- Home
- Illustrator
- Discussions
- Re: Illustrator Appearances - Most Basic Effects A...
- Re: Illustrator Appearances - Most Basic Effects A...
Copy link to clipboard
Copied
I was shocked when I realised that most basic color filters are missing in the appearance tab in Illustrator.
Sure, blur and drop shadows are nice, but instead of Mosaic and Oil Painting filters I need a simple Hue and Saturation Filter. Maybe throw in contrast and brightness too?
I tried to desaturate my group of objects through the drop down menu options (Edit -> Edit Colors -> Saturate) but this changes only objects with colors assigned and NOT patterns. Also this is destructive modifying. Absolutely useless.
Is there a way to add in custom, actually useful effects?
 1 Correct answer
1 Correct answer
Just for the sake of rounding out the topic I'll add the option of SVG Filter live effect. It keeps the underlying artwork as vector but converts it to raster for output, so probably isn't what you need.
If you choose Effect > SVG Filters > Apply SVG Filter you can create a new filter named, for example, Hue Rotation and enter the following markup:
<filter filterUnits="objectBoundingBox" height="100%" id="HueTest" width="100%" x="0%" y="0%">
<feColorMatrix in="SourceGraphic" type="hueRotate" Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
These effects can be easily achieved in Photoshop.
Does your artwork need to be vector?
Copy link to clipboard
Copied
Hi Simmer1
I could also print it on a A4, put it in the Mediterranian sun for a week, make a scan from the bleached print and insert it back in to my illustrator file. However this is an unnecessary painful and inconvinient. But most of all it is destructive.
To answer your question, yes my artwork needs to be vector. (Otherwise I wouldn't be using Illustrator, would I?)
I also like my projects to be build up non desctructive. (I usually like to make changes to my first drafts.)
Copy link to clipboard
Copied
photoshop is not destructive if you use it properly.
if you're looking for help from people in this community, it would behoove you to avoid the sarcasm and condescention when people try to help. You're asking how to use raster effects on vector artwork. And when someone pointed out that there is a software specifically designed to apply the effects you're looking for, you go into a sassy tirade because it wasn't the answer you were looking for.
Copy link to clipboard
Copied
It's like running a flat tire and your mechanic advices you to go the next 100km by foot. I mean, do you really need a car?
This kind of forum replies do not help in any way.
Copy link to clipboard
Copied
I disagree. A more apt analogy is that you brought your coupe to the mechanic to ask why it doesn't fit a full sheet of plywood in the back. And when the mechanic said "yea, this car isn't really designed for that. Maybe you could put a small trailer hitch on it so you can pull the lumber behind you?" and then you reply "yea, i know i could just get a truck, but that's not helpful."
You're just asking a fundamentally flawed question. You're asking how to use a hammer to screw two pieces of wood together and then getting mad when someone suggests a screwdriver instead.
The effects you're looking for are raster. by definition, it's not really compatible with vector artwork. if you apply raster effects to a vector object, then scale the vector object outside of illustrator (which, let's be honest.. that's why we use vector) then your effects are not going to scale properly and you'll likely end up with choppy pixelated effects on your crisp clean vector. CAN you apply raster effects to vector objects? of course. But that's not the same as whether you SHOULD.
Copy link to clipboard
Copied
The plugin Phantasm has these image corrections (they are not effects)
Copy link to clipboard
Copied
Wow, that's actually exactly what I need. As I understend they actually work like effects.
Too bad it comes with a hefty price tag. 😞
Thank you anyway. I hope this gets itegrated by default eventually.
Copy link to clipboard
Copied
Phantasm can work both ways:
destructively (in the Object menu)
or non-destructively (in the Effects menu)
Copy link to clipboard
Copied
I just downloaded the 7 day trial. I must say that's exactly what I needed, thanks.
I guess I have to convince the expenses guys to pay that.
Shame on Adobe for not integrating this as default. Perhaps the commission for selling plugins pays better than developing their own software?
Copy link to clipboard
Copied
Adobe doesn't get a commission from sold third party plugins. It's just software developers picking up a need and trying to make money from that.
In fact Adobe has already taken functions from that same developer and integrated them into Illustrator. Decisions like that hurt third party developers (they are called third party, because there is no connection whatsoever). As a third party developer how would you react when you just came up with relevant functionailty and then a major company says "well thank you for the idea but now we take that away from you". Would you keep developing plugins for the same app or would you do something else?
So when integrating third party functionality into Illustrator, Adobe has to not only check if enough people want to have that functionality, but also not turn off third party developers, because they need them. Third party developers are very important for the attractiveness of an application.
If you want to tell the Illustrator developers that you need certain functionality: http://illustrator.uservoice.com
Copy link to clipboard
Copied
Yes, spot-on! Plus, Illustrator is loaded with all sorts of vector stuff - there's probably a guy in the photoshop forums exclaiming "Photoshop has almost everything I need, but where's the live pathfinder effects?".
Copy link to clipboard
Copied
You can use all the Photoshop filters and effects by placing the Illustrator document as a smart object in Photoshop.
