 Adobe Community
Adobe Community
- Home
- FrameMaker
- Discussions
- Re: Autonumber text doesn't display in HTML
- Re: Autonumber text doesn't display in HTML
Autonumber text doesn't display in HTML
Copy link to clipboard
Copied
I use autonumbering paragraph format for repeated text such as a command prompt "CLI (admin@leaf1)>" but when converting to HTML the autonumber doesn't appear in output. It only displays what comes after the autonumber text. So CLI (admin@leaf1)>switch-setup-show displays as switch-setup-show without the command prompt text.
Also, importing images from the reference page works for some of the images but not all. One appears so small it looks like a dot not the image.
Any ideas?
Copy link to clipboard
Copied
I can only sympathise! Save as HTML is not part of my workflow, but you're quite right: neither Save as HTML nor Save as XML includes autonumbering text. I'm still on FM 12, but you'd hope this sort of omission had been corrected in later versions. It looks as though CSS supports it elegantly; but even if that's not the case, the FM conversion process should do a better job!
fwiw, Save as .pdf > Save .pdf as HTML Web page renders up the autonumbering text, as you'd expect – but makes such a poor show of converting other formatting that it's a non-starter. I suspect that tweaking your CSS may be the only (approximate) answer.
Copy link to clipboard
Copied
FieryPantone - don't hold your breath - the Save As HTML route was traditionally so bad, third party products like MIF2Go and Webworks Publisher were created to improve the output. Now all attention is focused on the Responsive HTML5 produced via the Publish pod in FM.
Copy link to clipboard
Copied
I'm using FM 2017 - I found an underlying issue with tables (I use them for info, caution, warning, etc) and if you convert the FM file where these all appear together (preface), it's fine no problem with images. Convert the book and again, tiny images in the tables.
Copy link to clipboard
Copied
Publishing to HTML5
Copy link to clipboard
Copied
You can fix the bullets

Open the Edit
In style mapping you need to make sure that convert to text is selected in Auto number

Regarding the images.
Did you check "import Reference page Images" under image settings?

