リンクをクリップボードにコピー
コピー完了

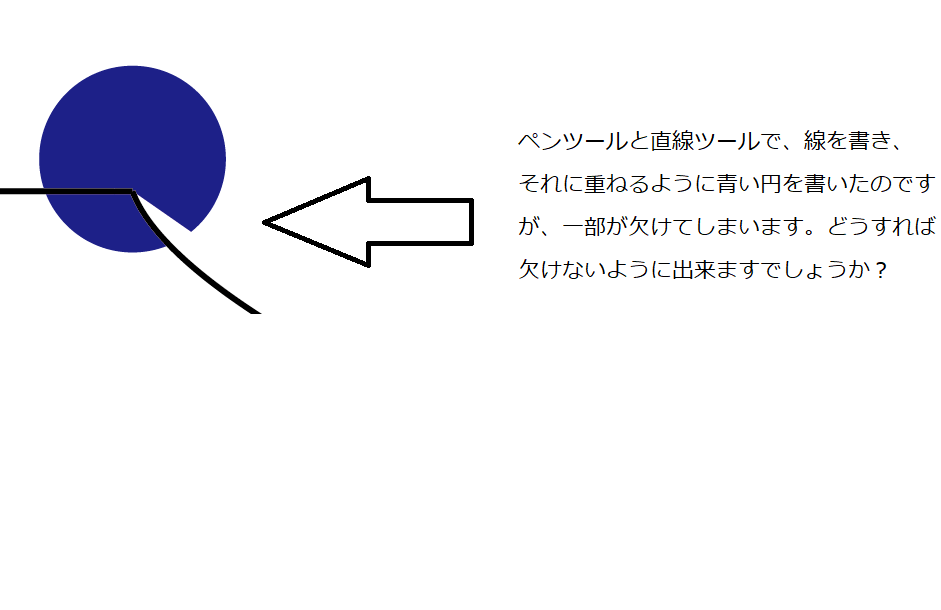
直線ツールと、ペンツールの上に楕円を描いたのですが、一部が欠けてしまいます。どうすればよいのでしょうか?
うまく説明できないので、画像にしました。
 1 件の正解
1 件の正解
超超初心者さんですね、まずIllustratorのペンツールで描いたモノにはオープンパスとクローズパスがあります。
オープンパスは最初と最後が閉じてないパス(左)、クローズパスは閉じているパス(右)です。
パスには線と塗りが必ずひとつずつあり、色か、もしくはなしの設定ができます。
オープンパスの塗りはパスの始めと終わりをまっすぐ繋いだ部分になるので、オープンパス同士を組み合わせて閉じた部分を塗るような図は作れません。
その際は、パスファインダーや塗りつぶしツールなどを使用して、線だけで塗りはなしのパスと塗りだけで線はなしのパスを組み合わせて作ります。
Illustratorは効果でジグザグにするにも波線にするにも色をつけるにも全てパス単位で、パスの一部分だけにそれらの設定をすることはできません(複雑なワザを使えばできますが初心者向きではないです)
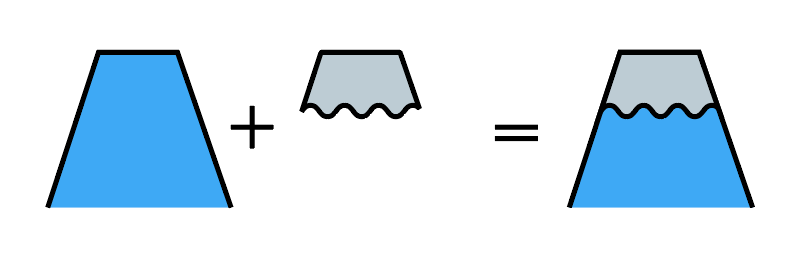
例えば上の図版は奥部分と手前部分、ふたつの図形を組み合わせて作るのが一般的です。
オープンパスとクローズパス、それぞれの図形の重なり具合を意識して作成してみてください。
リンクをクリップボードにコピー
コピー完了
その線には白い塗りが設定されているので塗りを透明にしましょう。
詳しくは以下のページを
https://helpx.adobe.com/jp/illustrator/using/painting-fills-strokes.html
リンクをクリップボードにコピー
コピー完了
なるほどです。ありがとうございます。
すみません。そこは直ったのですが、
今度は、直線ツールと曲線ツールに囲まれた矩形の部分を全面に出したいのですが、そのようなことも可能でしょうか?
