リンクをクリップボードにコピー
コピー完了
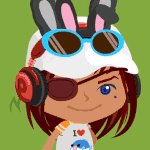
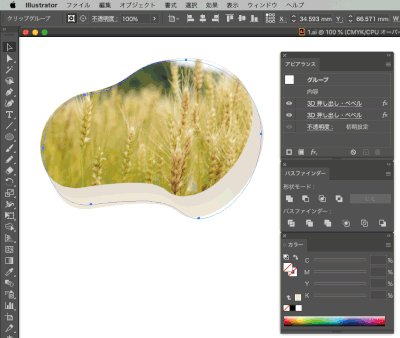
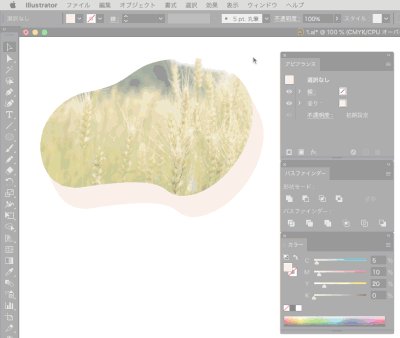
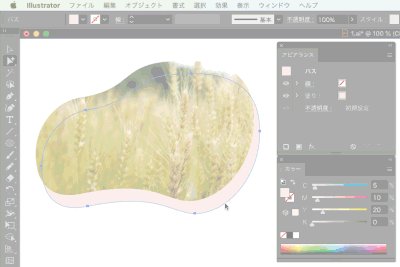
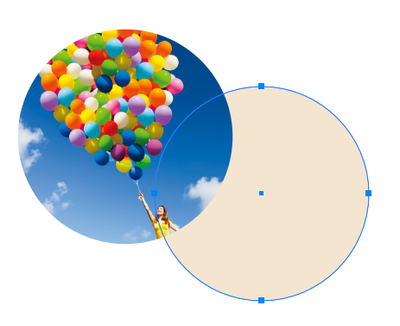
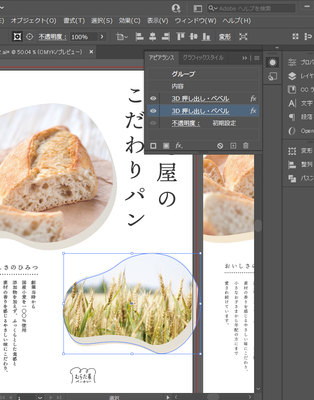
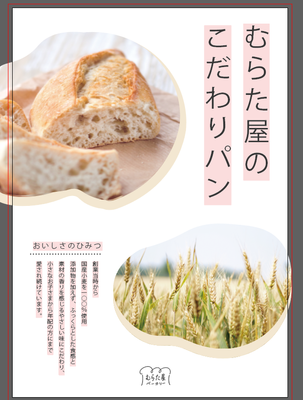
左が自分が作っているものですが、写真の下の部分まったく同じ使用カラーを使っているばずなのに同じに見えません。今までもこうゆうことはあったのですが、どこが間違えているのでしょうか?
それと、おいしさのひみつの下の点々は破線で作るのでしょうか?
お分かりになる方、よろしくお願いいたします。
 2 件の正解
2 件の正解
もうちょっと情報を出した方が答える方がやりやすいですよ。
まず、そのIllustratorドキュメントのカラーモードは何ですか。ファイルメニュー>ドキュメントのカラーモードで確認してください(カラーパレットのスライダではありません)。
右の参考にしているものは何でしょうか、画像ですか。画像であれば、画像形式も必要です。
「全く同じカラー」というのは、指定値がどこかに書いてあったのか、自分で写真から抽出したのか、どちらですか。
指定値があって、それがblog等の教材でしたら、教材のURLを(出せるのであれば)出した方が回答者も確認しやすいでしょう。
また色の話をする場合には、Illustrator編集メニュー>カラー設定の設定内容も回答者には必要です。
※特に、最新版ではカラー設定内容が「Illustrator5.5をエミュレート」に勝手に変更されて、おかしな色になる不具合がありますので、カラー設定は頻繁に確認したほうがいいですね。
点線は破線でも、アピアランス>変形でも、ブレンドでも、単純にコピーペーストでも、文字を打っても作れます。
Ay5CBDさん、こんにちは!
