イラレに透過されたaiデータを配置したいです
リンクをクリップボードにコピー
コピー完了
MacにてイラストレータCCを使用しています。
Adobe Photoストックで光のaiデータをダウンロードし、
塗りが黒の長方形の上に配置しました(下記)
しかし、透過部分がこのようになり、光をうまく表現できません。
そもそもの使い方が間違っているのでしょうか?
リンクをクリップボードにコピー
コピー完了
該当のデータを見ないと何とも言えないのですが、結局のところ、それ自体がまるごとのオブジェクトや埋め込み画像、ということはないでしょうか。
もしStockの番号がわかれば、通常ライセンス範囲であればこちらでも確認をすることはできます。
リンクをクリップボードにコピー
コピー完了
assauseさま
ありがとうございます!
ちなみにstock番号は#204135031です。
今後のこともありますので、もし範囲内であれば確認をしていただけますとありがたいです。
どうぞよろしくお願い致します!
リンクをクリップボードにコピー
コピー完了
実際に入手して確認しました、が、これ、きちんと触って確認しないと使うことが難しいデータですね。
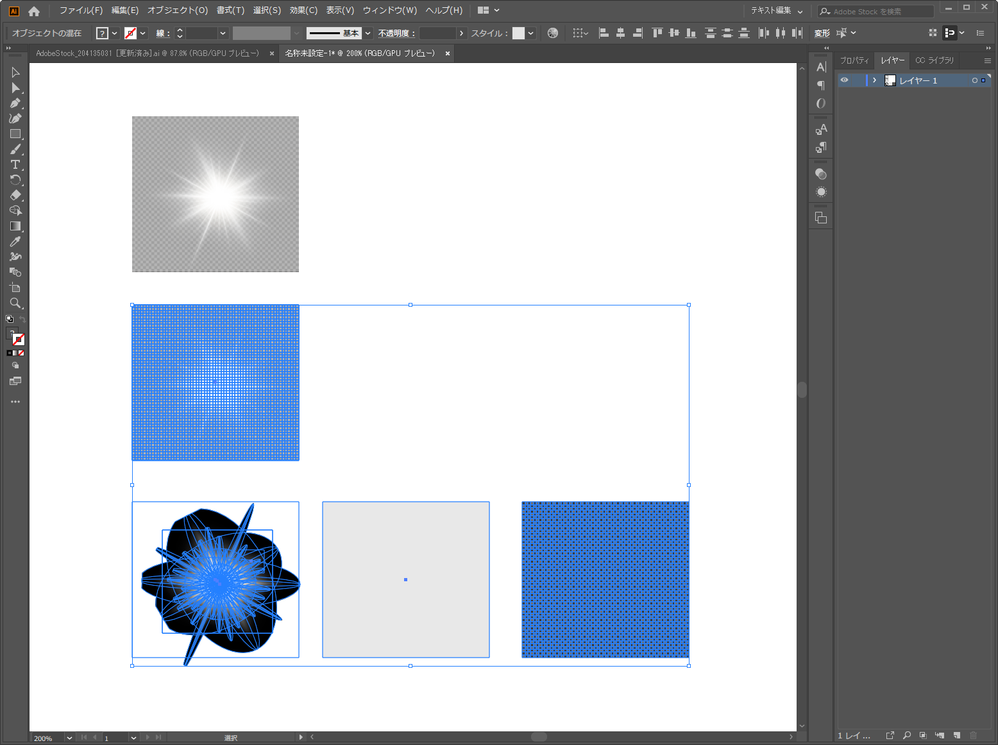
複製のうえで選択ツールで選んだ状態が下記です。
上がオリジナル、中央が範囲選択した結果、下が重なりを外したものです。
そのうえで下のもの、左はクリッピングマスクがもともとかかっている(上記はその解除後)うえでスクリーンの透過設定つき、中央は不透明63%のRGBグレー、右は濃度の異なるグレーの細かいチェック模様でできてます。
なのでこれ、単純にそのまま他のオブジェクトに重ねてどうこう、というわけにはいかないところです。
一番左のオブジェクトだけにして(クリッピングマスクは残す)、異なる塗りオブジェクトと重ねてあげることで意図する結果になるのでは、というところです。
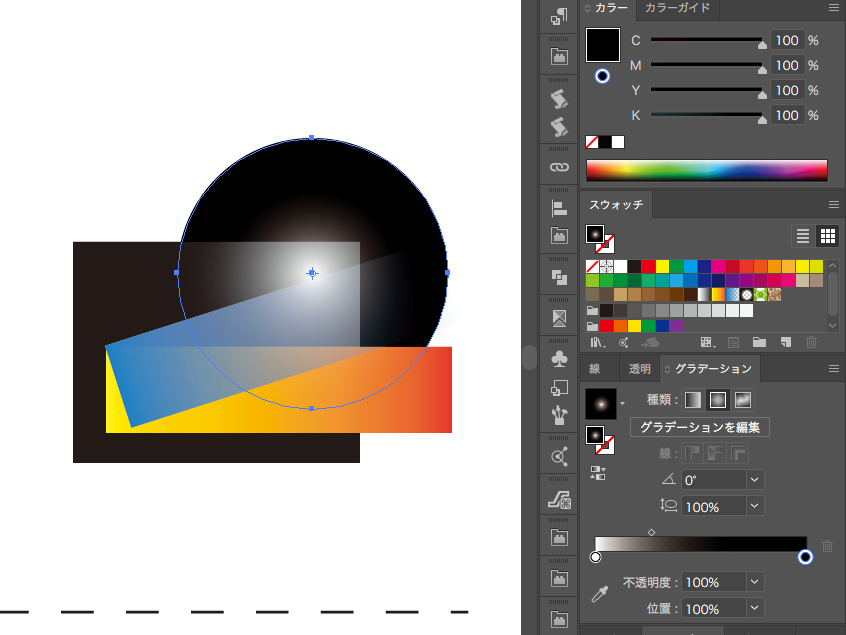
参考までに下の画像はR255G110B0の長方形オブジェクトに3点のオブジェクトを重ねた結果のスクリーンショットです。
(もちろん、R0G0B0でもできます)
リンクをクリップボードにコピー
コピー完了
なるほどわざわざ偽物の透明グリッド付きの画像ですか。凝ったことをしてますね。
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
assauseさま
実際に素材を入手していただき、丁寧な解説ありがとうございました!