リンクをクリップボードにコピー
コピー完了
「Illustrator オブジェクト 重ね順」で検索してみてください。
あとこのページが役に立つと思います。
『IllustratorことはじめStep1:まずはここから「図形の組み合わせで絵を描く」 | Adobe Illustrator チュートリアル』
リンクをクリップボードにコピー
コピー完了
見てみたのですが、うまくいきません。その代わりにライブペイントを使う方法もあるようなのですが、その斜線の部分を一つの矩形だと認識しません。。。。
リンクをクリップボードにコピー
コピー完了
その矩形ですが、そもそもクローズドパスでできた一つのオブジェクトになっていますか?
オブジェクトになっていれば、前面に出したり背面に送ったりできます。
クローズドパス、オープンパス、オブジェクト、線と塗りあたりをよく把握してから作業してみてください。
リンクをクリップボードにコピー
コピー完了
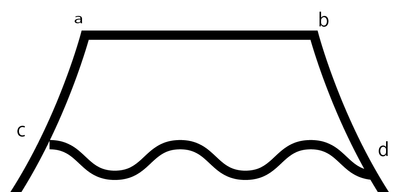
クローズドパスにするために、a と b は連結できたのですが、c と d が連結できません。
どうすればよいのでしょうか?
リンクをクリップボードにコピー
コピー完了
連結しようとすると
連結するには、同じパスか 2 つの異なるパスの 2 つの端点を選択します。
と言ってきます。
リンクをクリップボードにコピー
コピー完了
cとdの箇所でパスの連結は不可能です。
abcdを頂点にした矩形オブジェクトを別に作って、そこに色を塗るのが基本の方法です。
ライブペイントならもっと簡単にできますが、初心者の方だと、簡単にできるようになるまでの習得難易度が高いです。@38941636 さんにはまだ時期尚早でしょう。
Illustratorの基本操作を習得中だと思われますので、基本に沿った方法で作った方がよいでしょう。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
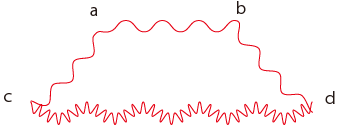
この状態で、aとbの連結はできたのですが、cを連結しようとすると、すべてに、ジグザグの効果が反映されてしまいます。どうすればよいのでしょうか?
cd間だけジグザグの効果を付けたいのですが・・・。。。
リンクをクリップボードにコピー
コピー完了
オブジェクトの一部に効果をかけることはできません。効果はオブジェクト単位でかかります。
一部にかけたい場合は、一度アピアランスを拡張して、「そういう形のパス」にしてしまえばよいのです。
リンクをクリップボードにコピー
コピー完了
基本機能の習得をすっとばして応用機能に手を付けてしまっている気がします。
もしかして、Web検索しながら習得しようとしていませんか?
Webで公開されているものは応用機能だらけであって、初心者さんには向きません。
初心者さんの学習向け情報はWebにはなく、書籍の方が充実しています。
https://www.amazon.co.jp/dp/4297109115/
このような本で基礎から着実に習得していくのをおすすめします。
リンクをクリップボードにコピー
コピー完了
超超初心者さんですね、まずIllustratorのペンツールで描いたモノにはオープンパスとクローズパスがあります。
オープンパスは最初と最後が閉じてないパス(左)、クローズパスは閉じているパス(右)です。
パスには線と塗りが必ずひとつずつあり、色か、もしくはなしの設定ができます。
オープンパスの塗りはパスの始めと終わりをまっすぐ繋いだ部分になるので、オープンパス同士を組み合わせて閉じた部分を塗るような図は作れません。
その際は、パスファインダーや塗りつぶしツールなどを使用して、線だけで塗りはなしのパスと塗りだけで線はなしのパスを組み合わせて作ります。
Illustratorは効果でジグザグにするにも波線にするにも色をつけるにも全てパス単位で、パスの一部分だけにそれらの設定をすることはできません(複雑なワザを使えばできますが初心者向きではないです)
例えば上の図版は奥部分と手前部分、ふたつの図形を組み合わせて作るのが一般的です。
オープンパスとクローズパス、それぞれの図形の重なり具合を意識して作成してみてください。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。理想通りのものが出来上がりました。
時々、Illustratorを触らせていただいますが、ホント簡単なチラシ程度のものを作っているだけなので、「デザイン」はほとんど未経験でして。今回は大変勉強になりました。ありがとうございました。