0
このデザインの作り方を教えてください
Community Beginner
,
/t5/illustrator%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0-discussions/%E3%81%93%E3%81%AE%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9%E3%82%92%E6%95%99%E3%81%88%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84/td-p/12658039
Jan 13, 2022
Jan 13, 2022
リンクをクリップボードにコピー
コピー完了
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
Community Expert
,
/t5/illustrator%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0-discussions/%E3%81%93%E3%81%AE%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9%E3%82%92%E6%95%99%E3%81%88%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84/m-p/12658052#M27226
Jan 13, 2022
Jan 13, 2022
リンクをクリップボードにコピー
コピー完了
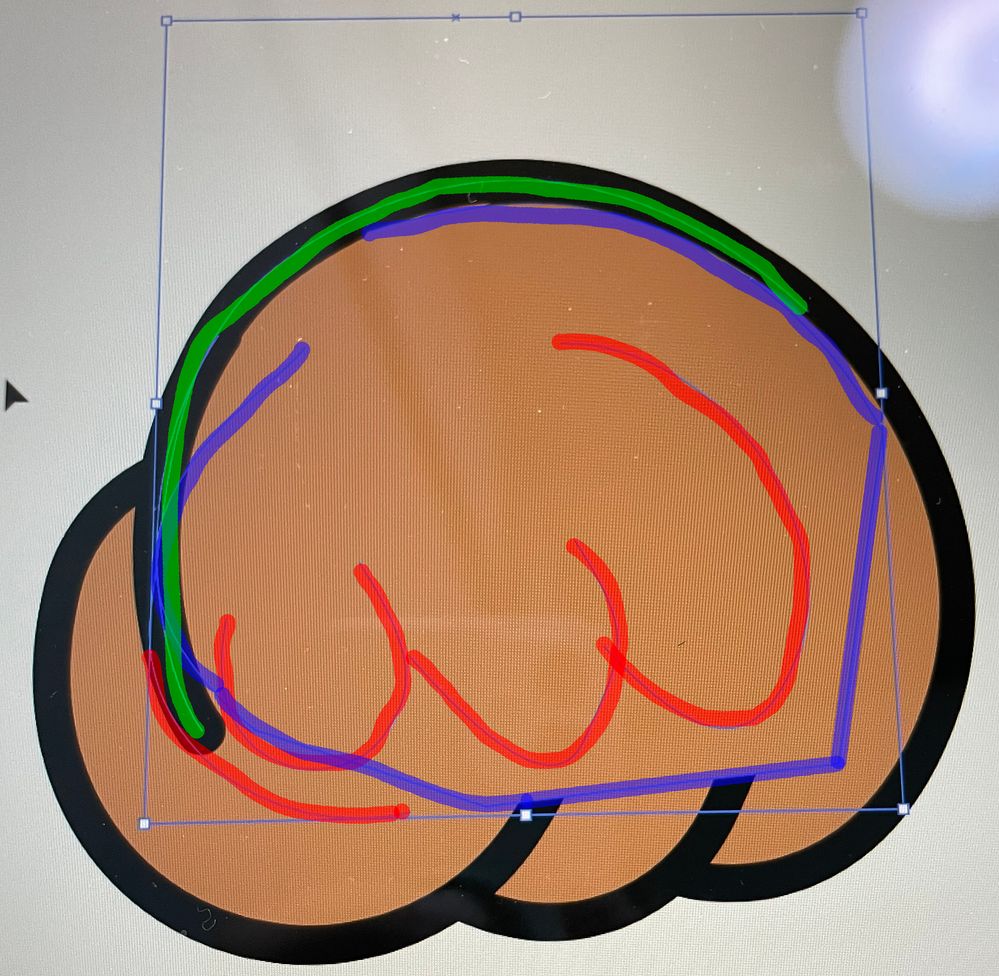
分類ごとに色分けしてみました。
赤でなぞったパスがいちばん背面にきます。塗りと線で、下半分のおしりを作っています。
左端にちょっと半端なのがありますが、微調整の跡かと推測します。
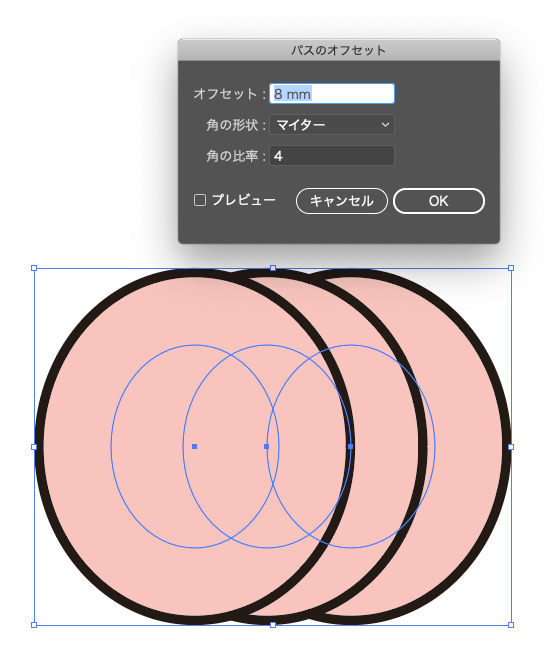
ここだけ、アピアランスの「パスのオフセット」を適用しているっぽいです。
青でなぞったパスは塗りカラーだけで、赤のおしり丸の上半分を隠しています。
緑でなぞったパスで、塗りと線で上半分の頭を作っています。
こういう作り方なので、上の内側の線にガタつきが見られます。
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
Community Beginner
,
/t5/illustrator%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0-discussions/%E3%81%93%E3%81%AE%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9%E3%82%92%E6%95%99%E3%81%88%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84/m-p/12658107#M27227
Jan 13, 2022
Jan 13, 2022
リンクをクリップボードにコピー
コピー完了
ご丁寧な、回答ありがとうございます!
