リンクをクリップボードにコピー
コピー完了
画像のようなネームボードが作りたくて、作成をしています。
文字の中の柄は、画像を組み合わせてクリップマスクでやって、単色の枠線はアピアランスでできたのですが、枠線と枠線の間の柄を作ることができません。
illustratorで作成する方法はありますでしょうか?
 1 件の正解
1 件の正解
大変失礼しました。
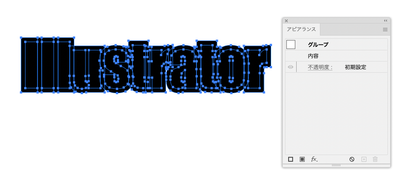
1.テキストをアウトライン化→パスのオフセットを実行
2.オブジェクトを選択すると、アウトライン化したもの・オフセットしたものがあるのでグループ解除
3.パスファインダ→合体で一つのオブジェクトに
4.画像を配置→クリッピングマスク化
※白のテキストは別のオブジェクトとして重ねたものです。
「パスのオフセット」を使うことでフチの形でオブジェクトが作れますので、こちらをクリッピングマスクにしてください。
ご面倒をおかけしました。
リンクをクリップボードにコピー
コピー完了
アピアランスを使えば、テキストをアウトライン化することなく作成できます(文字の上のハイライトの飾りを除く)。
テキストオブジェクトにアピアランスで追加する「塗り」「線」にはパターンやグラデーションを適用できますので、こちらを使用してください。
なお、「線」を追加した場合は「線」パネルの「角の形状」を「ラウンド結合」に設定します。
アピアランスについては下記のエントリが参考になります。
Illustrator アピアランスのキホン 〜概念編〜 - hamfactory
https://hamfactory.net/illustrator/illustrator-appearance-attributes/
リンクをクリップボードにコピー
コピー完了
ご回答いただきありがとうございます。
アピアランスでの対応が可能なのはわかっておりますが、
文字内の柄やテキスト枠の種類にはグラデーションではなく、画像を使用してのデザインとなります。
いただいた画像下記の緑で囲わせていただいた部分は、画像を埋め込んでの処理となります。
リンクをクリップボードにコピー
コピー完了
今回ので言うと、ピンク枠線とピンク枠線の間の白の線は画像を入れた感じにしたいです。
文字内の柄は、クリップマスクで画像を入れてます。
リンクをクリップボードにコピー
コピー完了
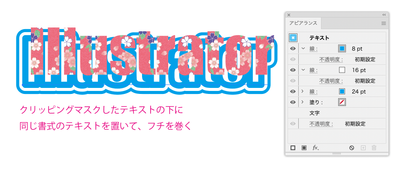
であれば、クリッピングマスクをとったテキストオブジェクトと同じものを背面にコピーして、そちらでフチを付けてください。
こちらが完成見本。
しくみはこんな感じです(文字色をシアンにしています)
リンクをクリップボードにコピー
コピー完了
それはわかっているんです笑
私が言いたいのは、貴方様に作成いただいたもの(上の画像)で言うところの、
白い枠線の部分も画像にしたいんです。
リンクをクリップボードにコピー
コピー完了
大変失礼しました。
1.テキストをアウトライン化→パスのオフセットを実行
2.オブジェクトを選択すると、アウトライン化したもの・オフセットしたものがあるのでグループ解除
3.パスファインダ→合体で一つのオブジェクトに
4.画像を配置→クリッピングマスク化
※白のテキストは別のオブジェクトとして重ねたものです。
「パスのオフセット」を使うことでフチの形でオブジェクトが作れますので、こちらをクリッピングマスクにしてください。
ご面倒をおかけしました。