provided in a vertex attribute register 0 (va0) and a sampler state(< 2d, linear, miplinear >) provided in the vertex shader. The LOD value is provided in va0.w in the example.
A total number of vertex samplers available will be 4. The sum of vertex and fragment samplers is restricted to 16.
Please note that tld opcode cannot be used inside fragment sampler.
To provide a texture for a vertex sampler in the vertex shader, developers should use existing ActionScript API, SetTextureAt().
SetTextureAT(0, texture);
The above example code binds 'texture' to the vertex sampler 0 (vs0). Note that this call would set up 'texture' to the fragment sampler in the same index, which is the fragment sampler 0 (fs0), if there is access to fs0 in the fragment shader.
A sampler state of the vertex sampler in the vertex shader code could be overridden with the existing AS API, SetSamplerStateAt:
SetSamplerStateAt(0, Context3DWrapMode.CLAMP, Context3DTextureFilter.LINEAR, Context3DMipFilter.MIPNEAREST );
Like the SetTextureAt API, the above call would also set up the state of the fragment sampler in the same index, which is the fragment sampler 0 (fs0), if fs0 is used in the fragment shader.
Please note, Anisotropic Filtering is not available for texture sampling used in vertex shaders.
Vertex Texture Fetch feature is useful for a number of effects like displacement mapping, water simulation, and explosion mapping etc.
Fixed Issues
- [iOS] drawViewPortToBitmapData method on StageWebView return an empty bitmapdata
- [iOS] AudioPlaybackMode.VOICE and SoundMixer.useSpeakerphoneForVoice = true not working with bluetooth headset (AIR-4196360)
- [Android] StageText not firing ENTER event (AIR-4198260)
- [iOS] Unable to launch iPad Pro on iOS Simulator from ADT (AIR-4198314)
- [Android] Launcher icons are packaged in incorrect resources location (AIR-4198222)
- [iOS] Starling masking does not work on iOS with anti-aliasing turned ON (AIR-4198229)
- [iOS] ErrorEvent.ERROR not fired (AIR-4198355)
- [iOS] StageText: setting stage property after calling selectRange() incorrectly gives focus to StageText (AIR-4198296)
- "Could not generate timestamp: Connection error" is displayed while packaging the AIR application (AIR-4195221, AIR-4198332, AIR-4172255)
Known Issues:
- [Android] 'Texture decoding failed' error is displayed when uploading the texture asynchronously (AIR-4198272)
- [iOS] Compilation fails while executing: compile-abc - class (...) could not be found (AIR-4198225)
- [iOS] Interfaces do not function when shared between SWFs (AIR-4194914)
- [Android] Error #3672: Buffer creation failed when using drawToBitmapData (Context3D) while using VideoTexture (AIR-4198290)
Download Locations:
AIR runtime for Windows: 26.0.0.118 Runtime Download
AIR runtime for Macintosh: 26.0.0.118 Runtime Download
AIR SDK & Compiler for Windows: 26.0.0.118 SDK & Compiler Download
AIR SDK & Compiler for Macintosh: 26.0.0.118 SDK & Compiler Download
Note: To provide all the all the necessary tools for our developers in one place and avoid having to download multiple components, we are packaging Adobe AIR 26 SDK and ActionScript Compiler 2.0 in a single SDK called “Adobe AIR 26 SDK & Compiler”.
AIR SDK (Compatible with Flex) for Windows: 26.0.0.118 SDK Windows Download
AIR SDK (Compatible with Flex) for Macintosh: 26.0.0.118 SDK Macintosh Download
Previous versions of the AIR runtime and SDK can be found on the Archived AIR SDK and Runtimes page
Find more inspiration, events, and resources on the new Adobe Community
Explore Now