リンクをクリップボードにコピー
コピー完了
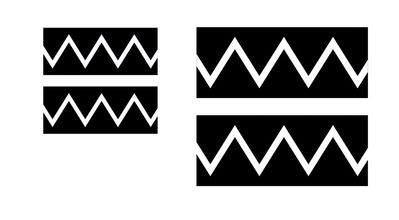
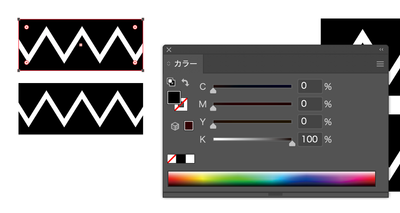
言葉で説明しづらいので、画像を見てください。上のオブジェクトと下のオブジェクト、イラレ上では見た目一緒なんです。
▲プリントアウトしたものをスキャンしたものです。上と下では下の方が潰れて見えます。
▲Illustrator上の見た目です。上と下ではあまり差が見受けられません。
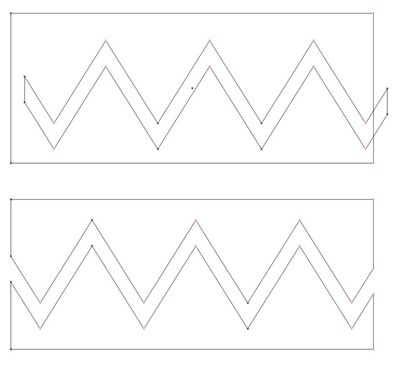
▲各オブジェクトの構造です。上は黒い矩形に白いギザギザを重ねただけのもの(分かりやすいように少しずらしています)で、下は白いギザギザをパスファインダで完全に抜いたものです。
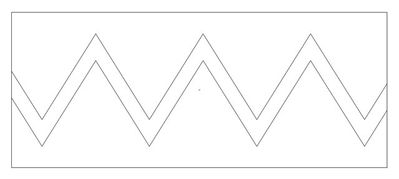
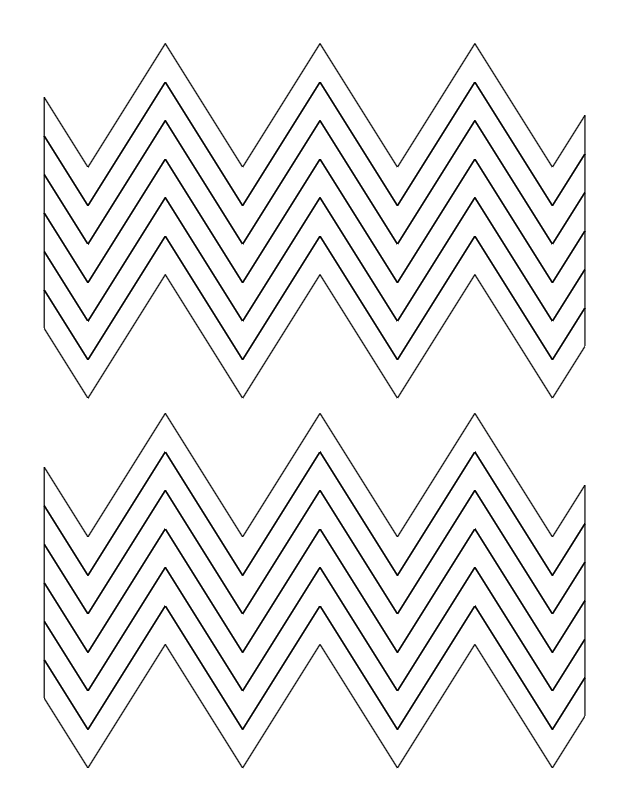
▲両者をアウトライン表示で重ねると、ピッタリと重なり、全く同じ形に見えます。
これらは図形が大きくなると目立ちませんが、小さければ小さいほど印刷結果での差が顕著になります。なお、高解像度(2400dpi)でラスタライズすると、両者の違いはほとんどわからなくなりますので、実際の印刷には影響はないと思うのですが…。
解像度の低いプリンタでの出力では潰れてしまうことがあると理解しているものの、「同じ形なのになんで見た目が違って印刷されるの?」と言う、お客さまの問いに答えなければならず、難儀しております。
実際には、同じ(に見える)図形を、異なる方法で作って同じ版面に配置する、などあまり考えられないのですが、今回は外部から入ってきたIllustratorデータに潜んでいました。何故作り方が異なるのかは不明です。
質問としましては、これは既知の現象なのだろうか、なぜこのようなことが起こるのか、理屈がわかる方がいらっしゃらないかな、と言う感じです。
よろしくお願いいたします。
Illustratorのバージョン
Adobe Illustrator 2022(26.3.1)
使用しているパソコン
iMac(Retina 5K, 27-inch, 2019)
プロセッサ 3.7GHz 6コア Intel Core i5
メモリ 40GB 2667MHz DDR4
PostScriptプリンタ
Canon C660CA iPR Sir G250 V1.0(上記印刷物のスキャンはこのプリンタです)
RICOH IM C2500(同様になりました)
非PostScriptプリンタ
EPSON SC-PX7V2(画像はありませんがより顕著になります)
 2 件の正解
2 件の正解
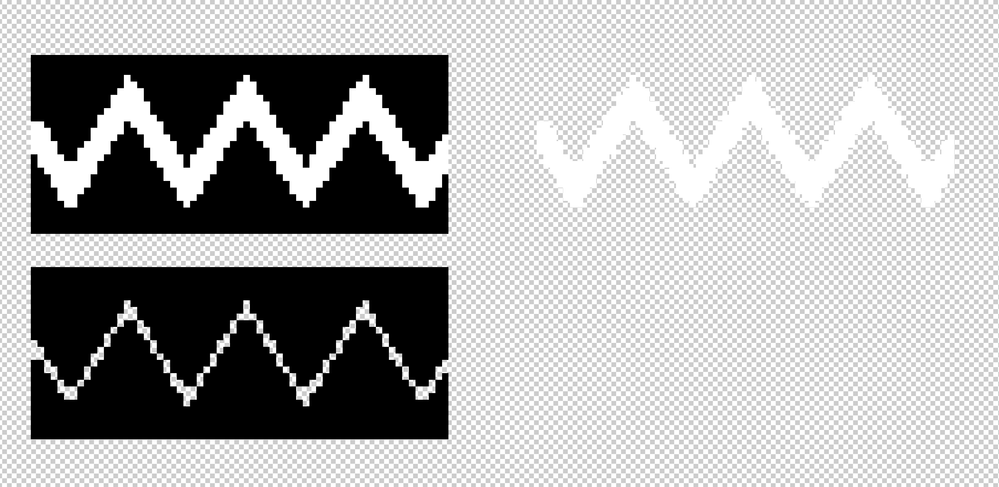
メニューバー「表示 > ピクセルプレビュー」ではっきり違いがでますね。ピクセルプレビューは72ppiなのでなおさら違いが出るのでしょう。
上は、白いオブジェクトがラスタライズされ、白のアンチエイリアスが効いているように見えます。
下は、黒いオブジェクトがラスタライズされており、そのせいで白とみなしていた箇所に黒のアンチエイリアスが及んでつぶれぎみになっているように見えます。
