Adobe Community
Adobe Community
Courier New syntax diagram?
Copy link to clipboard
Copied
Today the syntax diagrams in our documents are images. I was thinking if it would be possible to skip the images, and instead use the syntax/box drawings characters from Courier New font instead?
Like:
┌─ keyword ─┬►
The documentation is published as pdf, html5 and chm.
Is the Couried New font pre-installed on all modern Windows/mac/Linux computers?
Can this be done, or am I just wasting my time trying to do this?
Copy link to clipboard
Copied
«Is the Couried New font pre-installed on all modern Windows/mac/Linux computers?»
You might need to look into such systems to get this answered.
- For PDF output this would be no problem, because you can imbed the font
- For chm I guess, that you can use any font of the Windows system (and chm will not work on Mac or Linux - at least to my knowledge)
- But for the web output I'm in doubt - or have no clue how to access a font which is not on the system.
Copy link to clipboard
Copied
In addition to concerns with whether the client has the {same} font, and whether that font populates all the linedraw codepoints, there's also real concern about vertical alignment from one line of text to the next, not to mention what happens at any page breaks.
If it's easier to create the master art in a well-populated Unicode monospaced font, my inclination would be to do so,
. save the art as PDF
. use a vector editor (such as Illustrator) to convert it to outlines
. save as SVG, and import that
The text-to-SVG part might be automated with an Illustrator Action. I used to do something like this back when EPS was king.
Copy link to clipboard
Copied
Haven't done these since BookMaster, where everything was rectangular instead of modernly curvaceous :-} A quick search turns up a small library for generating railroad diagrams, which may be an alternative and might give results amenable to search/copy/paste.
My non-FM environment is very fussy about its .svg, though, and I haven't had occasion to check how forgiving FM is – Illustrator has some unhelpful habits, for instance littering the code with ArialMT when the interface and I hve specified Arial: looks good on screen, but won't render.
Copy link to clipboard
Copied
Today all our syntax diagrams are done using a custom made font similar to "Courier New". From the editor I produce .png files, which are imported into FrameMaker.
This works, but reason I started to think if we couldn't skip the .png files and instead have the "syntax characters" directly in FrameMaker (and the published documents) is that I would like to have clickable links/cross references between different syntax diagrams.
For example there's a syntax diagram like:
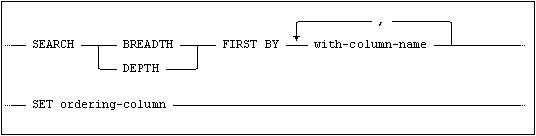
Upper case is used for keywords, but lower case is for different "objects" having own syntax diagrams. As you can see there's something called search-clause. If the reader doesn't know its syntax, he has to search for the search-clause syntax to find:
However, if all syntax diagrams were properly formatted Couried New text instead of .png images, the user could just click search-clause in the first syntax diagram to go to its definition.