Adobe Community
Adobe Community
- Home
- FrameMaker
- Discussions
- CSS override file doesn't link to Responsive html5...
- CSS override file doesn't link to Responsive html5...
Copy link to clipboard
Copied
Hi!
I am using FM2019 (without Robohelp) and publishing ditamaps to Responsive HTML5. I have a css file I would like to use and in the publishing settings I import it to "Override styles for this output" but for some reason it doesn't link the styles. the html code of the output doesn't even include the override file. Any ideas what is the problem?
Additional information: the css file was originally made for FM2015 and with that it apparently worked fine.
 1 Correct answer
1 Correct answer
Turns out, I needed a HTML and css wizard to come in and create a new css file for me. Unfortunely I don't know how to explain it more any further for future reference since I posess next to no knowledge of neither HTML nor css.
Copy link to clipboard
Copied
Hi!
This is no satisfying answer (as often when FrameMaker is involved), but if you get crazy with it, open the folder Responsive HTML5 generated, spot the .css file, give the same name to your file with the CSS you want to end up with, and copy-paste it in the folder - manuel override.
Copy link to clipboard
Copied
Hey!
Just tried and completed a workflow that seemed to output what you were expecting from FM2019. (however, I used a book of standard.fm files)
I begin with my project.book > publish > edit the settings for the html5 output via the .sts settings file. In the Style Mapping tab I can import a CSS using the Manage CSS button. The CSS that I used as an example was:
p.body {font-family: sans-serif;}
h1,h2,h3,h4,h5,h6 {font-family: sans-serif;color: black; font-weight: bold;}
p.level1,p.level2,p.level3,p.level4 {font-family: sans-serif;}
p.level1 {padding-left: 2em;}
p.level2 {padding-left: 4em;}
p.level3 {padding-left: 6em;}
p.level4 {padding-left: 8em;}With the CSS imported I can then associate it to my FM paragraph styles.
Still in the Style Mapping tab > Paragraph Styles
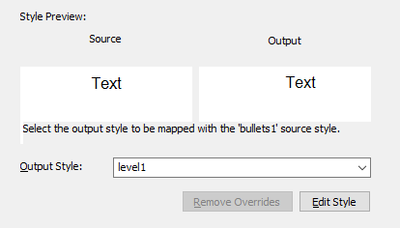
If I select my main body style "body" I can then open the Output Style drop menu and see my body, level1 and heading 1 styles that are from my CSS, I select the body style.
Similarly, I can select my bullet1 bullet2... classes and chose my level1 level2 etc as their output styles. I can do this same process for my headers.
In my case, I can see the styles have worked so far as the source and output differ in their indentation.
At this point, you may also find it useful to associate your FM styles with HTML element tags using the Map to HTML Tag, as an example of this in my project I link my monospaced paragraph style to the HTML tag <code> by typing "code" into the Map to HTML tag text box.
I can then save and close the settings editor, and publish my project. If I open the output HTML files I can see that my body text is within <p class="body"> tags, as opposed to <p class="FM_body"> tag that I would see if I didn't link CSS.
My headers are also within <h#> tags, not <p class="header#">.
I can also open the project.css and see my p.level1 p.level2 styles with their padding-left:2em styling.
Hope this helps you
Cheers
Copy link to clipboard
Copied
Thank you for your answer, however, when I am working with ditamaps, the publishing settings don't show the "Style Mapping" tab next to the "Outputs" tab. Does that mean that Style mapping is only available with .book files?
Copy link to clipboard
Copied
In addition, if I publish from .book there are other problems, for example: the "4th level child files" appear on the same level as 3rd level files. Title numering is also wrong, however, this I know I can fix manually, but it's laborous since it has to be done to each and every document/title separately. Sometimes the HTML5 output can't also find all the pages but just says "File not found" though the path and the file name are correct. If there weren't these problems with the book, the biggest one being the leveling between 3rd and 4th level child documents, the I'd probably use .books to publish.
Copy link to clipboard
Copied
Turns out, I needed a HTML and css wizard to come in and create a new css file for me. Unfortunely I don't know how to explain it more any further for future reference since I posess next to no knowledge of neither HTML nor css.