- Home
- ホーム
- Illustratorフォーラム
- ディスカッション
- recolor artwork gradation カラー再配色 グラデーション 別々の色にしたい
- recolor artwork gradation カラー再配色 グラデーション 別々の色にしたい
recolor artwork gradation カラー再配色 グラデーション 別々の色にしたい
リンクをクリップボードにコピー
コピー完了
文字はピンクのグラデーション
テキストボックス(長方形効果)は青のグラデーションにしたいです。
見えないのですが下に文字があり、線と塗りはなしです。
文字はピンクのグラデーションにしたいので、テキストにピンクのグラデーションの塗りをつけました。
またテキストのボックスの色(長方形効果)は全く同じグラデーションで色だけ変えたいと思い、塗りを追加しています。
グラデーションを一からやるのは面倒だったので、カラー再配色の機能を知りトライしたところ
違う色のグラデーションは簡単にできたのですが、下の文字も変更後の色に一緒に変わってしまいます。
別々に変えることはできないのでしょうか?
リンクをクリップボードにコピー
コピー完了
Ren,
As I (mis)understand it, to get the gradient on the text, you can (if not already):
1) Select the text with the Selection Tool (black arrow),
2) In the Toolbox set the Fill (and Stroke) to None,
3) In the Appearance palette (flyout) click Add New Fill, then in the Toolbox set the Fill to Gradient and apply your gradient.
リンクをクリップボードにコピー
コピー完了
Hi Jacob, thank you again!
I guess I've tried that step already 😞 And I'd like to add diffrent color with same gradataion effect to the text.
As I learned today that Text and Font exsited separetely in the Apprearance palette.
Like you suggested me "Font" has no fill and stroke.
"Text" ( which i added objusct effect, rectangle shape area) has pink gradation fill and no stroke.
"Font" actually has a pink gradation already becasue I added new fill (but its in Text?)
In a nutshell, I wanted to change a fill (pink gradation) in the top of the Appearance palette to different color with same gradation. And I thought recolor artwork would work and easy to do so but it changed a fill also in the bottom too:(
Hope this makes sense!
リンクをクリップボードにコピー
コピー完了
Ren,
Apologizing for the late answer.
What happens if you start over and
A) Create the live Type (editable text), then in the Toolbox set the Fill (and Stroke) to None, then in the Appearance palette (flyout) Add New Fill, then in the Toolbox set the Fill to Gradient and apply your gradient;
B) In the Appearance palette (flyout) Add New Fill once more so you have two identical Fills, then select the lower one;
C) In the Effect dropdown use Convert to Shape>Rectangle and use Relative with suitable values of Extra Width and Extra Height to create the box shape beneath the live Type;
D) Recolour the gradient (of the box);
Or just rearrange the elements in the Appearance palette and make selection so it corresponds to A) - D)?
This way it should only change the colours of the box shape beneath the colours of the live Type.
リンクをクリップボードにコピー
コピー完了
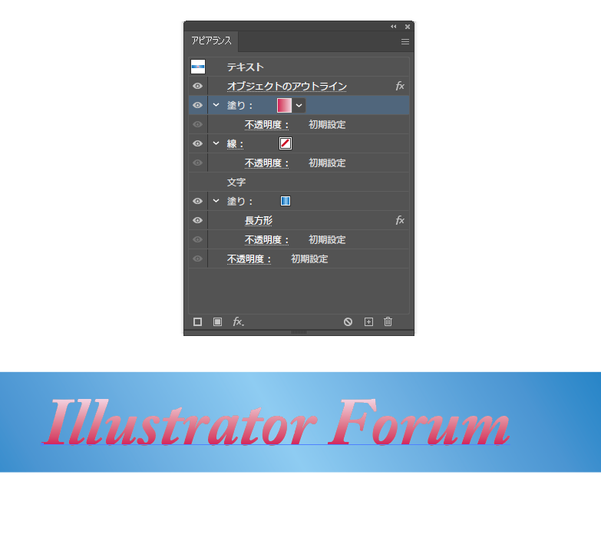
「テキストオブジェクトに対してアピアランスのみでそれを行う」でよかったでしょうか。
その場合について、下記にスクリーンショットを用意しました。
見るとわかりますが、「文字」や「長方形」の位置が提示されているものとは異なります。
基本的にはアピアランスでも上下の階層が大きく影響するので、順序については注意することが必要です。
今回の場合は文字を上位に越させたうえで、それに対して赤系のグラデーションをさらに上位にすることが必要ですから、一度順番を変えてみてください。
(ちなみに「オブジェクトのアウトライン」は背景オブジェクトに対して文字を上下中心にするために入れています)
なお Illustrator (us) から Illustratorフォーラム (jp) に移動しました。
リンクをクリップボードにコピー
コピー完了
残念ながらできません。
再配色は選択されたオブジェクト内の色という要素だけを編集しますから、アピアランスで重ねていても別オブジェクトでも選択した中にある同じ色は同じように編集されます。
方法としては、
1_まず適用されているピンクのグラデーションをスウォッチに登録します。
2_再配色でグラデーションを青に変更してOKします。
3_スウォッチに登録したグラデーションを再配色で編集すると、変更後のグラデーションスウォッチが複製されて保存されるので、ピンクに戻したい文字の塗りに、変更前のピンクのグラデーションを適用し直します。
これがおそらく一番手っ取り早い方法かと思います。