リンクをクリップボードにコピー
コピー完了
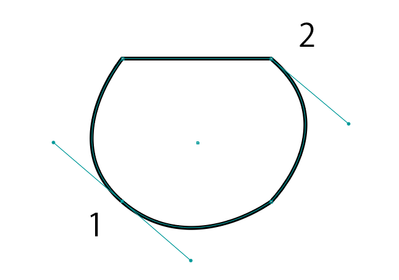
以下図の[1]の状態から、アンカーポイントツールを使って片側のハンドルを削除した状態([2])にした場合、片側の表示されているハンドルを固定した状態で、削除した側のハンドルを再度作成する方法はありますでしょうか。
削除していない状態([1])であれば、片側を固定した状態でもう片方のハンドルを動かせることは認識しています。
なお、[2]のアンカーからアンカーポイントツールを使ってハンドルを引っ張り出すと、削除されていない側も動いてしまいます。
何か方法がありましたらご教授願います。
よろしくお願いいたします。
 1 件の正解
1 件の正解
リンクをクリップボードにコピー
コピー完了
標準機能ではおそらく不可能だと思います。
一つの方法として
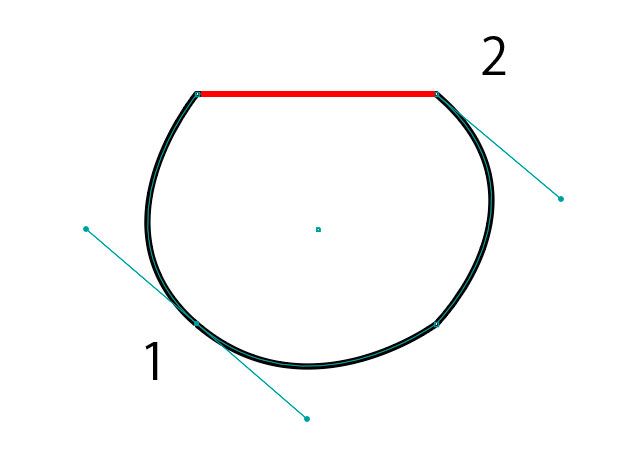
1.↓の赤いパスを削除(パスを選択してDeleteキー)
2.2のアンカーポイントをペンツールでドラッグ(アンカーポイント上でマウスボタンを押しっぱなしでドラッグ)して、ハンドルを伸ばす
3.削除したパスを新たに書き直す
削除したパスの反対側のアンカーポイントも直線+曲線であっても、パスを再度連結する際にうまくドラッグすればハンドルはそのまま残せます。
もっとよい方法がありそうですが、ご参考まで
リンクをクリップボードにコピー
コピー完了
akatsuki_obana さん
ご教授いただきありがとうございます。
ご提示の手順で上手くできました、ありがとうございます。
リンクをクリップボードにコピー
コピー完了
Aadoさん、こんにちは。
標準機能では不可能という、akatsuki_obanaさんのコメントをみて、スクリプトはないのかなと探してみました。
●ONTHEHEAD|2つのハンドルの長さを揃えるスクリプト
https://onthehead.com/ais/path006/
という、2つのハンドルの長さを揃えるスクリプトを使えば、できそうです。
配布されているスクリプトは2つありますが、「3flab-adjust_two_handles_with_average_length.jsx(2つのハンドルの長さを平均にします。)」を使ってみました。
Illustrator界隈でよく使われている、三階ラボの宮澤 聖二さんのスクリプトなので、安心して使えると思います(標準にない機能を、スクリプトで提供してくださることに、感謝!です。)。
<補足>
スクリプトの使い方については、つぎのページに記載があります。
●3flab inc. | How to use Illustrator Script and Notice
https://3fl.jp/d/is-howto-notice/
.
リンクをクリップボードにコピー
コピー完了
私は初心者なのでやりたいことから外れているかと思いますが、
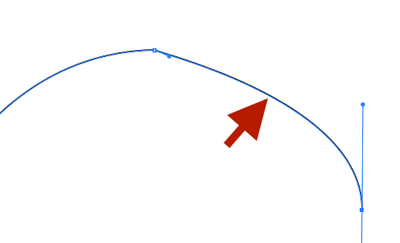
アンカーポイントの切り替えツール(or ペンツール+option(alt))でセグメントをちょっとドラッグするのではダメですか?
