リンクをクリップボードにコピー
コピー完了
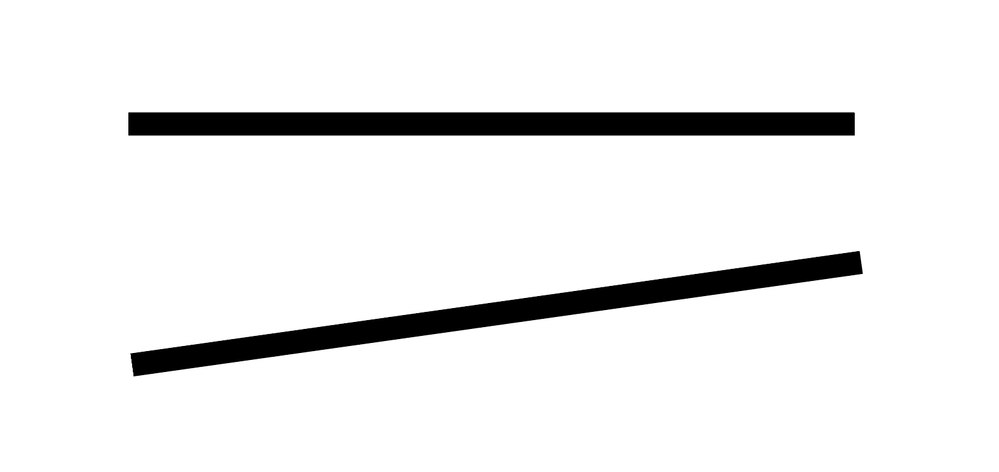
直線や、ある程度傾けた線は綺麗にかけるのですが、
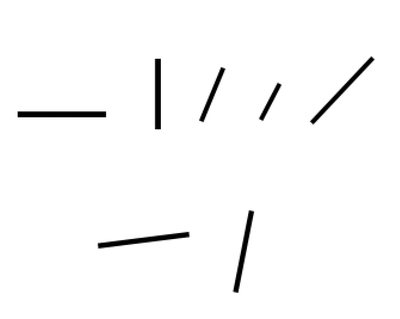
添付画像下のような8度ほど起こした線、8度ほど倒した線はもやもや、ギザギザが強く、くっきり表示されません。
印刷物ではなく、パソコン上で綺麗にくっきり表示されるように作りたいのですが、
解決方法をご存知の方がいらっしゃいませんか?
それとも、ピクセルで表示されるパソコン上では直せないのでしょうか?
アンチエイリアスはオン、ラスタライズ高解像度化も試しましたが、気にならないレベルまで綺麗にはなりませんでした。
環境
製品:illustrator 2022(ver26.5)
OS:macOS Monterey 12.4
 1 件の正解
1 件の正解
やはり「拡大」をなさっていたのですね。
新たにご投稿いただいた「拡大していない表示」を拝見しますと、これは正常な範囲です。ギザギザに見えてしまうのは、ピクセルで表示されるラスター画像の限界です。
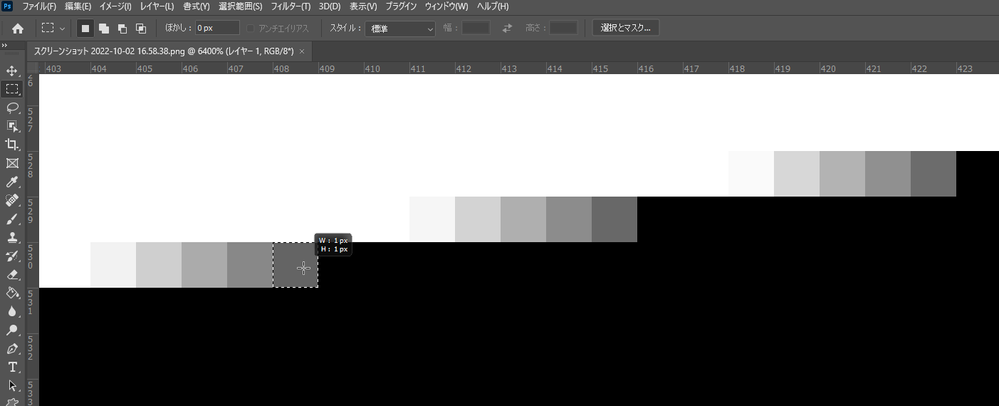
添付していただいた画像を大きく拡大した画像を添付します。
段差は1ピクセル四方ですから、これ以上滑らかにすることは原理的に不可能です。
※白から灰色のグラデーションのピクセルが段差を埋めるように並んでますが、視覚的にがたがたが目立たないようにする処理です。これが無いとシャープにはなりますがガタガタがより目立ちます。
線の傾きが小さい場合、変化の割合が小さくなりますから、有限のピクセル数で画像を構成するラスター画像では、どうしても段差が目立つようになります。
最終用途がわかりませんのでとりあえず一般論ですが、Retinaディスプレでは通常倍の密度で表示されるかと思いますので、例えばWeb用映像で通常のディスプレイで800×600ピクセルで表示させたい写真などのラスター画像を1600×1200で作成して50%で表示させると、Retinaディスプレイ上できれいに見えるといったテ