今回も、あっと驚く3D効果ですね。しかも2回重ねて。
Yamonovさんもおっしゃってますが、3D効果は、このような色や形状のきっちりした作図には向いてないように思いますが、Ay5CBDさんが、これは3Dの図形であるとみなしたのなら、それもアリかもしれません。
このまま進むなら、
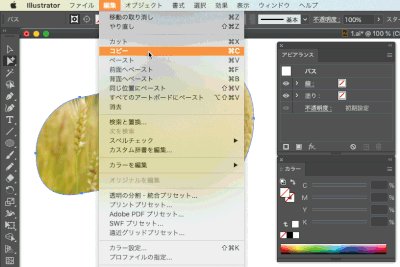
「アピアランスを分割」して画像以外の部分を指定色にするしかないと思います。
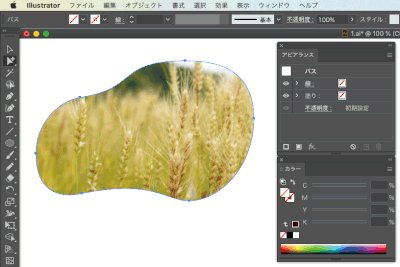
私なら、3D効果を使わずに、クリッピングに使用したパスをコピーし、背面にペーストして指定色にし、移動します。
リンクをクリップボードにコピー
コピー完了
まず、その画面の比較は何によるものでしょうか。
その点が不明瞭なので、同じ色に見えない、という点もわからないところです。
IllustratorのドキュメントをIllustrator上で見ている場合、カラーモード、ICCプロファイル、オーバープリントプレビューの有無などのチェックを行ってみてください。
なお点々については破線と端点形状の組み合わせの応用で処理可能です。
リンクをクリップボードにコピー
コピー完了
もうちょっと情報を出した方が答える方がやりやすいですよ。
まず、そのIllustratorドキュメントのカラーモードは何ですか。ファイルメニュー>ドキュメントのカラーモードで確認してください(カラーパレットのスライダではありません)。
右の参考にしているものは何でしょうか、画像ですか。画像であれば、画像形式も必要です。
「全く同じカラー」というのは、指定値がどこかに書いてあったのか、自分で写真から抽出したのか、どちらですか。
指定値があって、それがblog等の教材でしたら、教材のURLを(出せるのであれば)出した方が回答者も確認しやすいでしょう。
また色の話をする場合には、Illustrator編集メニュー>カラー設定の設定内容も回答者には必要です。
※特に、最新版ではカラー設定内容が「Illustrator5.5をエミュレート」に勝手に変更されて、おかしな色になる不具合がありますので、カラー設定は頻繁に確認したほうがいいですね。
点線は破線でも、アピアランス>変形でも、ブレンドでも、単純にコピーペーストでも、文字を打っても作れます。
リンクをクリップボードにコピー
コピー完了
お返事ありがとうございます。
まず作っているものはパン屋のポスターなので、CMYKです。
教材はネットのものではなく本です。
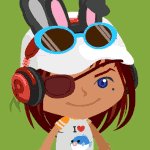
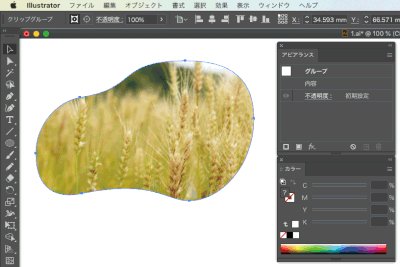
右のデータはダウンロードした完成見本です。
使用カラーやフォントは教材に書いてあります。
この場合は、C 5% M 10% Y 20% K 0%です。
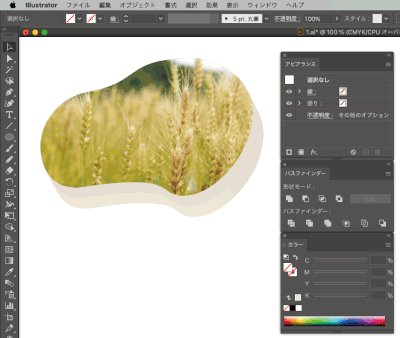
一応点線の出来上がりは、
こんな感じになりました。
よろしくお願いいたします。
リンクをクリップボードにコピー
コピー完了
カラー設定と数値が出てきたので、その見本の画像(?)が正しく配置されていて、新たに描いた方がおかしいことが分かりました。
次は、「どのようにして描いているか」ですね。
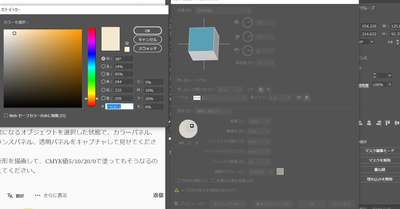
色が異常になるオブジェクトを選択した状態で、カラーパネル、アピアランスパネル、透明パネルをキャプチャして見せてください。
ただの矩形を描画して、CMYK値5/10/20/0で塗ってもそうなるのかも教えてください。
リンクをクリップボードにコピー
コピー完了
練習用のファイルなので、誰に見られても構いませんよね?