このセグメントの形状を変えるためにハンドルを再度出したいのだから、これでよいのでは…と思いましたがいかがでしょうか。
リンクをクリップボードにコピー
コピー完了
正解は、質問主のAadoさんにうかがう必要があると思いますが、質問の文面に「片側の表示されているハンドルを固定した状態で、削除した側のハンドルを再度作成する方法」とのことなので、「2」の右側から「1」のアンカーにかけてのパスをキープしたいということなのではと思います。
リンクをクリップボードにコピー
コピー完了
>森さん
はい、そこは変わらない状態で、ハンドルを引き出せます。
セグメントの両端がハンドルの無い状態だとちょっと見づらい所に出てきますが…
リンクをクリップボードにコピー
コピー完了
bizarre_nさんが別にコメントされている方法とおなじということなのですね。失礼いたしました。
ご質問主のAadoさんが書かれた文面を満たす形だと思います。
※私個人としては、2の左にあるアンカーの方向線が変わってしまうのが気になるところですが、それがOKであれば、手軽な方法でよいのかなと思います。
リンクをクリップボードにコピー
コピー完了
Yamonov さん
ご教授いただきありがとうございます。
なるほど、アンカーポイントツールを使って試行錯誤してましたが、アンカーじゃなくて
パスの方を触ればできるんですね。
今回やりたかった事としてはこちらの方法が一番当てはまってました。
ありがとうございます。
リンクをクリップボードにコピー
コピー完了
r360studio Kazue Mori さん
こんにちは。
ご教授いただきありがとうございます。
この方法であれば全て固定したまま、ハンドルを表示できるんですね。
スクリプトの存在は知らなかったので、勉強になりました。
ありがとうございます。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
この方法でできますね。
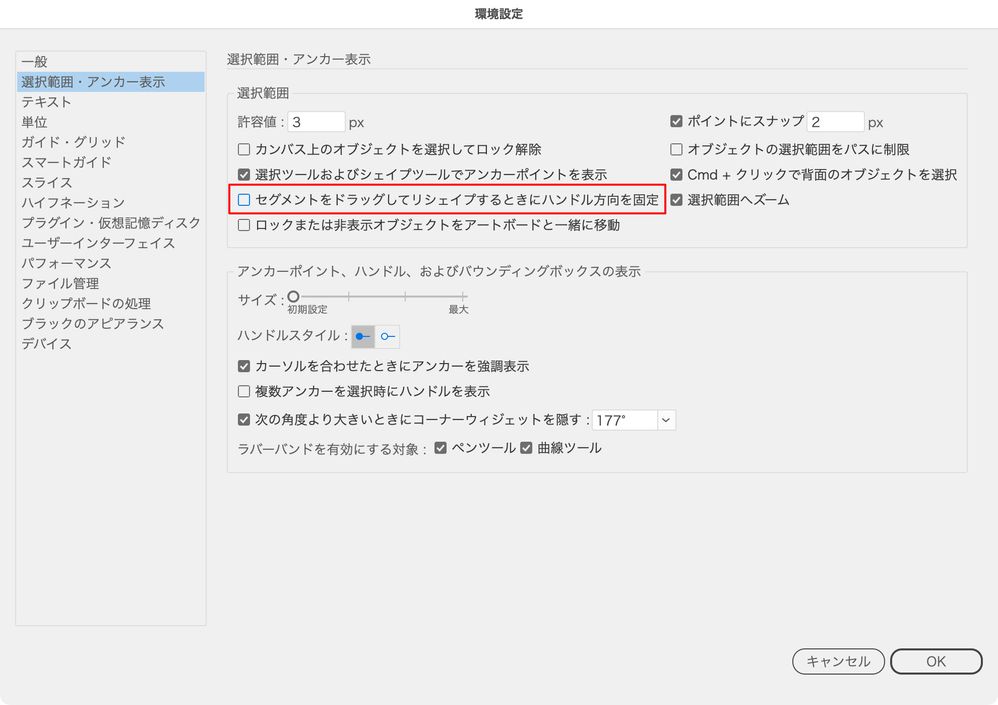
ただ、環境設定がデフォルトのままだとこの方法はできなくて、「選択範囲・アンカー表示」の「セグメントをドラッグしてリシェイプするときにハンドル方法を固定」のチェックを外す必要があります。
リンクをクリップボードにコピー
コピー完了
bizarre_n さん
ご教授いただきありがとうございます。
やりたいことはこちらの動画の通りです。
基本操作のようでしたので調べが足りませんでした。
ありがとうございます。