 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello, all.
I am using FM 2015 in a Win 10 environment.
When I save a graphic in SnagIt, I specify 300 dpi and a width of 5 inches. I save it as a .png.
When I import that .png into my FM file and select 300 dpi, the width is 2.297 inches.
Why is this happening? I can certainly recalculate the values I put into SnagIt when I save the file, but I'd like to understand what's going on. All suggestions gratefully received.
--Nancy
 1 Correct answer
1 Correct answer
Excellent. So you're saying that Fm is accurately displaying your 689 pixels wide image at 300dpi/ppi
I can't speak to what you should do in SnagIt, but if the image is ~700 pixels wide, then that's all you have to work with.
Perhaps talk to Camtasia about how to set your options to get something different.
-Matt
Copy link to clipboard
Copied
Start by evaluating the PNG.
When opened in Photoshop, how many pixels wide is the image?
(You might also get that info from the Properties of the file in Windows)
Copy link to clipboard
Copied
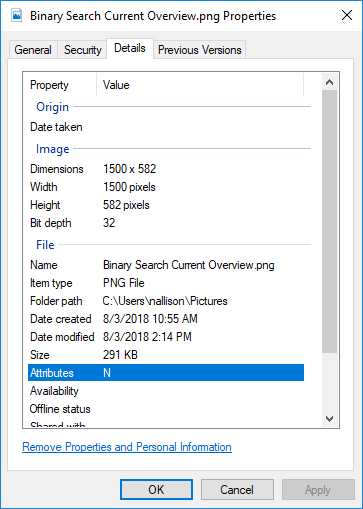
Windows properties: image is 689 pixels wide.
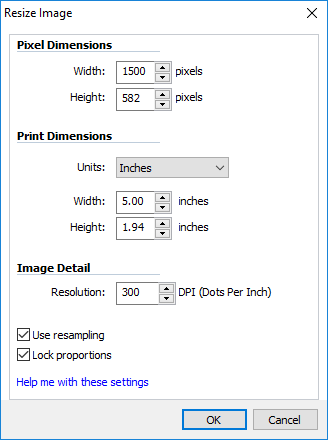
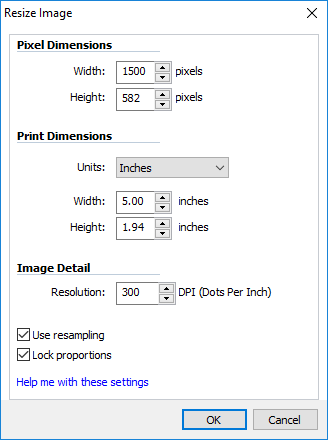
SnagIt Resize popup: image is 1500 pixels wide. I've already saved the image once at these settings:

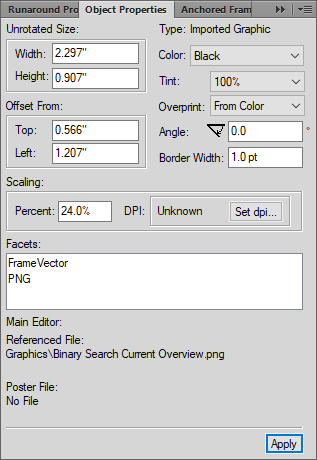
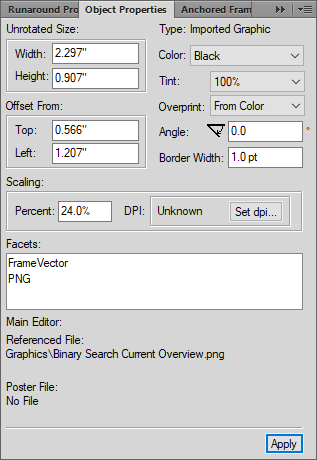
When I import it into FrameMaker at 300 dpi, it is only about 2.5 inches wide. If I select the graphic and look at the Object Properties, I see this. I don't know where the 24% scaling comes from. At 100%, the image is immense.

Obviously, I can adjust the scaling to make the graphic fit, but what determines how the scaling behaves? Can I set the SnagIt properties differently to start with so it is imported at the correct size into FrameMaker at 300 dpi?
Copy link to clipboard
Copied
Excellent. So you're saying that Fm is accurately displaying your 689 pixels wide image at 300dpi/ppi
I can't speak to what you should do in SnagIt, but if the image is ~700 pixels wide, then that's all you have to work with.
Perhaps talk to Camtasia about how to set your options to get something different.
-Matt
Copy link to clipboard
Copied
Ah, yes, I see. FM is doing what it's supposed to do. The problem lies elsewhere. Thanks!
Copy link to clipboard
Copied
Glad to help! Sometimes we just need to break down the individual steps to see where it's gone awry.
-Matt
Copy link to clipboard
Copied
Oh no, I didn't look carefully enough. I didn't check the dimensions of the .png file. The problem remains.
OK, here's the complete situation.
1. Once I take the screenshot in Snag-It, and I open the Resize function, I set the dpi to 300 and the width to 5 inches. I save the file:

2. If I select that .png and open the Windows Properties, I see this information:

3. When I import the file into FrameMaker, this is what FrameMaker shows me:

Why was the dpi setting lost, and why did the width change?
Thanks.
Copy link to clipboard
Copied
What's your goal in upsampling the image?
Copy link to clipboard
Copied
We output to both .chm and .pdf, and I want the best quality for both. I am assuming that for best print output, I should resample to 300 dpi.
What is considered best practice? (And why does FM drop half the pixels when I do that?)
Thanks.
Copy link to clipboard
Copied
No, resampling will not improve the quality of your image, as you are only "making up" intermediate pixels.
Whatever the pixel count of your screenshot, divide by 300 to arrive at the largest optimal width for print. Divide by 72 (or 96 if you prefer) for the largest optimal width for CHM or other help delivery.
Fm doesn't drop pixels, so there's a disconnect for me in your last question.
-Matt