とても助かります。
アドバイス通りやってみようと思います。
ありがとうございました!
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
Community Expert
,
/t5/illustrator%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0-discussions/%E3%81%93%E3%81%AE%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9%E3%82%92%E6%95%99%E3%81%88%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84/m-p/12658183#M27228
Jan 13, 2022
Jan 13, 2022
リンクをクリップボードにコピー
コピー完了
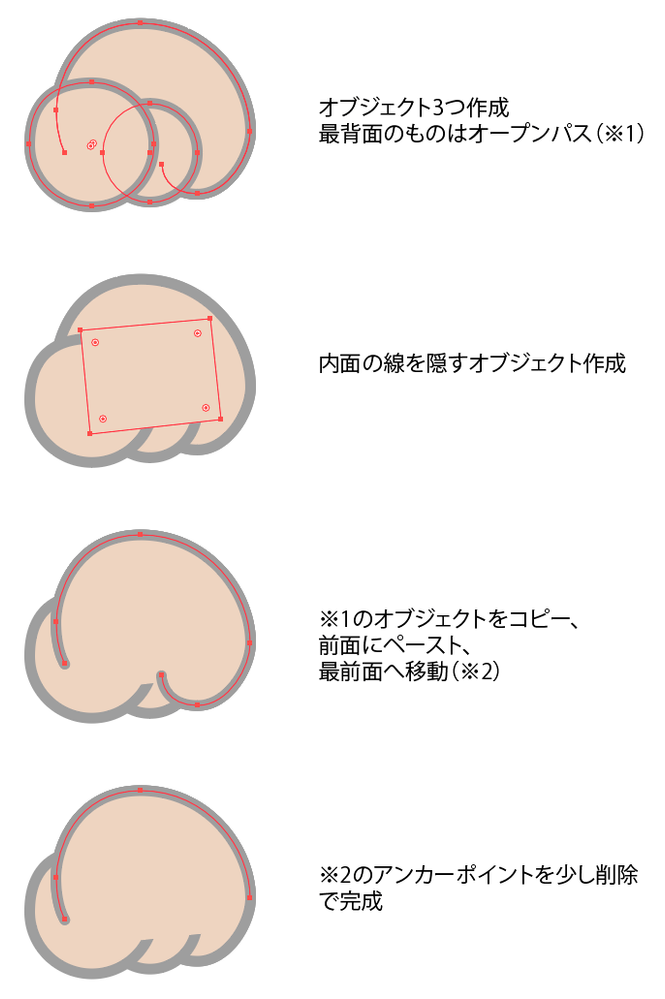
実際ちょっとやってみました。
元の通りのパスの置き方ではないですが、まあわかりやすさ優先で。
これでガタつきは解消します。
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
Community Beginner
,
最新
/t5/illustrator%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0-discussions/%E3%81%93%E3%81%AE%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9%E3%82%92%E6%95%99%E3%81%88%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84/m-p/12658190#M27229
Jan 13, 2022
Jan 13, 2022
リンクをクリップボードにコピー
コピー完了
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
注目トピック
知っておくと便利なTIPS
トラブルシューティング
アドビサポートコミュニティの使い方
Copyright © 2023 Adobe. All rights reserved.