Adobe Community
Adobe Community
Clipping Mask Help
Copy link to clipboard
Copied
Explore related tutorials & articles
Copy link to clipboard
Copied
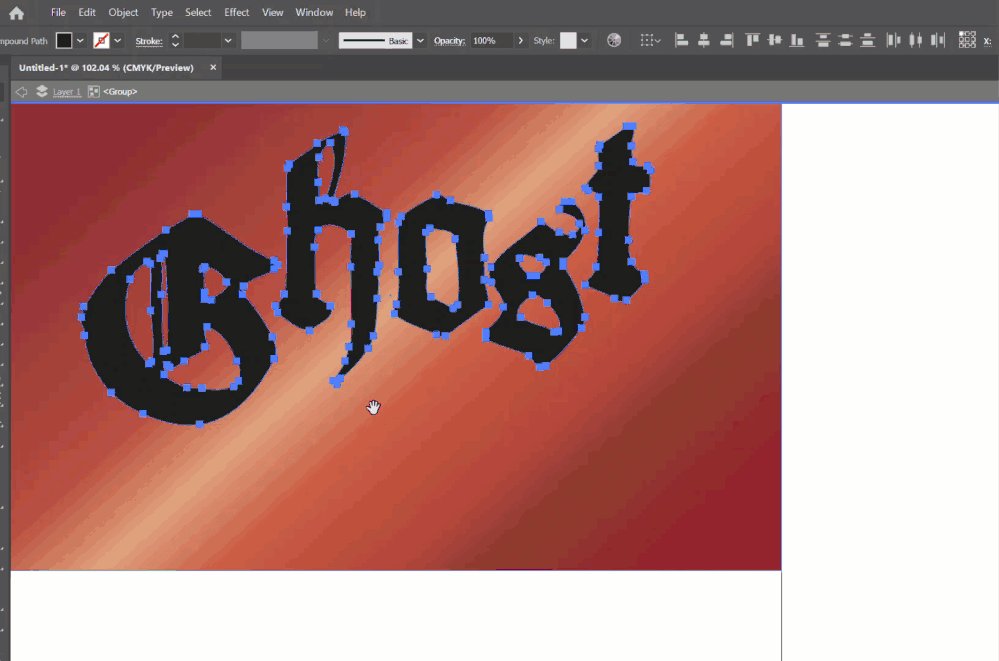
Try selecting all the blue elements and choosing Object > Compound Path > Make.
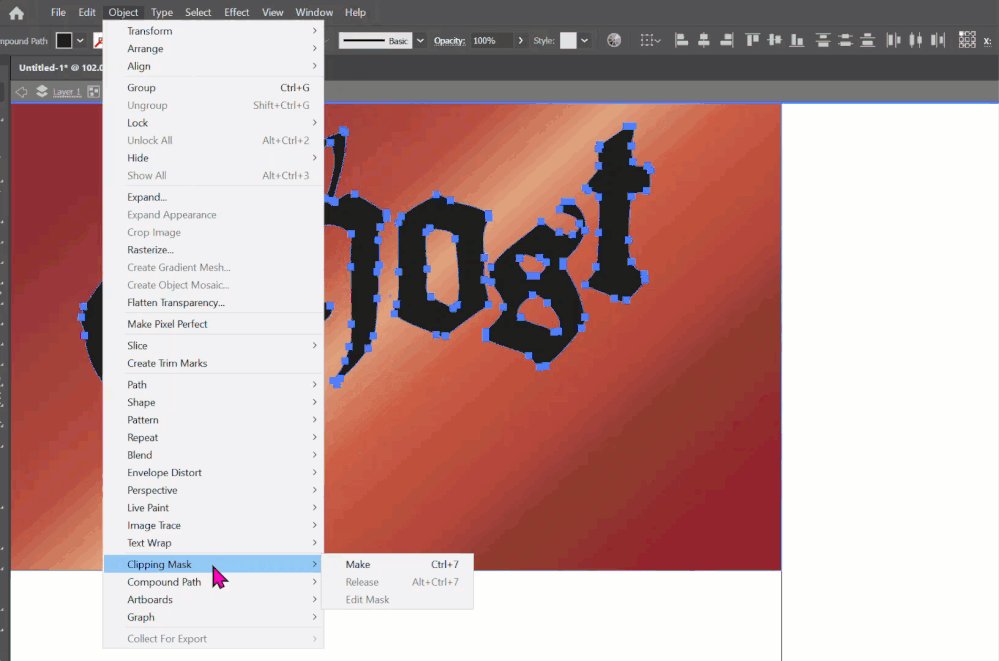
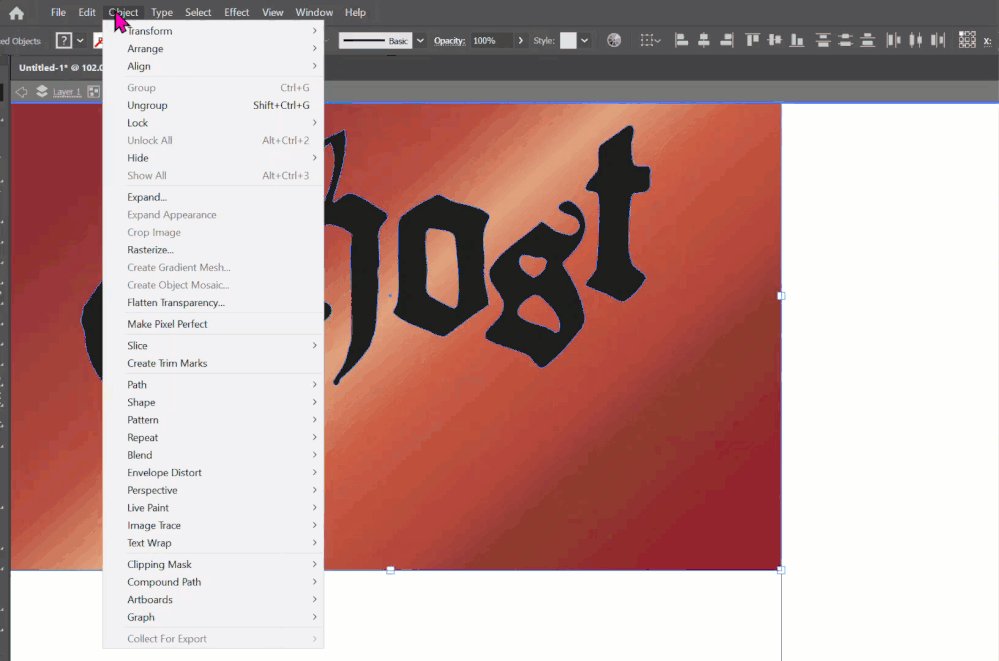
Select the result and the gradient in the back and choose Object > Clipping Mask > Make.
Copy link to clipboard
Copied
Ethan,
Based on my (mis)interpretation of the screenshot:
You need to have the text (in Layer 4) above the gradient (in Layer 2), so switch their positions in the stacking order, and also to select both.
Then it ought to work.
Edit, after reading the answer by Ton and having a proper look at the text: Text can be live Type or Outlined Type; I just realized that it must be the latter with further elaboration or custom made as paths, in which case it needs to be turned into a single (compound) path to work as a Clipping Path, just as Ton said.
Edit edit: Hi Ton.
Copy link to clipboard
Copied