そのファイルを圧縮してここで添付すれば、直接確認できるので早いと思います。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
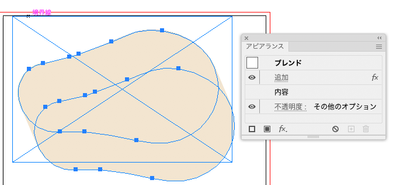
3D押し出しでやってるのは完全に予想外でしたね…
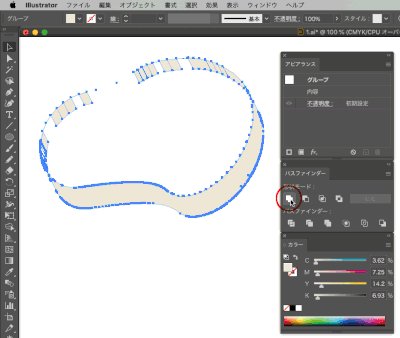
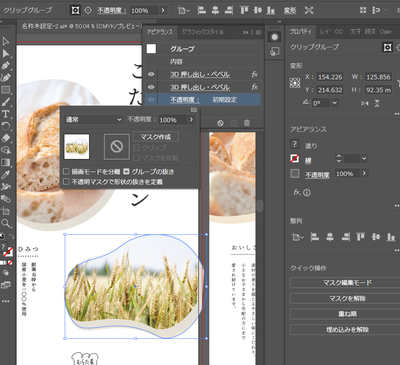
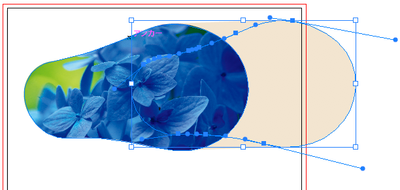
今の状態での色のくすみですが、クリッピングマスクのマスク側のオブジェクトに黒い線がついたままじゃないでしょうか。塗り無し・線無しにしてください。
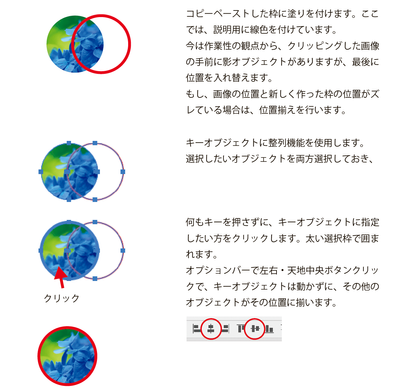
クリッピングマスクオブジェクトの編集には、ウインドウ>コントロールに出るボタン(画像右下)を使うか、オブジェクトをダブルクリックしてグループ内編集モードに入ってからあらためて選択する……などがあります。
ですが、その作り方はあまりお勧めできない、と思います。パスオブジェクトが異常に増えたりするし、コントロールが難しい。通常はこうじゃないでしょうか。
私はPhotoshopで仕事しているヒトなので、もっとIllustratorに詳しい方がいい方法を教えてくれるかと思います。
リンクをクリップボードにコピー
コピー完了
お返事ありがとうございます。
ただ、画像右下というのがいまいちどうすれば良いのか分からないです。
選択された状態でオブジェクトをダブルクリックするとただ選択が消えてしまいます。選択クリッピングマスク編集モードというのもいまいち使い方が分からないです。
多分言われていることで合っていると思うのですが、このオブジェクトを選択している状態では塗は?になっているのでどうしたら良いか分かりません。
せっかく教えていただいたのにすいません。
リンクをクリップボードにコピー
コピー完了
Ay5CBDさん、こんにちは!