プリントも(もっと高解像度ですが)ラスタライズされるので、「白のアンチエイリアス」と「黒のアンチエイリアス」の違いが出てしまうのではないでしょうか。
リンクをクリップボードにコピー
コピー完了
Illustrator上のもの、上の方はハコに線が付いているように見えます。下のものはその線を引き継いでいないでしょうか?塗り・線の状態も教えてもらえますか。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
メニューバー「表示 > ピクセルプレビュー」ではっきり違いがでますね。ピクセルプレビューは72ppiなのでなおさら違いが出るのでしょう。
上は、白いオブジェクトがラスタライズされ、白のアンチエイリアスが効いているように見えます。
下は、黒いオブジェクトがラスタライズされており、そのせいで白とみなしていた箇所に黒のアンチエイリアスが及んでつぶれぎみになっているように見えます。
プリントも(もっと高解像度ですが)ラスタライズされるので、「白のアンチエイリアス」と「黒のアンチエイリアス」の違いが出てしまうのではないでしょうか。
リンクをクリップボードにコピー
コピー完了
オブジェクト属性に特別なことはないようですね(黒の塗りにオーバープリントが付与されていますが本件とは無関係でした)。
ためしに太く見えるほうを上方に複製し、やや左右を補完してパスファインダー「前面オブジェクトで型抜き」してみたところ、細くなっちゃいました。
前々から家のインクジェットプリンタで年賀状なんか刷ってるときに同様の不具合に頭を抱えていて、その場しのぎで文字にヘアラインを追加したりしてごまかしてきたのですが、回避法はなんとなく肌で覚えているものの理屈はまだわかっていません。。
あ、追加検証として
背面に黒長方形を作成して、元オブジェクトたちを白黒反転させてみました。
monokanoさん説が有力ですね(投稿後しれっと修正しましたすみません)。
どうしたもんにゃら…
リンクをクリップボードにコピー
コピー完了
monokanoさんのご指摘のとおりだと思います。したのものは隙間にオブジェクトが無いために黒オブジェクトのラスタライズのみが効いてきます。
一方上のものは白オブジェクトの分が乗ってきますから結果として隙間が広がるように見えます。
ちなみに、白オブジェクト単体のラスタライズ結果は右側のもので、これが黒オブジェクトの前面にそのまま乗っかります。
リンクをクリップボードにコピー
コピー完了
monokano様、ajabon grinsmith様、Ten A様コメント、検証ありがとうございます。
オーバープリントがかかっていましたね。申し訳ありません。ただ、ajabon grinsmith様がおっしゃるとおり、今回の事象には影響はなかったようでホッとしました。
で、私も白黒反転してみましたが、ajabon grinsmith様と同様になりました。
上下がややこしいので以後、上をA、下をBとすると、
Aは矩形とギザギザが重なっている。
Bはバランみたいなオブジェクトが上下で隣接しているだけで重なりはない。