Save the Photoshop file and place it linked in Illustrator and you can change everything as much as you want, the vector and whatever you do in Photoshop.
Copy link to clipboard
Copied
Only when you want to output the artwork from Photoshop, it will be rasterized, whereas Phantasm keeps it fully vector.
Copy link to clipboard
Copied
In the end everything becomes pixels...
Copy link to clipboard
Copied
Hi Ton
Thanks for the advice. I tried this method but I realised it's too cumbersome. I basically need to do the same layout twice in 2 different documents. Having multiple groups of objets also multiplies the efforts instantly. Also I can't increase for exports (eg. big prints of floor plans).
I hoped I at least I could put the smart object back into Illustrator, but that's not working.
Copy link to clipboard
Copied
If you place the Photoshop file in Illustrator, you will put the smart object (which is embedded in the Photoshop file) back into Illustrator.
Copy link to clipboard
Copied
That's a very good advice, Ton.
Smart objects are probably a bit underestimated, although they provide so much room for useful interactions.
Copy link to clipboard
Copied
Just for the sake of rounding out the topic I'll add the option of SVG Filter live effect. It keeps the underlying artwork as vector but converts it to raster for output, so probably isn't what you need.
If you choose Effect > SVG Filters > Apply SVG Filter you can create a new filter named, for example, Hue Rotation and enter the following markup:
<filter filterUnits="objectBoundingBox" height="100%" id="HueTest" width="100%" x="0%" y="0%">
<feColorMatrix in="SourceGraphic" type="hueRotate" values="90"></feColorMatrix>
</filter>
Set the "90" to the hue rotation you want. feColorMatrix can do other color manipulations too, so search for it if you're interested.
Copy link to clipboard
Copied
Hi m1b
Wow thanks, you just saved me a lot of money! I never heard of svg filters. They actually do exactly what I want!
I guess I build myself an svg filter library now 🙂
This is what I'm using:
<filter filterUnits="objectBoundingBox" height="100%" id="Saturation_20pct" width="100%" x="0%" y="0%">
<feColorMatrix in="SourceGraphic" type="saturate" values="0.2"></feColorMatrix>
</filter>
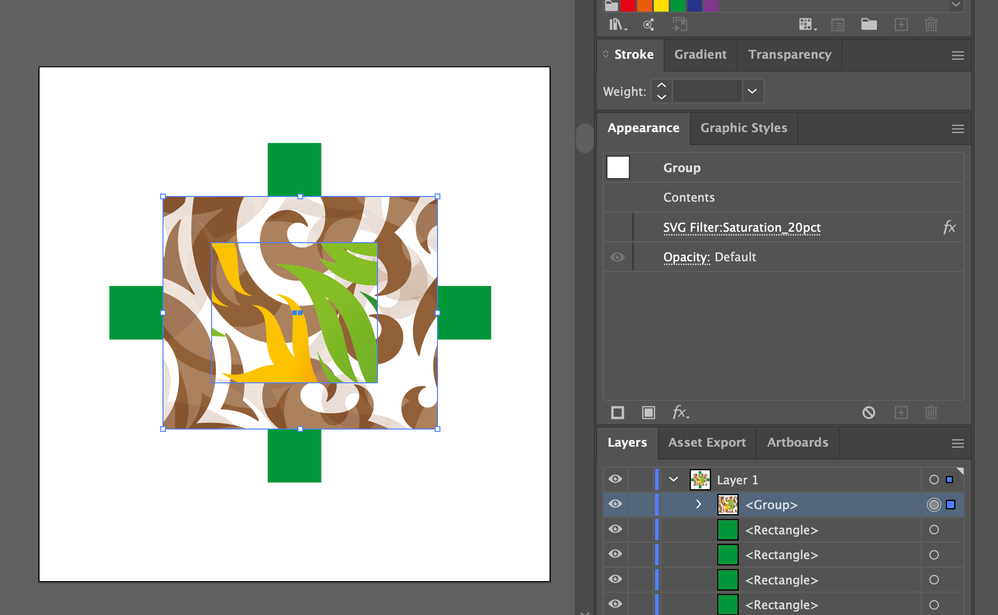
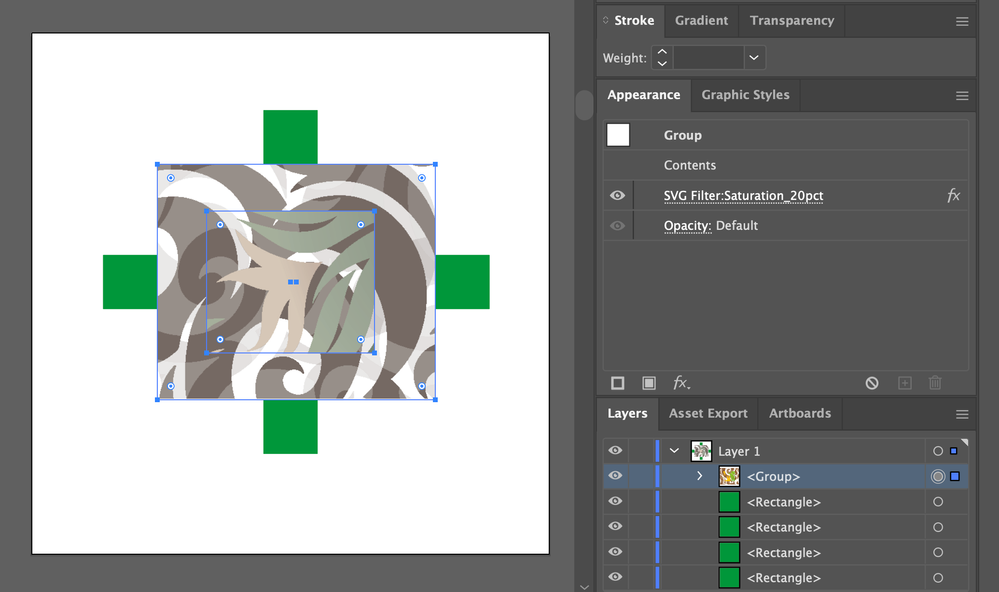
There is a strange side effect however. When the filter is applied, patterns are shifted around:
Here without fiter:
Filter applied:
Any idea how to mitigate that?