今回も、あっと驚く3D効果ですね。しかも2回重ねて。
Yamonovさんもおっしゃってますが、3D効果は、このような色や形状のきっちりした作図には向いてないように思いますが、Ay5CBDさんが、これは3Dの図形であるとみなしたのなら、それもアリかもしれません。
このまま進むなら、
「アピアランスを分割」して画像以外の部分を指定色にするしかないと思います。
私なら、3D効果を使わずに、クリッピングに使用したパスをコピーし、背面にペーストして指定色にし、移動します。
リンクをクリップボードにコピー
コピー完了
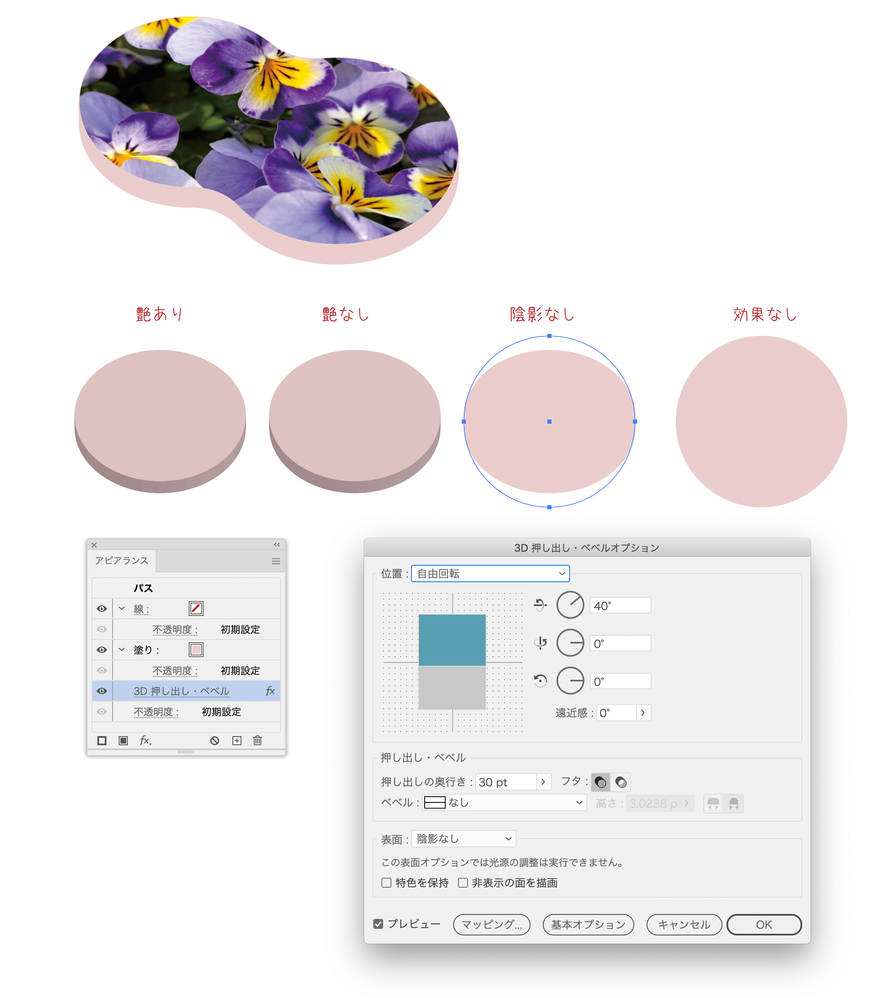
「陰影(艶あり)」の設定で濃淡(明暗)にかかる項目に数値が入力されているので「同じ色には見えない」のではないでしょうか。図示したように0%にしてみてどうなりますか?
