 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- How to copy paste screenshot (bitmap) to Illustrat...
- How to copy paste screenshot (bitmap) to Illustrat...
Copy link to clipboard
Copied
Hi,
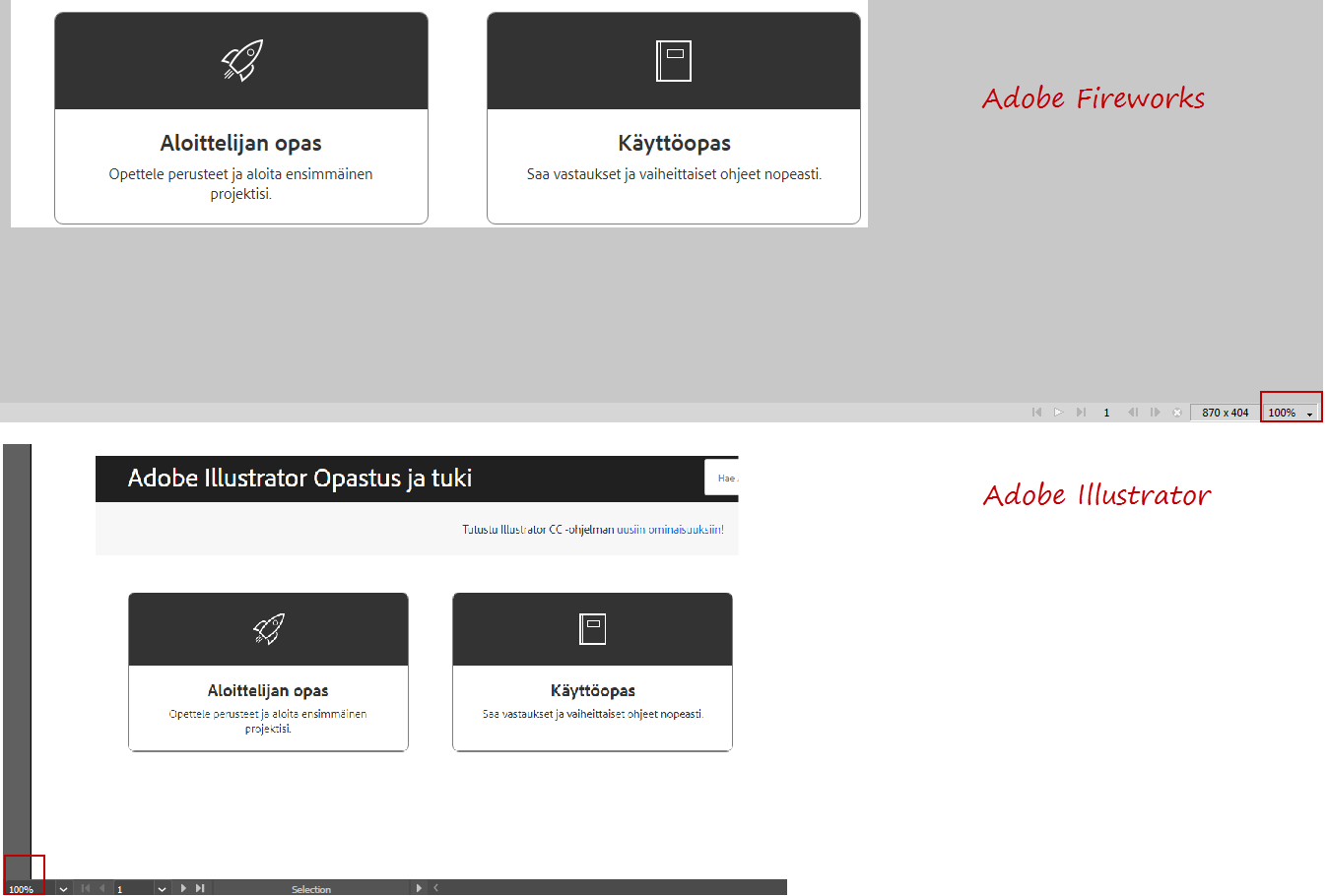
I've been using Adobe Fireworks for many years and now I'm trying to learn the Illustrator. When I copy paste bitmap to Fireworks (for example screenshot) the pasted image looks in the Fireworks exactly the same as the on the original screenshot. But when I paste the same image to Illustrator the quality of the pasted image is lousy. See the comparison from the attached image. The zoom level is 100% in both. How should I paste screenshot to Illustrator without loosing the quality or is this even possible?