AとBでは(実は)形が異なるのですから、アンチエイリアスがかかった時に違いが出るのは納得できます。Bは互いにかかったアンチエイリアスが隣接しているので細く潰れてしまうのですね。
実はこのギザギザマークは私が今回の再現のために新たに作ったオブジェクトで、実際の事例で発生したのは、NTTの「フリーダイアルロゴ」なのです。NTTのサイトからダウンロードできるファイルは、Aのパターンで作られていますが、今回支給されたデータに、矩形をあの「クルクル」で完全に抜いてグループ化したものが紛れ込んでいたのです(中のクルクルも地の色にしたかったのでしょう)。
実際のお仕事でも、こんな作りのデータに遭遇する可能性がありますので、皆さまお気をつけください。
リンクをクリップボードにコピー
コピー完了
なるほどなあ…
もうすこしテストしてみました。
ギザギザをスナップ複製して、黒白かわりばんこに塗り指定、を2組用意。
片方は黒だけを選択して最前面に、もう片方は白を。
これ、
・どのような媒体に影響を及ぼすか、
・ロゴなどはどのような構造で作るのが最善か
などのまとめが欲しいところですね。
特に1cロゴなんて通常は文字部分を白で作ることなんかあり得ないわけだし。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
ご家庭インクジェットプリンタで年賀状をプリントしたときによく採った手段は、つぶれた文字に白い線0.00000001mm(線パネル上では0mmになる)をつける、というやつでした。線が塗りの前面にくる状態のまま。
これ幅約5.25mmのほうの結果です。一番下。
線幅以上の効果が得られたのでもやもやしていました。
リンクをクリップボードにコピー
コピー完了
家庭用インクジェットプリンタ、というか非PSプリンタで、Mac Illustratorから印刷すると結構ジャギーが出て、それがAcrobatから印刷するとかなり緩和されるのですが、そう言う話ではないですよね。
あとは高解像度でラスタライズすると結構綺麗に出ます。
今回の件も1200dpi以上でラスタライズするとほぼ解消されました。
やはりプリント(RIP)時の解像度なんでしょうか。
リンクをクリップボードにコピー
コピー完了
monokanoさんありがとうございます。早速ダウンロードして確認しましたが同様ですね。
それにしても爆速でフォント作るとかすごいです。
恥をしのんでお伺いします。
- 何というソフトでフォント作りましたか(OS9の頃に「FontGrapher」使ったことはあります)?
- 昔はキーボードビューアでフォントが選べて、特殊なフォントのキーの割り当てが見れた気がするのですが、今はそういうソフトないですかね。
回答は気が向いたらで構いません。よろしくお願いします。
リンクをクリップボードにコピー
コピー完了
フォント作成はGlyphsを使っています。
昔のキーボードビューアの代替は…探してみましたけど見当たりませんね~。びっくり。
リンクをクリップボードにコピー
コピー完了
Fontographerよりかなり安くて使いやすそうですね。
キーボードビューアの代替は見当たらないですよね。まあフォント作成ソフトがあればいらないですけど。
ご回答ありがとうございます。