教材に載っている3D効果の練習なのかしら? だとしたら題材としてあまりよくないですねぇ。
影の部分を単色にするならブレンド機能(やドロップシャドウ機能)を使ったほうが良いですし,3D押し出し・ベベルでは写真が歪みますよねぇ。
リンクをクリップボードにコピー
コピー完了
陰影なしにしても演算誤差の影響を受けて0.1〜0.2%程度は動きます。おっしゃるとおりブレンド等を利用するのが得策な作例かとおもいます。
リンクをクリップボードにコピー
コピー完了
動きますね。こういう微妙な色ならなおさら。
また3D押し出しだと写真自体が歪む上、貼り付けた写真が350ppi以上あっても300ppi等に、「ドキュメントのラスタライズ効果設定」でラスタライズされてまったく良いことがない、と思います。
自分ならどうする?のお題として見るのがいいのかなと思いました。
質問者さんには、
『Creative Cloudメンバー向け ことはじめオンライン講座|Adobe』https://www.adobe.com/jp/events/training/online-webinar-training.html
を最初から通してやった方がいいよ…と一応、勧めておきます。
※でないと、今後も基本を知っていれば自分で解決できたことを質問し続けなければなりません。
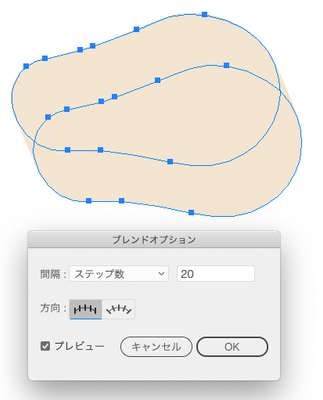
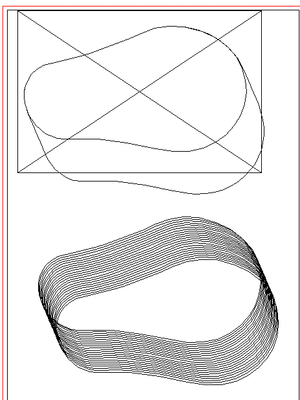
こういうやり方もあるかも?という例で。
枠のオブジェクトをコピーしていったん前面に置き、元をキーオブジェクトにして揃えで重ねます。
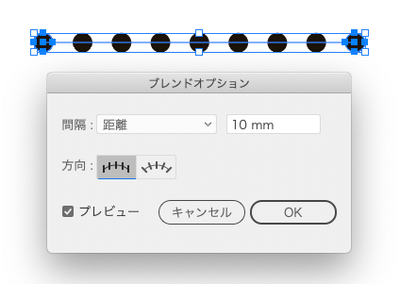
オブジェクトをドラッグコピー、Wを押してブレンドツールでブレンド、Returnを押してブレンドオプションを表示させて、端が繋がるように見えるようにします。
アピアランスでパスファインダー>追加をかけておきます(後述
グループ選択ツールで片方をドラッグすれば、位置も距離も自由に変更可能です。
パスファインダーは、印刷入稿時にパスオブジェクト削減のためアピアランス分割したときに効いてきます。
リンクをクリップボードにコピー
コピー完了
3D側面部分のカラー値についてですが、「陰影なし」にすると指定色と同じ色になります。
(なるはずでしたが@Ten Aさんのおっしゃる通り0.1〜0.2%で揺れる様です)
ですが、以下の理由により、印刷物でこの手法は全くお勧めしません。
1:上記の様にカラー値のコントロールがやりにくい
2:写真に変倍ががかる。
3:アピアランスを分割すると画像が埋め込まれラスタライズされる。
1はその通りで、2について3D効果で角度をつけると画像に変倍がかかります。縦横の比率や回転がかかるのはそれを目的としない限りお勧めしません。(特にポスターなどの印刷物ではむしろ意図しない変倍は悪です)
質問の一番最初の画像を見ると、見本と同じにはできていない様ですが、3D効果で作る様に書いてありますか?
リンクをクリップボードにコピー
コピー完了
皆さん投稿ありがとうございました。
やっと出来ました。
私にとってはオブジェクトをこの形に作ってから重ねる方がうまくいかなくて難しいことだったので、最初3Dにしてしまったのですが(向きを変えるだけだったので)、今は余分なところを切れなくてこのままになっています。ctrl+7でやると違うところが出てきてしまってうまくいかない・・。
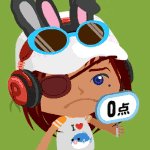
とりあえずは色がおかしくない状態で出来ました。
文字は前日までアクティベートして使えていたのに、同じものがアクティベートされていないという状態になっているので、文字だけは変ですが。「Uninstall Adobe Creative Cloud」から修復で一度は直ったように見えたけれど、またなっている。
これから”ことはじめ・・”を見ます。(前にも一度ちょっと見たのですが、早すぎてなんとなくそれ以上見ないままになってしまっていたので。)
色々な提案・打開策を頂き、ありがとうございました!
リンクをクリップボードにコピー
コピー完了
>私にとってはオブジェクトをこの形に作ってから重ねる方がうまくいかなくて難しいことだったので
オブジェクトの選択方法とか、揃えとか、前後関係の入れ替えといったほんとの基本をしっかりことはじめを見て学んでみてください。これがしっかりできないと本当になんにもできません。
※どうしようか迷ったんですがなんとなくできてしまって勿体ないので、作り方の一例を添付しておきます。
リンクをクリップボードにコピー
コピー完了
テキスト添付ありがとうございました。
もう少し基礎の部分をやっぱり見ていかないと駄目ですね。
このスレッドで長く付き合わせてしまって、ありがとうございました。