曲線の長さを数値で設定したい
リンクをクリップボードにコピー
コピー完了
曲線でデザインを描いた後に1つ1つの曲線を25mmの倍数となるよう長さを調整したいのですが、何か良い方法を教えて欲しいです。
次に、その曲線の両端を10mmづつ分割したいのですが、こちらも何か良い方法を教えて欲しいです。
今は描いたパスのドキュメント情報を見て、この位かなってところでハサミツールを使ってパスを切りながら調整しています。この作業に時間が大変かかり、目標の数値を曲線に設定できるような方法があれば時間が短縮されるのにと感じていたので何か良い方法が無いか投稿させて頂きました。
リンクをクリップボードにコピー
コピー完了
念のための確認ですが,「曲線の長さ」というのは曲線に沿って計測した距離ですか?
リンクをクリップボードにコピー
コピー完了
はい、その通りです。
リンクをクリップボードにコピー
コピー完了
ですよねぇ…^^;;
良い方法はぜんぜん思いつかないのですが,自分だったら,スクリプト(shspageさん作 )を使ってパス長を出して25の倍数になるよう拡縮するか,例えば24.5/0.5mmなどの破線にして目見当で拡縮(または端をカット)するか…かなぁ。
リンクをクリップボードにコピー
コピー完了
これはKatayanagi51さんご指摘の通りスクリプトとか使わないと無理なパターンです。基本を言うとBézierカーブの長さを求めるには該当区間を積分する必要があります。これ、計算式がすご〜く面倒な代物になるし面倒くさいし面倒な(以下略)なので他の手を考えます。当該曲線にアンカーをいっぱい足して各アンカーの間の距離を取得します。あとは頭から順番にその距離を足して意図する数値になるまで繰り返すとアンカーを足すべき位置(近似値)がわかります。この分割数を大きくしてアンカーの間を小さくすると精度が上がります。といった感じで考えて手を抜くのですが、これでもそれなりに手間で……(スクリプトは書いてません)
リンクをクリップボードにコピー
コピー完了
先のお二人の回答に大きく頷くところなんですが、
厳密じゃなくていいから、ということであればパターンブラシを目安として使うことはできます。
参考にならない気がしますが…
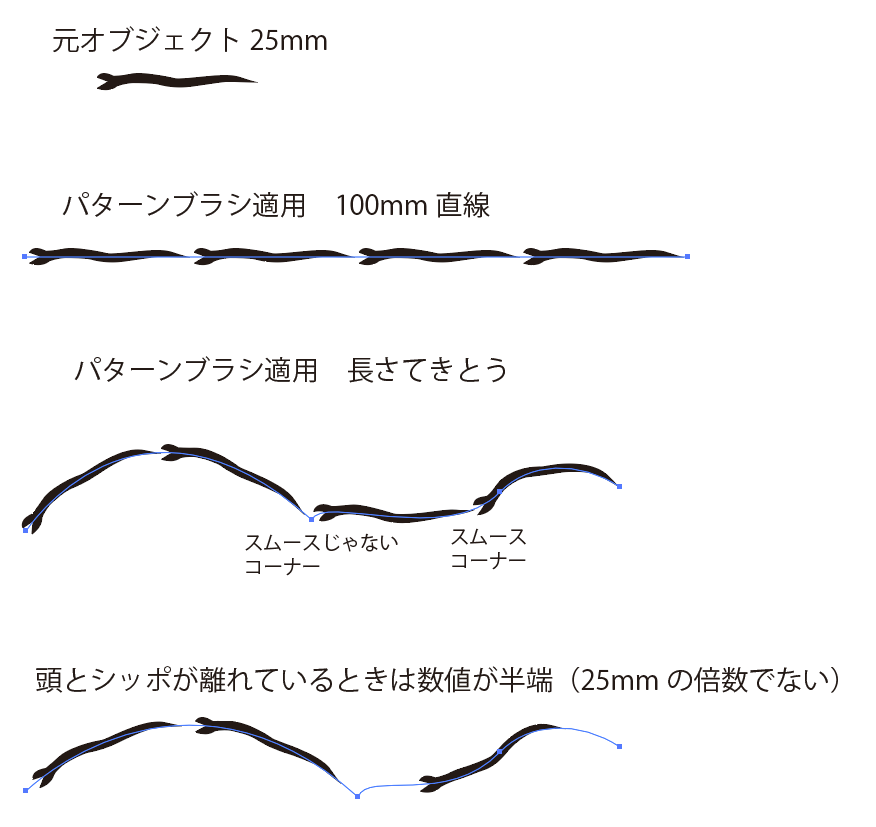
なんかてきとうな幅25mmのオブジェクトを作って、ブラシパネルに投げます。
何ブラシを作るか聞かれるので「新規パターンブラシ」を選択。
設定はこんなかんじで。
このヘビ的なやつの頭とシッポがくっついていればパス間のセグメントの長さが25mmの(ほぼほぼ)倍数。
スキマが空けばそうではない。
ただ、画像の通り、スムースコーナーのアンカーポイントだとパターンが一貫しちゃうようで…
かなり残念です。
リンクをクリップボードにコピー
コピー完了
> 曲線でデザインを描いた後に1つ1つの曲線を25mmの倍数となるよう長さを調整したい
・調整は拡大/縮小をするしかない
・スクリプトの pathItem.length は read only
以上の条件があるので、スクリプトで「pathItem.lengthが希望の値(近似)になるまで拡大を細かく繰り返す」かな?
