Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Clipping Mask with Arch Effect Help
- Re: Clipping Mask with Arch Effect Help
Copy link to clipboard
Copied
Hi there,
Perhaps I am using an outdated methond for creating a text clipping mask but here is my issue. I have some text with an arch and when I perform "Ungroup" it removes the arch. I am using Illustrator 2021 and here re my steps:
1. Select text and create outlines
2. Ungroup the text
3. Selecting all text then Compund Mask--> Make
4. Place image over the text, select all!
5. Clipping Mask-->Make
It works but like I said the arch in one of the words is removed.
How can I mask the text and keep the arch in the text as I created.
Thanks in advance!
 2 Correct answers
2 Correct answers
The simplest way keeps your text and arch live.
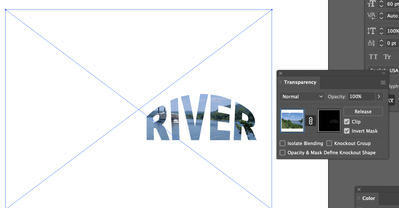
Instead of clipping mask, use the Transparency pallet.
To do this, position your text with arch above the image, select both and click Make Mask in the transparency pallet.
You should ungroup the 3 lines, and make the middle line its own group and apply the arch the that group only.
You should use the appearance palette to better understand what you have selected, and use the solid arrow tool to select by groups.
Explore related tutorials & articles
Copy link to clipboard
Copied
The simplest way keeps your text and arch live.
Instead of clipping mask, use the Transparency pallet.
To do this, position your text with arch above the image, select both and click Make Mask in the transparency pallet.
Copy link to clipboard
Copied
Thank you for your response. One question. I have three lines of text. Only the middleline I want arched. Do I isolate the middle line? I imagine I will try it and see but I'm uncertain.
Thanks
Copy link to clipboard
Copied
You should ungroup the 3 lines, and make the middle line its own group and apply the arch the that group only.
You should use the appearance palette to better understand what you have selected, and use the solid arrow tool to select by groups.
Copy link to clipboard
Copied
Thank you for your help! I was able to do it with your suggestion!