- Home
- Illustrator
- Discussions
- Betreff: Align text to arrow head (or to start and...
- Betreff: Align text to arrow head (or to start and...
Align text to arrow head (or to start and end anker of a line)
Copy link to clipboard
Copied
Hi there,
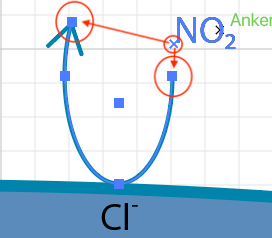
I'm stuck with an alignment issue when creating a chemical reaction scheme or illustration. Is there a way to align text to the tip and start anker of a line/arrow? Each arrow in the scheme, an example is attached, has a chemical formular written next to its start and to its end point. I would like to aling the x of the text with either of the two ankers at the end/start point of the arrow (circled) How can I align existing text to those anker points (without moving the arrow) and additinally define the distance between the text and the arrow to be larger than default (and the same for all arrow-text combinations in the illustration).
I tried to use the aling tool to aling to a anker point, but this did not work. I can align arrows tipps to boxes, but not to text. Is there a way to do this?
I tired to use the aling to object, but then the text alway appears inside the box surrounding the arrow, which looks odd.
Any help apprechiated,
best, Thorsten
[ attachment inserted as inline image by moderator ]
Explore related tutorials & articles
Copy link to clipboard
Copied
Can you perhaps show how this should look like?
I don't understand that screenshot.
Please don't attach imges - embed them in your post.
Copy link to clipboard
Copied
Yes, sure. Thanks for the reply. Both of the two options would be good solutions for me:
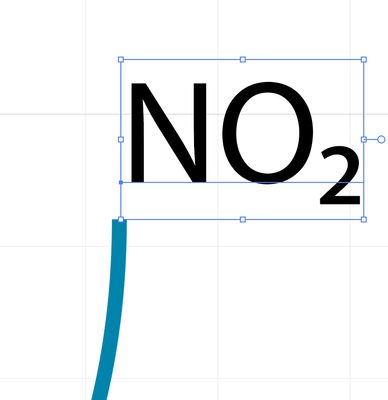
1. The lower left anker of the "surrounding square" lies on the end anker of the arrow (or line) as shown in this picture:
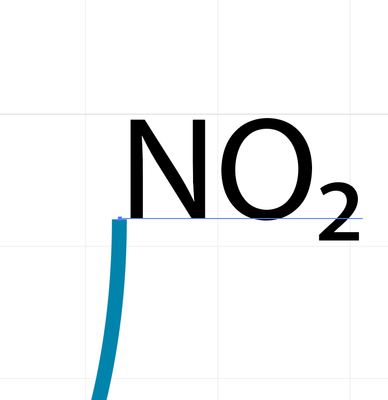
2. The anker of the text lies on the end anker of the line:
I did not manage to show both ankers at the same time for the screen shots. Hope you get the idea. Bascially, I'm looking for a way to use a reference system to align all text the same way to the arrows so that the illustration (with 10-20 arrows looks tidy).
Best regards, Thorsten
Copy link to clipboard
Copied
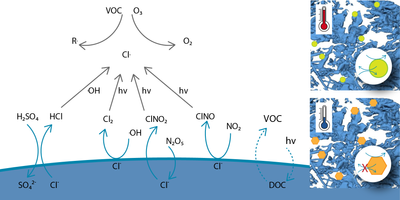
Here is the whole illustration....
Copy link to clipboard
Copied
Thorsten,
As I (mis)understand it, you can apply 2. The anker of the text lies on the end anker of the line as follows:
1) Use View>Smart Guides, see about settings here,
https://helpx.adobe.com/illustrator/using/rulers-grids-guides-crop-marks.html#smart_guides
2) ClickDrag each text by the Anchor you show in the screenshot close enough to get within snapping distance of the desired path/arrow end, Smart Guides say anchor when you are there (or whatever it is called in your version), and simply let go.
If you wish to move one or more text instances by a certain amount from the Anchor Point of the path, you can simply select it/them and:
3) Object>Transform>Move by the desired horizontal and/or vertical amount.
Monika has kindly made this exquisite multilingual page available:
http://vektorgarten.de/illustrator-polyglott.html