 Adobe Community
Adobe Community
- Home
- FrameMaker
- Discussions
- Are there already experiences with FM 2015, scalin...
- Are there already experiences with FM 2015, scalin...
Copy link to clipboard
Copied
In FM 12 the following procedure (as read in the manual) ensures to see images in original size in HTML output. I did so and was happy. But now in FM 2015 this works no longer.
>>
In the setting file (settings.sts) you can set the image settings (preferred size) width and height to 0pt so that the images in HTML output are displayed in original size. In FM 12 it worked fine.The result was, that the style statement at the the <img> tag is removed in the the HTML output, so that images keep their original size. But now in FM 2015 it seems there is a bug. The same procedure has the effect that the style statement keeps in the HTML (is not removed) and width and height are set to 0x0pt,. The result is, that all images are invisible. If I unset "Preferred size" the images in HTML output are always scaled down in a "random" size, nobody knows where this comes from and how I can fix or switch of this scaling in FM 2015.
>>
Has anybody already same erperiences with the new FM 2015?
Thx
 1 Correct answer
1 Correct answer
Hi,
There was a bug in FrameMaker publishing workflow for which we had provided a workaround to set width and height 0pt. Now we have fixed the issue so when you set 0pt as the width the images will no longer be visible.
Now in your output, the images will appear to be the same size as they appear in the source documents if Preferred size is not set. If this is not the case, can you share your sample source document so that we can have a look.
Thanks
Ritesh Kumar
Copy link to clipboard
Copied
Hi,
There was a bug in FrameMaker publishing workflow for which we had provided a workaround to set width and height 0pt. Now we have fixed the issue so when you set 0pt as the width the images will no longer be visible.
Now in your output, the images will appear to be the same size as they appear in the source documents if Preferred size is not set. If this is not the case, can you share your sample source document so that we can have a look.
Thanks
Ritesh Kumar
Copy link to clipboard
Copied
Hi,
although it is certainly not HTML compliant, to remove width and height in the HTML output, but the idea with the called workaround in FM 12 was super. Unfortunately a perfect working feature for us in FM 12 is lost with FM 2015.
Images in the source document often must be scaled in mind of the layout, page break or pagination and this is the size of an image in the source document.
To remove width and height with the workaround in FM 12 worked fantastic for publishing the documentation, because you could optimize or fit (scale) the dimensions of an image inside source document depending on the layout, page break or pagination. And in the HTML output you always had the actual size of the image as set in Photoshop or so, because the <img> tag has no height and width values – this was perfect!
It was one of the reasons, we bought FM 2015!
Now the publishing process in FM 2015 only can set the same hight and width of the image (that is set in the the source document) in HTML output and no more its original dimension. Especial for HTML output it is not so good because the book pagination is very different from the HTML page break. And adapted images in the books (depedning on layout) nevertheless must be proper in HTML.
How about the idea, to provide a function again as a feature for supporting the original (raw) dimension of an image in HTML-output automatically?
Yours sincerely
Jan+David
Copy link to clipboard
Copied
Hi Jan,
You can use override CSS feature to get the images their natural size.
You can provide an Override CSS for your HTML5 output containing this selector statement.
img {
height: auto !important;
width: auto !important;
max-width: 100% !important;
}
This will remove all the height-width style customization from all images. If you want to use this style for images within a specific paragraph, then you can add the para selector in the selector statement. E.g.
- p.FM_Heading1 img {}
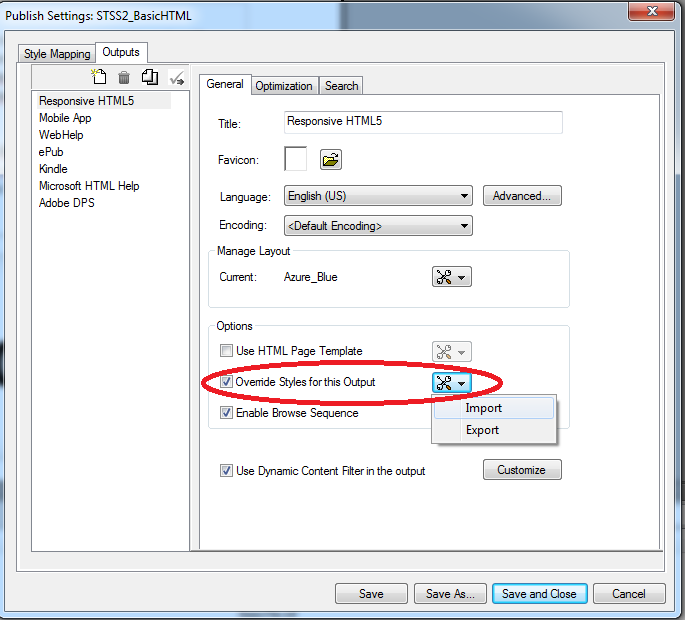
To Apply Override CSS, Edit STS -> Goto HTML5 Output Settings Page -> General Tab -> Check the “Override Styles for this Output” and choose the .css file containing the selectors.
Attached snapshot for your convenience !!

Regards
Ritesh Srivastava
RoboHelp
Copy link to clipboard
Copied
Thank you alot, Ritesh,
the idea to use an overwride CSS I did not recognize...
OK, this could work. To maintain several CSS is a little bit more effort but of course to treat as a workaround.
I'm really delighted that FM will obtain a feature to get the same result with some comfort.
Good work!
Kind regards
Jan