There are also settings for table styles which could be relevant
Copy link to clipboard
Copied
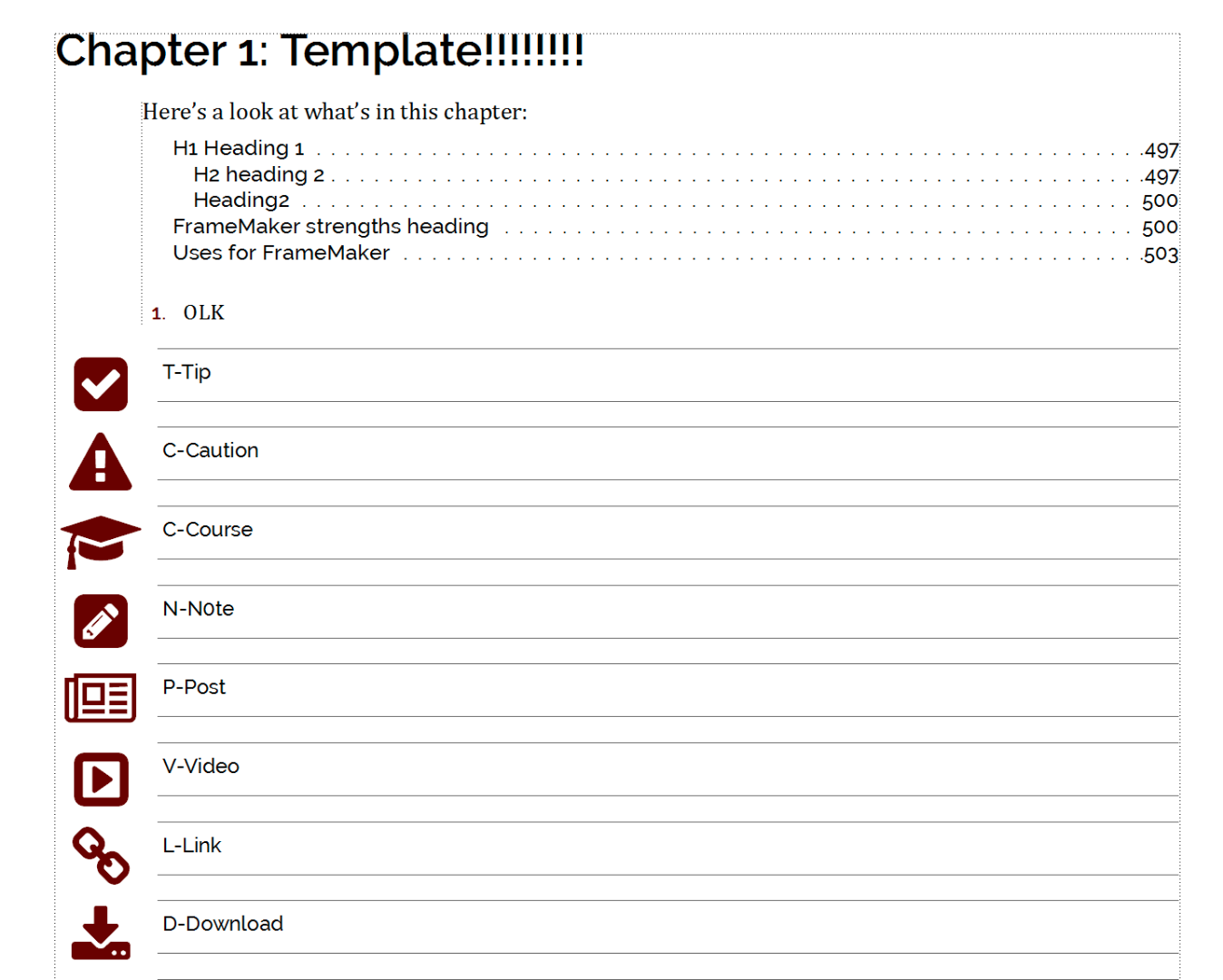
Using tables in responsive output for warnings, notes, cautions will be problematic for a number of reasons. I suggest converting to paragraphs only. Here's what they look like in my books as paragraphs:

Because these are paragraphs using FontAwesome characters for autonumbering, they convert to HTML easily with a little CSS elbow grease.
-Matt
Copy link to clipboard
Copied
Dear Matt,
Please could you help me with that little "css elbow grease" you mention, because, unfortunately, that kind of autonumbering doesn't seem to convert that easily to HTML5.
FM 2017 to PDF output:

versus HTML5 output:

(nb : one may also notice a slight icon alignement issue inside the text, if you have any solution, I'm also interested...)
Using that kind of font, one has to do minor css modifications (to provide the font since I don't expect my online readers or their browsers to have this font), so if you have another css modification that can solve my issue, I'm more than interested!
Thank you very much for your help!
Copy link to clipboard
Copied
Hi Eleanore, seeing the HTML code would be helpful here. I'll try to develop something with my own materials if I get some free time.
Copy link to clipboard
Copied
Thanks for your answer.
It took me some time to find the solution but in the end it is pretty simple!
To produce HTML5 format, I publish my FM files to HTML5 within frameMaker. In the publication parameters, in the mapping styles window, for styles using web fonts in their autonumbering: Autonumbering option must be set to "Convert into text". A simple trick but that is worth mentioning (as Zippy21 did, thanks).

Copy link to clipboard
Copied
The best spin I can put on my situation is "I can do what I need to, even marooned on FM12 :-}" The only html I need to produce is WebHelp, which I do from a different tool, and what I make in FM is distributed in pdf. Still, I hope Urthie2011 quickly finds a usable answer!
Copy link to clipboard
Copied
Well...not all attention. While the responsive HTML5 is probably the most used and easiest to control, the Publish pod (Fm 2015 and above, Fm 2019 pod shown) does a great job (exponentially better than the Save As options) of producing many formats.

Copy link to clipboard
Copied
What version of Frame?
If you are using a version with the "publish" option, you can edit the settings for publishing to HTML
Under Style mapping, select the relevant paragraph style, and then you can choose how to treat auto-numbering