...リンクをクリップボードにコピー
コピー完了
5FFB3999さん、こんにちは。
念のための確認です。Illustratorには、「表示>ピクセルプレビュー」というモードがありますが、そちらがチェックされてたりしませんか?
もしも、ピクセルプレビューがチェックされていると、ベクターがビットマップとして表示されているので、ギザギザに見えることがあります。
スクリーンショット的に、ピクセルプレビューほどはギザギザではなさそうなのですが、念のためにお伺いしますね。
リンクをクリップボードにコピー
コピー完了
Kazue Moriさん、こんにちは。
お返事いただき、ありがとうございます。
ピクセルレビューにはチェックが入っていないようです。
リンクをクリップボードにコピー
コピー完了
5FFB3999さん、お返事ありがとうございます。
↓が、私の環境(Win10)のIllustratorで表示した状態(400%拡大・表示>GPU表示・表示>オーバープリントプレビューもピクセルプレビューもOFF)ですが、これぐらいのギザギザ度合いです。Illustratorの表示に関しては、標準でこんな感じかなと思います。
<元のAiデータ>
https://r360studio.com/adobecommunity/p13239525/Illustrator.ai
また、書き出した画像データですが、PNG形式の場合はビットマップ画像なので、どうしても荒れてしまいます。
形式が許せば、SVG形式で書き出せばベクター形式となるので綺麗に表示されます。
<PNGの2倍拡大とSVGの表示の違い>
https://r360studio.com/adobecommunity/p13239525/
※PNGもSVGも↑の「元のAiデータ(500×500px)」から書き出しています。SVGはベクターのため原寸サイズが指定されておらず、表示の時に1000pxを指定しています。
以上、解決のヒントに繋がりますと幸いです。
.
