Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
0
Community Expert
,
/t5/framemaker-discussions/collapsing-a-treeview/td-p/10924263
Feb 14, 2020
Feb 14, 2020
Copy link to clipboard
Copied
Dear friends,
My script to expand all nodes works fine. The contrary function to collapse all nodes, does not behave:
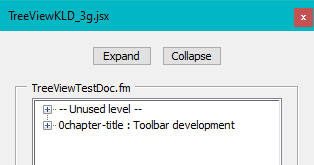
- This is the starting point, the tree is generated an the top nodes are closed
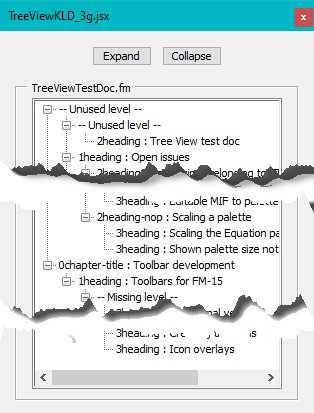
- Using button Expand makes the whole tree visible
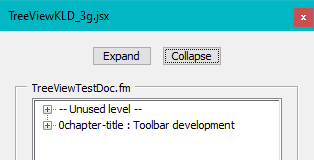
- As long as the whole tree is visible, using Collapse works correctly
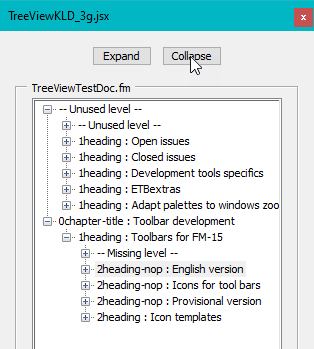
- If only part of the tree is visible and Collapse is used, nothing happens:
→ What could be wrong with FunCollapseAll?
function FunExpandAll(oTree) { // --- recursively used
// Reference Peter Kahrel
var j, branches;
oTree.expanded = true;
branches = oTree.items;
for (var j = 0; j < branches.length; j++) {
if (branches[j].type == 'node') {
FunExpandAll (branches[j]);
}
}
} // end of FunExpandAll
function FunCollapseAll(oTree) { // --- recursively used
var j, branches;
oTree.expanded = false;
branches = oTree.items;
for (var j = 0; j < branches.length; j++) {
if (branches[j].type == 'node') {
FunCollapseAll (branches[j]);
}
}
} // end of FunCollapseAll
TOPICS
Scripting
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Community Expert
,
Feb 14, 2020
Feb 14, 2020
The following 'brute force' method works:
// --- behaviour of the buttons
wDocNav.g1.btnExpand.onClick = function () {
FunExpandAll(oTree);
}
wDocNav.g1.btnCollapse.onClick = function () {
FunExpandAll(oTree); // to avoid error with partial view
FunCollapseAll(oTree);
wDocNav.show();
}
Community Expert
,
/t5/framemaker-discussions/collapsing-a-treeview/m-p/10924514#M65051
Feb 14, 2020
Feb 14, 2020
Copy link to clipboard
Copied
The following 'brute force' method works:
// --- behaviour of the buttons
wDocNav.g1.btnExpand.onClick = function () {
FunExpandAll(oTree);
}
wDocNav.g1.btnCollapse.onClick = function () {
FunExpandAll(oTree); // to avoid error with partial view
FunCollapseAll(oTree);
wDocNav.show();
}Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Explorer
,
LATEST
/t5/framemaker-discussions/collapsing-a-treeview/m-p/10924856#M65054
Feb 14, 2020
Feb 14, 2020
Copy link to clipboard
Copied
I can't try this, but my guess is that you can't collapse a node if it's parent is already collapsed.
Is there a way you can work in the opposite direction for collapse?
Fold all of the lowest nodes first and work up the tree?
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Fixed Issues
Download Adobe FrameMaker
Copyright © 2024 Adobe. All rights reserved.