リンクをクリップボードにコピー
コピー完了
スクリプトを2つ作ってみました。
1つめ。
// パスの長さを25mmの倍数にする(縮小のみ)
var target = activeDocument.selection[0];
//PathItemではなかったらやめる
if(target.typename != "PathItem") {exit();}
//現在の長さをmmに換算
var preLength = target.length * 0.35277778;
//小数点以下を切り上げる
var roundUpValue = Math.ceil(preLength);
//25mmで割った商
var intValue = Math.floor(roundUpValue / 25);
//intValueが0なら1にする
if(intValue === 0){intValue = 1;}
//25mmの倍数
var newLength = 25 * intValue;
//縮小率
var resizeValue = newLength / preLength * 100;
//確認
alert(preLength + ' mm');
alert(newLength + ' mm');
//縮小実行
target.resize(resizeValue, resizeValue);
//確認
alert(target.length * 0.35277778 + ' mm');
2つめ。
// パスの長さをプラス25mmにする
var target = activeDocument.selection[0];
//PathItemではなかったらやめる
if(target.typename != "PathItem") {exit();}
//現在の長さをmmに換算
var preLength = target.length * 0.35277778;
//プラス25mmの長さ
var newLength = preLength + 25;
//拡大率
var resizeValue = newLength / preLength * 100;
//確認
alert(preLength + ' mm');
alert(newLength + ' mm');
//拡大実行
target.resize(resizeValue, resizeValue);
//確認
alert(target.length * 0.35277778 + ' mm');
リンクをクリップボードにコピー
コピー完了
現在のパスの長さは言われている通り「ドキュメント情報」ウインドウでわかりますから、
欲しい長さ割る、現在の長さ、掛ける100で倍率が出ます。(例えば、250 / 247.259 * 100 = 101.08554188)
長さが10mmごとにキリが良い数字なら、波線で上下がでます。
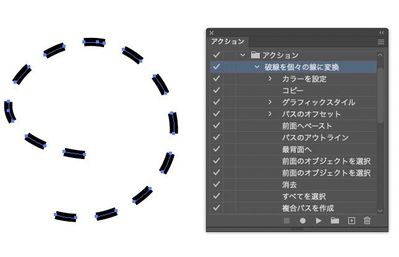
波線を実線にするには、イラレの知恵袋さんの「破線の線分をそれぞれ単独のラインオブジェクトにする」アクションで、
http://iraretie.blog.jp/archives/58303905.html
なんとかなるかな、どうでしょうか。
リンクをクリップボードにコピー
コピー完了
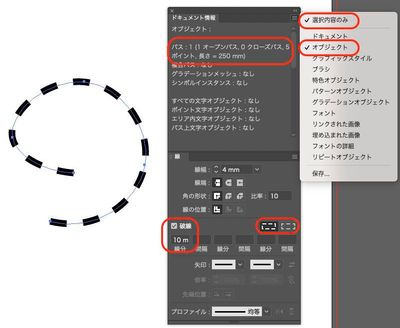
• アピアランスで線を追加し,破線(線分25mm, 間隔25mm)にします(以降これをガイド破線と呼びます)。すると元の線の変形に25mmごとの線が追従するので,25mmの倍数にするための試行錯誤が楽になります
• [アピアランスを分割]し,ガイド破線に[透明部分を分割]または[パスのアウトライン]をかけます。するとガイド破線がクローズパスになるので,それと元の線との交点がキリのいい長さになります
• クローズパスになったガイド破線と元の線に別々の色を指定し[ライブペイントを作成]します。ライブペイントでは線も塗りも色の境目で区分されます。ライブペイント選択ツールを用いて,区分ごとの選択や色変更が可能です。また,拡張すると元の線に区分ごとの交点ができます。はさみツールなどで切りやすい状態です
• 曲線の両端を10mmづつ分割するのも応用でできます。アピアランスで線を追加し,破線(線分20mm, 間隔最大値352.777mm, コーナーやパス先端に破線の先端を整列)にします。すると両端から10mm分のガイド破線ができるので,同じ要領で分割すれば完了です
リンクをクリップボードにコピー
コピー完了
なるほどー!
ということは、アピアランスを使わなくても、25mmの倍数長の同じ線を二つ重ねて、上側を10mm波線にして、オブジェクトメニューの「分割・拡張...」で波線をアウトライン化し前後以外を削除し、あとは全て選択してパスファインダーの「アウトライン化」でいい感じになりますね。