※参照元のデータは、2週間ぐらいしたらサーバーから削除します。
リンクをクリップボードにコピー
コピー完了
Kazue Moriさん、お忙しいところデータのアップロードまでありがとうございます。
pngのデータとsvgのデータを比べますとベクターデータの方がくっきり表示されているのがわかりやすいです。資料をありがとうございます。
svg表示を見てみてもやはり斜め線のギザギザが気になりますが、これが標準表示なのですね。
なんとか斜め線もシャープな線にしたかったのですが、それは難しそうだということがわかりました。
お返事ありがとうございます。
リンクをクリップボードにコピー
コピー完了
私は主にPremiere Proを使用している者でIllustratorは少ししか使用していにのですが、少し気になりましたので返信してみます。
添付していただいた画像を見てみますと、アンチエイリアス処理されたうえで400%の拡大がされているように見受けられます。
このスクリーンショットはどのような状況でとられたものでしょうか。例えば、Illustratorの表示ではなく、書き出した何らかの形式(PNGなど)の画像を、何らかのアプリケーションを用いてMacのRetinaディスプレイで表示したもののスクリーンショット、といったことがわかりますと、原因が分かりやすくなるのではないかと思います。
リンクをクリップボードにコピー
コピー完了
Ckunさん、お返事とアドバイスをありがとうございます。
先ほど投稿致しましたスクリーンショットは、illustratorのスクショを拡大したもので、表示はMacのRetina 5Kディスプレイです。
拡大せずに表示すると、こんなかんじです。
画像上の直線に比べ、下の斜め線はギザギザしています。
illustrator上で表示しても、pngとして書き出しても同じ状態になってしまいます。
リンクをクリップボードにコピー
コピー完了
やはり「拡大」をなさっていたのですね。
新たにご投稿いただいた「拡大していない表示」を拝見しますと、これは正常な範囲です。ギザギザに見えてしまうのは、ピクセルで表示されるラスター画像の限界です。
添付していただいた画像を大きく拡大した画像を添付します。
段差は1ピクセル四方ですから、これ以上滑らかにすることは原理的に不可能です。
※白から灰色のグラデーションのピクセルが段差を埋めるように並んでますが、視覚的にがたがたが目立たないようにする処理です。これが無いとシャープにはなりますがガタガタがより目立ちます。
線の傾きが小さい場合、変化の割合が小さくなりますから、有限のピクセル数で画像を構成するラスター画像では、どうしても段差が目立つようになります。
最終用途がわかりませんのでとりあえず一般論ですが、Retinaディスプレでは通常倍の密度で表示されるかと思いますので、例えばWeb用映像で通常のディスプレイで800×600ピクセルで表示させたい写真などのラスター画像を1600×1200で作成して50%で表示させると、Retinaディスプレイ上できれいに見えるといったテクニックはありますね。
リンクをクリップボードにコピー
コピー完了
Ckunさん、お忙しいところ参考資料まで作ってくださってありがとうございます。
有限ピクセル数での表示の限界なのですね。
ラスター画像もそうですし
ベクター画像でも、直線と並べますと斜め線が若干とはいえギザギザにみえてしまい、どうにか綺麗な直線にできないかとあれこれ試したのですが・・・。
どうしてもシャープに表現したいのですが、ピクセル表示の原理的に無理だということなのですね。お返事いただきありがとうございます。
リンクをクリップボードにコピー
コピー完了
>ベクター画像でも、直線と並べますと斜め線が若干とはいえギザギザにみえてしまい、どうにか綺麗な直線にできないかとあれこれ試したのですが・・・。
Illustratorのベクター画像も、ディスプレイのピクセル数(Retina 5Kですと、5120×2880ピクセルでしょうか)でラスタライズされた「ラスター画像」を見ているにすぎませんね。
パソコンのディプレイで見る以上、真のベクター画像を目視で確認することはできません。
(ベクタースキャンのCRTモニターもあるわけですが、パソコンのディスプレイとは全く別物ですので……。)
Retinaディスプレイは人間の目の網膜の限界を超えたという意味合いで名づけられたものですが、ディスプレイ間近で見れば人間の目の方が勝りますので、今回の斜め線のようにガタガタが目立ちやすいグラフィックでは、水平・垂直の線のようなシャープさは望めません。
これはもうどうしようもないことですので、諦めて配色やデザインなどの工夫でしのぐということになるかと思いますが、実用上問題になるケースは少ないのではないかなと思います。
余談ですが、動画の世界でも似たようなことはありまして、粒子で構成されるフィルム画像では原理的に発生しなかった問題が、ピクセルで構成されるデジタル画像では原理的に発生する、ということがあります。
今回のケースと同様に、都市のビル群や家屋の撮影で、窓枠や輪郭など細かい横線の微妙な傾きでガタついて見えるのも、その一つだったりします。
リンクをクリップボードにコピー
コピー完了
勉強になりました。ありがとうございます。
動画の世界でもあるのですね。知りませんでした。
今度見るときには窓枠のような微妙に傾いている横線、注目してみてみます。
横線のがたつき問題は、Illustratorの問題ではないとわかってよかったです。
とても重要な部分なので、今度はハード面も含めて何か方法がないか探してみます。
ご回答ありがとうございました。とても助かりました。