Adobe Community
Adobe Community
How to format text above lines
Copy link to clipboard
Copied
Is there anything for math test above lines with illustrator?
Likes line would have text above it and would automatically fill as I type?
Explore related tutorials & articles
Copy link to clipboard
Copied
I don't understand the question(s).
But "and would automatically fill as I type" - area type?
Copy link to clipboard
Copied
Sorry I was using text and it had some errors.
But anyway I want to have ruled lines on a section of the artboard and then I want to have text above those lines similar to what you would have on like a chart or a table. like automatic underlining similar to what you can do with InDesign.
Copy link to clipboard
Copied
Daniel, Hi.
InDesign has a much more powerful text engine than Illustrator.
For Underlining text, it’s a Paragraph attribute. You have options for Weight, Type, Offset, Color, Tint, etc.
In Illustrator, the best it gets is a generic Underline, found in your Character panel.
K
Copy link to clipboard
Copied
Daniel,
Certainly. You can:
1) Start typing, then switch from the Type Tool to the Selection Tool,
2) In the Appearance panel Add New Fill and drag it beneath the Characters,
3) With only the Fill selected in the Appearance panel apply three Effects on top of one another, and with the Reference Point set to bottom centre, use Preview to see what you are doing while doing it:
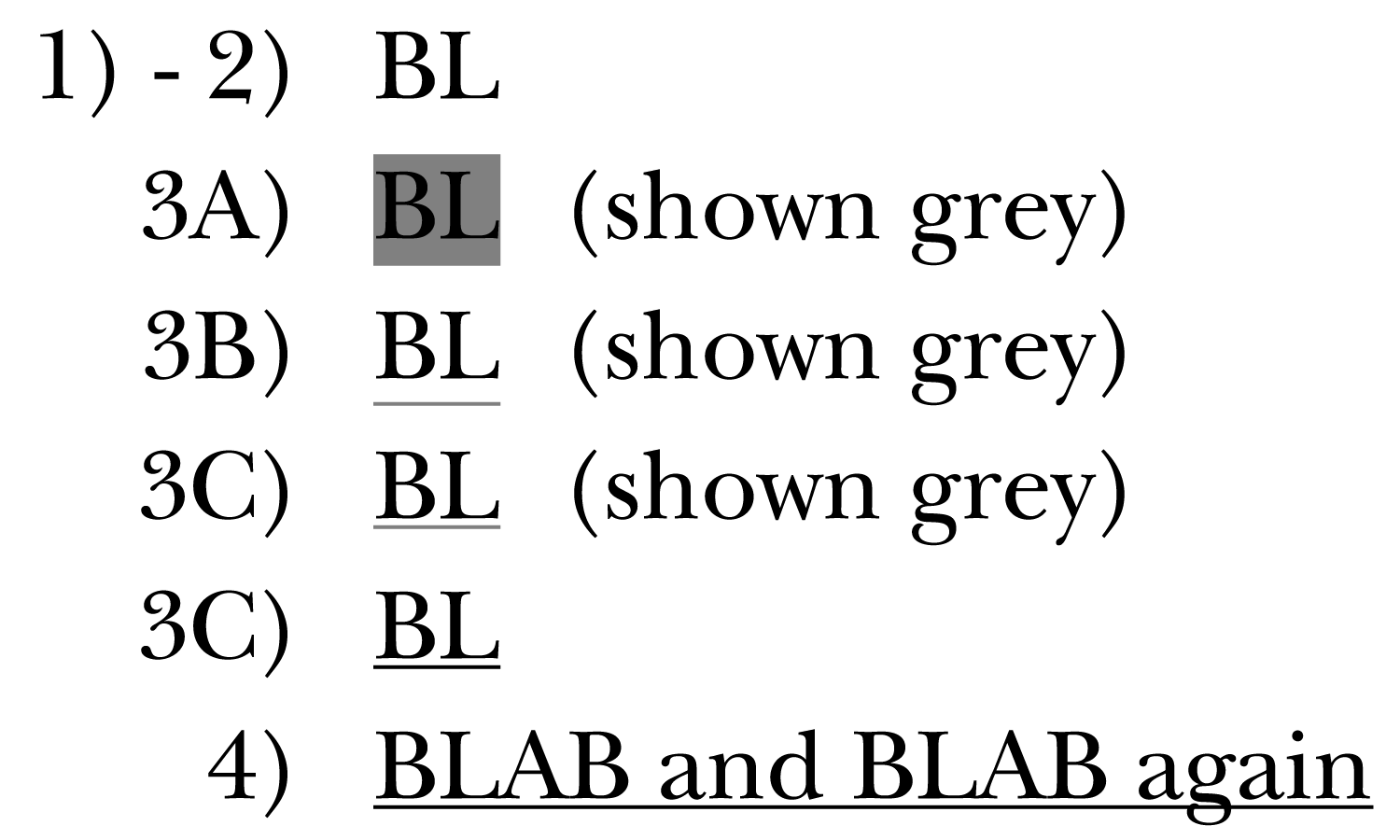
3A) Convert to Shape > Rectangle, Relative with Extra Width and Height set to 0,
3B) Distort & Transform > Transform and Scale vertically only with a percentage giving you the desired line thickness,
3C) Distort & Transform > Transform and Move vertically to give you the desired distance beneath the text;
4) Type on and enjoy.
Click/RightClick to get closer
Copy link to clipboard
Copied
Daniel,
I have just added a set of images to show the way.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Daniel,
"i gusseing its the grid of Squares bottom left in the same row with copies in right above preview. is that right?"
Exactly, and this is the one you have chosen.
In 3A) Convert to Shape > Rectangle, Relative with Extra Width and Height set to 0, you ought to get a rectangle corresponding to the Bounding Box like the one behind the BL (shown in grey to make the BL stand out instead of blending in, so after that there ought to be only the original instance of text.
What happens if you start by typing Lorem as in 1), then go through the steps 2) through 3C) exactly as they are, and then type ipsum?
Owing to the word math I assumed there would be single lines of text each with a line?