とても良く理解することができ、解決しました!
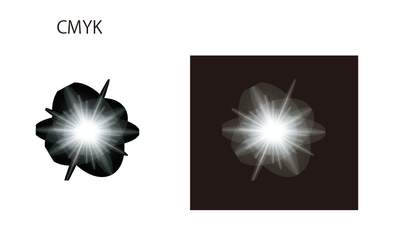
が、このstock番号#204135031をカラーモードCMYKにして、新規CMYKドキュメントに配置した場合は
下記のようになり、RGB時のような光になりませんでした・・・
CMYKの場合の良い方法はあるのでしょうか?
またもやお手数をおかけします。
リンクをクリップボードにコピー
コピー完了
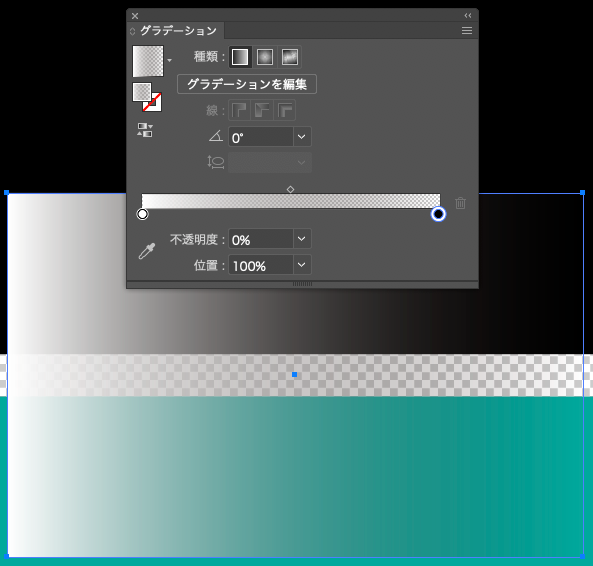
カラーモードCMYKの場合、透明効果のスクリーンはRGB時の結果とは変わってきますので、これ自体を避けることができません。
その素材をそのまま利用する、ということでいえば、RGBカラーのまま作業を行い、最終的にできあがったものはCMYKカラーのビットマップ系画像にするしかないと思います。
今回の場合、オブジェクト要素が複雑でもあるので、少しデータ改変すればある程度CMYKでも似たような状態にすることはできるかもしれない、のはありますが、この辺りはトライ&エラーにはなってきます。
リンクをクリップボードにコピー
コピー完了
RGBの場合、000〜FFFへ変化するグラデーションをスクリーンモードで合成します。CMYKで同様の処理を行うにはC100M100Y100K100〜C0M0Y0K0に変化するグラデーションを利用してスクリーンモードで合成します。但し、下にオブジェクトがない部分(及び透明部分)では各版が100%の部分が生じる可能性があるために注意が必要です。スクリーンモードでの合成前提のオブジェクトがRGBで与えられた場合はassauseさんの示すようにRGBで作業を進め最終的にCMYKのラスターに落とすようなワークフローが安全でしょう。
リンクをクリップボードにコピー
コピー完了
Ten Aさま
やはり、RGBで作業を進めて最終的にCMYKのラスタライズという方法が良いようですね!
丁寧に解説していただきましてありがとうございました!
リンクをクリップボードにコピー
コピー完了
assauseさま
なるほど〜、そういうことですね!
良く分かりました!
丁寧に教えてくださりありがとうございました。
リンクをクリップボードにコピー
コピー完了
それは ai データではありませんね。背面の長方形の上に透明グリッドが表示されることなどないはずです。つまりその透明グリッドは画像ですから、拡大縮小すると透明グリッドの密度が変わるはずです。Illustrator の透明グリッドは常に同じ大きさです。
Susumu Iwasaki