リンクをクリップボードにコピー
コピー完了
 1 件の正解
1 件の正解
使用バージョンぐらいの情報は記載があれば回答したい人達もお互い助かります。
参考まで。
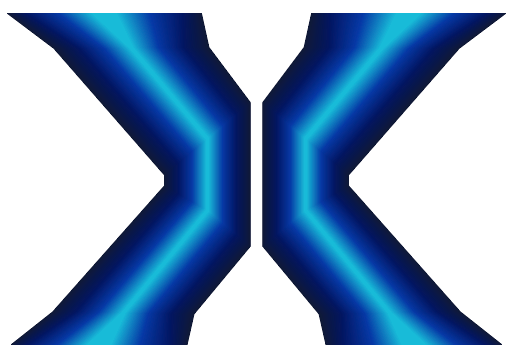
バージョン2021で、ブレンド案でちょっとやってみました。
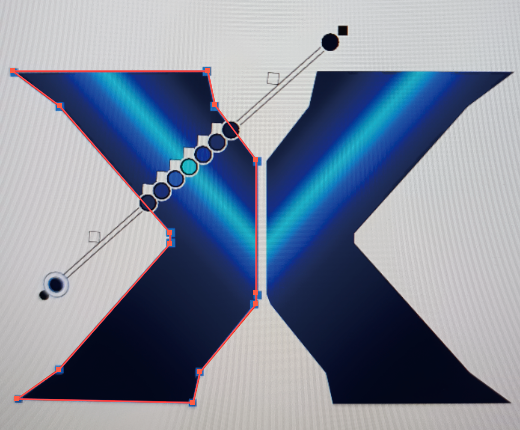
画像を拝借して赤い線でトレース。
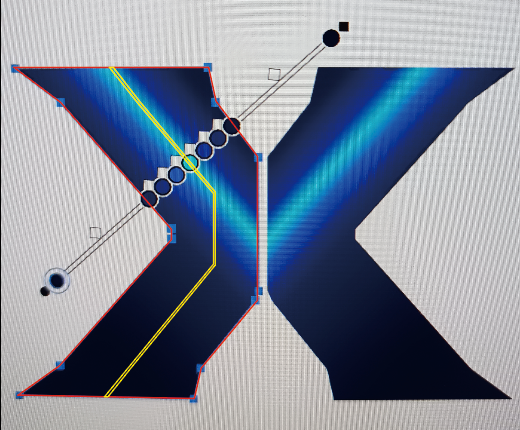
赤い線をコピー > ロック> 前面にペーストして黄色に
この黄色を明る
...リンクをクリップボードにコピー
コピー完了
グラデーション軸はおることはできませんから上下の中心で図形自体を分割して別の図形として調整するしかありません。
リンクをクリップボードにコピー
コピー完了
やっぱり無理ですか…
参考になりました!
リンクをクリップボードにコピー
コピー完了
グラデーションには、線形、円形グラデーション、フリーグラデーション(点、線)、ブレンド機能などなどありますが、
グラデーション
https://helpx.adobe.com/jp/illustrator/using/gradients.html
ブレンドオブジェクト
https://helpx.adobe.com/jp/illustrator/using/blending-objects.html
お手軽にやるには発想を変えて、線上にグラデーションをし、X形状でマスクしてみてはどうでしょうか。
その後に、分割・拡張して変形してみても面白いかもしれません。
リンクをクリップボードにコピー
コピー完了
線にグラデーション方法の改版
お手軽方法、もう少しやってみました。
3分割して、垂直と斜めを変つながるように線幅を調整すればもう少し良くなるかな。
でもちょっとややこしくなり始めて、やっぱりブレンドが自由度あるかも。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
ブレンドも考えてみましたが他のオブジェクトとの統一性が無くなるので諦めます…
リンクをクリップボードにコピー
コピー完了
使用バージョンぐらいの情報は記載があれば回答したい人達もお互い助かります。
参考まで。
バージョン2021で、ブレンド案でちょっとやってみました。
画像を拝借して赤い線でトレース。
赤い線をコピー > ロック> 前面にペーストして黄色に
この黄色を明るい領域にしたい。
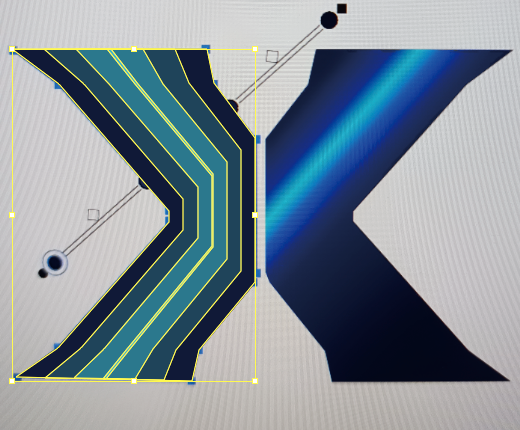
ダイレクト選択ツール(白矢印)で天辺のアンカーポイントを2こ選択して縮小2%。
以下、下に向かい、2こずつ選択しては縮小した状態。
ただしXの外側と内側でアンカーポイントの個数が合わなかったため、
股のところは1個、隣と重ねてしまいました。
ブレンドの条件として、アンカーポイントの個数が一致していないとかっこよくならないためです。
一旦、色をいくらか寄せる。
赤も黄色も線をなしに、塗りをスポイトで拾いました(誤ってCMYKで作業したため色が濁ってます。。)
赤だった物と黄色だった物、2つ選択してブレンド作成。
メニューから オブジェクト >ブレンド > 作成
問題なくグラデーション状になっていることをここで確認。
確認したら、選択そのままでオブジェクトメニューからブレンドオプション。
間隔:ステップ数:2 に変更。
オブジェクトメニュー > 分割・拡張。「塗り」にチェックを入れてOKボタン。
ブレンドが分割されてオブジェクトが4つに。
4つそれぞれ、選択して画像からスポイトで色を拾ったところ。
(ここでしれっとRGBモードに変更しました)
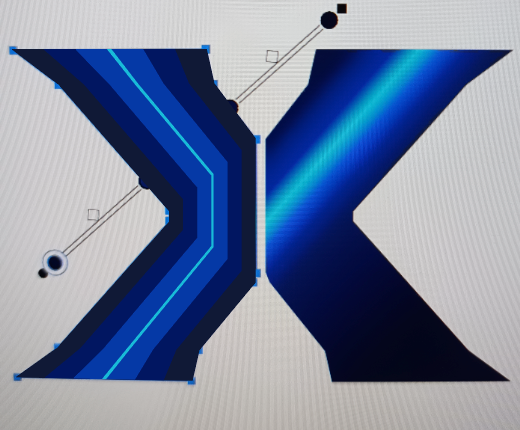
4つまとめて選択して、もう一度ブレンド作成。ブレンドオプションはスムーズカラー。
で、ほぼ完成(仕上げはお任せします)。
天地のアンカーポイントを水平に整列、
四隅の広がりを尊重してブレンドのパーツの端を少し水平に拡大(やりすぎ問題)、
反転複製。ここまでですかね。
リンクをクリップボードにコピー
コピー完了