Adobe Community
Adobe Community
Copy link to clipboard
Copied
 1 Correct answer
1 Correct answer
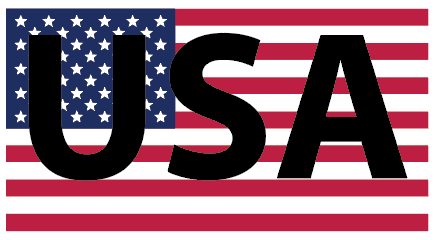
Put the text on top of a flag illustration or image.
Select everything.
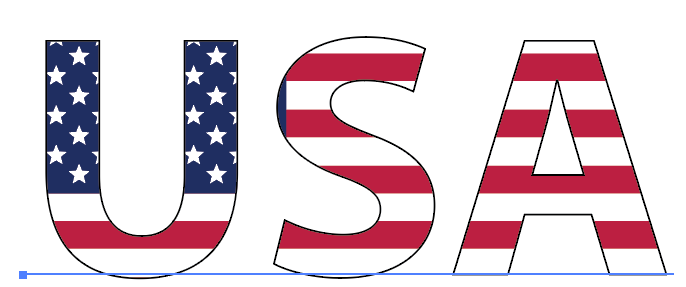
Choose Object > Clipping Mask > Make.
Deselect.
With the white Direct Selection tool, click on the text. When selected it should look like this with an underline. Click the Stroke icon in the Swatches or Color panel and change the stroke to black.
Use the Stroke panel to increase the weight of the stroke.
Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Put the text on top of a flag illustration or image.
Select everything.
Choose Object > Clipping Mask > Make.
Deselect.
With the white Direct Selection tool, click on the text. When selected it should look like this with an underline. Click the Stroke icon in the Swatches or Color panel and change the stroke to black.
Use the Stroke panel to increase the weight of the stroke.