 1 Correct answer
1 Correct answer
That shows your original image pixel size is 870 X 404 pixels.
it also shows that it has been scaled to 652,418 X 302,962 points (which is the same as pixels in Illustrator).
If you want to have the original size:
Select the image
In the Transform panel constrain the W and H Proportions.
Type 870 for the Width.
Explore related tutorials & articles
Copy link to clipboard
Copied
Maybe there is a difference in resolution?
Is the size in pixels the same?
Illustrator pastes as 72 ppi, pasting the same in Photoshop makes it 144 ppi.
What happens if you scale it 50% in Illustrator?
Copy link to clipboard
Copied
Thanks for your reply!
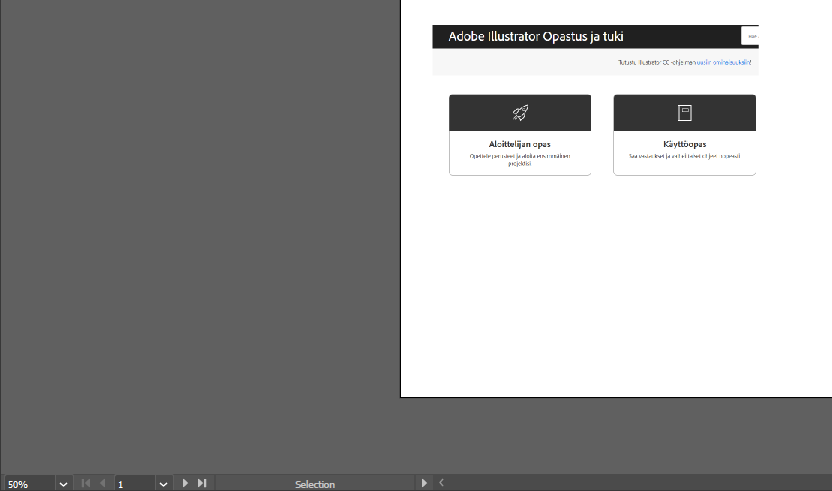
If I scale my screen in Illustrator in 50% it looks like this (if this is what you meant).

Can I change that 72ppi to bigger from some configuration parameter?
Copy link to clipboard
Copied
And true, size is not the same in pixels. Illustrator makes it automatically smaller for some reason. Quite annoying. Could I somehow force Illustrator to keep the original size and thus remain the quality?

Copy link to clipboard
Copied
I may have made a mistake by saying that Illustrator pastes as 72 ppi.
But there is some strange scaling going on in your example.
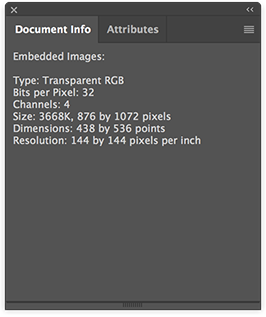
What do you see when you select your image and go to Window > Document Info and choose Embedded Images from it's menu?
Here you can see the original size in pixels, the dimensions after resizing and the resulting resolution.

Copy link to clipboard
Copied
Thanks! In my example that looks like this.

Copy link to clipboard
Copied
That shows your original image pixel size is 870 X 404 pixels.
it also shows that it has been scaled to 652,418 X 302,962 points (which is the same as pixels in Illustrator).
If you want to have the original size:
Select the image
In the Transform panel constrain the W and H Proportions.
Type 870 for the Width.
Copy link to clipboard
Copied
Pixel size in Illustrator is a nonsense value because Illustrator doesn't work in pixels but inches. Nominal design inches. When it says pixels it just means 1/72 inch so your image size will change according to how you scale it.
Screen shots look natural only when their size in screen happens to be identical, which web tools do well. But 100% means something different in each app (most people believe that whatever app they used first is "right" and want to others "fixed"). Try zooming or scaling. If you want this to look good in the final result, very careful planning and math may be needed.
Copy link to clipboard
Copied
Hmm, ok. It just feels quite strange that all other applications I've used (Fireworks, Paint, Photoshop, Omnigraffle) keeps the scaling identical and pasted screenshot looks sharp. In my experience only Illustrator messes the pasted image.
Copy link to clipboard
Copied
Zoom until it's exactly, exactly the same size as the original design. How does it look?
Copy link to clipboard
Copied
Your experience is narrow I fear. This is exactly the point I was making about expectations of 100%.
Copy link to clipboard
Copied
Thanks! It looks like 150% in Illustrator matches quite closely to 100% in original screenshot. So yes, it looks like my expectation was incorrect ![]() .
.
Copy link to clipboard
Copied
Actually many people find that Photoshop is out of step with their expectations too, and cannot accept it is working properly. This happens with retina/high definition screens. Personally I can't understand the unwillingness to just zoom. Is that such a weird thing to do?
Copy link to clipboard
Copied
I WANT TO COPY THE SHORT CUT LIST FROM LIGHTROOM
Copy link to clipboard
Copied