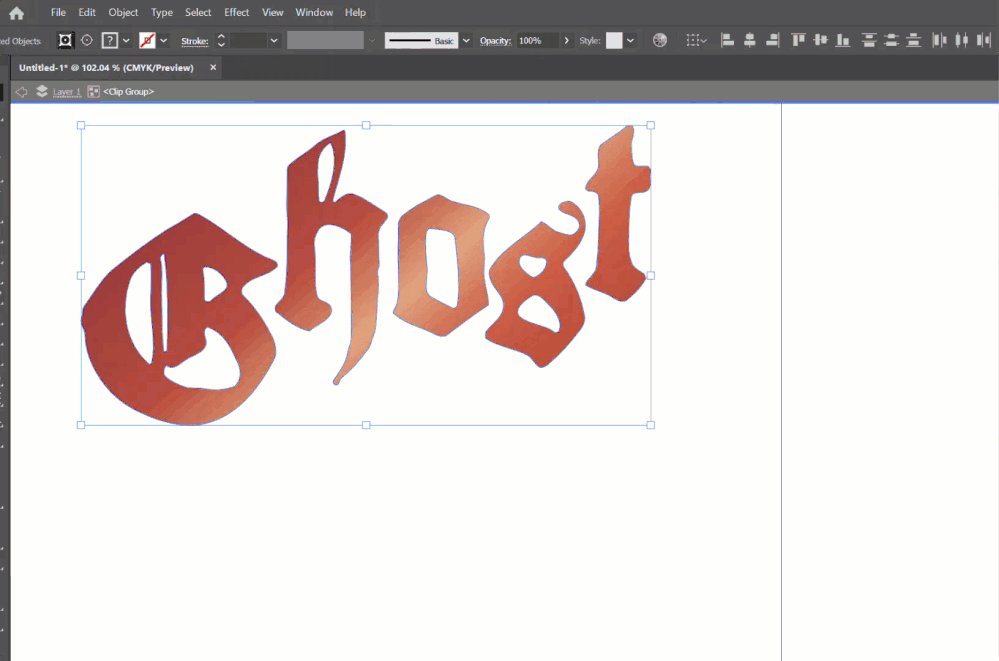
If I understand what you want correctly, this is what @Ton Frederiks was instructing:
(Note: I did not try to match your design.)
Copy link to clipboard
Copied
Looking at your screen grab, it looks like your blue text is NOT vector-based. It appears to be a raster, in which case you cannot do what you want in Illustrator. If you don't have vector at all, you'd be better of doing what you want in Photoshop.
Copy link to clipboard
Copied
Ethan,
To begin with I decided to spare you the Opacity Mask way, which requires a full black or white to work, but it can be (more) relevant with the text part as raster as keenly seen by Brad, if you wish to work in AI (and keep as much as possible as vector artwork).
You can change the colour of the text part to black, directly as vector (after an Image Trace), or as raster in PS and bringing it back into AI, then use Opacity Mask with both Clip and Invert Mask ticked (Invert mask unticked if white), no matter whether the clipped artwork is raster or vector.
Edit: Hi Brad.