Copy link to clipboard
Copied
Ugh that's annoying. Only thing I can think of is that maybe there might be room for some fiddling with different coordinate attributes in the filter markup. I don't know what, but if it were me, I'd explore it.
I feel a bit the same as Silly-V though: I've never fully trusted SVG filters, for print production. You can tell by the UI that they aren't first-class citizens in Illustrator. I've used them with CSS and they seem to work pretty robustly in that context (unrelated to Illustrator). I'd like to know how you go. Looks like the pattern thing might be a deal-breaker.
Copy link to clipboard
Copied
Hi m1b
I figured out how to add custom filters to the deafult ones. It works OK.
The patterns are shifted in X and Y when a filter is applied, not a dealbreaker, since Illustrator would not give you control over the XY pattern position anyway. (The pattern always originates from document 0,0)
More problematic are frequent crashing when working with high-res textures. I haven't quite figured it out what is causing it unfortunately.
I use it only for internal documents only (floorplans etc), so print production is luckily no issue for me.
I attached the filters file with added saturation filters, if someone is interested.
Copy link to clipboard
Copied
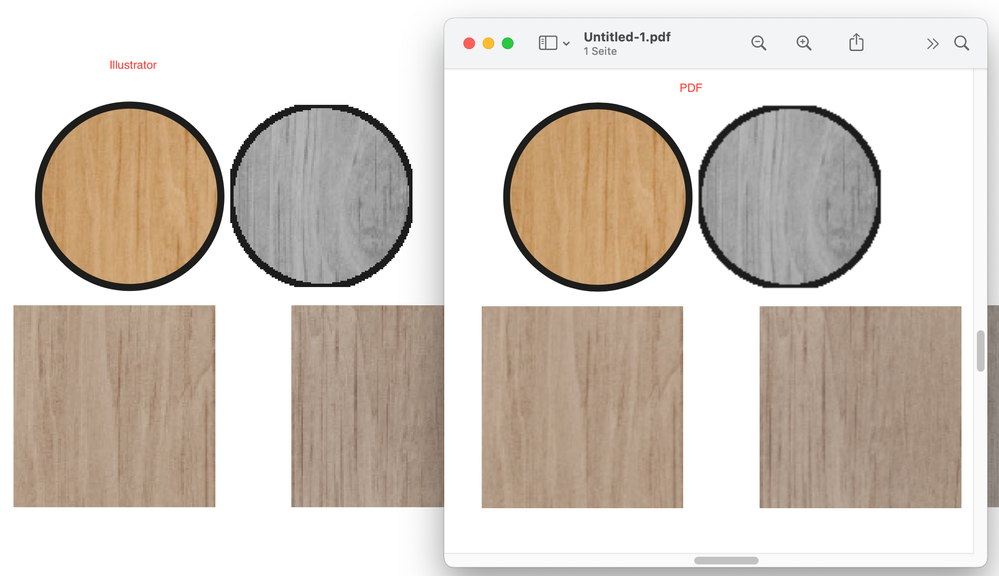
Quick Update
The rasterisation looks pretty bad:
Copy link to clipboard
Copied
check here: Effect > Document Raster Effects Settings
in the dialog that opens, look for the "Resolution" dropdown menu.
Copy link to clipboard
Copied
That's a great point. I have been weary of SVG effects because they have strange side-effects of their own in Illustrator and are quirky when outputting to browser.
There is a huge chance I was doing the filters incorrectly, it was some dropshadows or advanced sorts of blending in an older version and it was giving me a super-bad rasterized preview while the output looked different from the preview or the original.
Ugh, I see this feature as the variable-data feature before their update; you get a hint of great possibilities but barely a tool to work with.
What I would like is for Illustrator to have more advanced SVG exports so that it does the same thing as the WOSVG (export svg) but lets us stick in events and URLs like the old svg (Save-As svg). And I want it to preview all supported effects properly in the application so that when it outputs, I see the exact same thing in the browser.
Truly, Ai can become the SVG tool of the future, as they have first pioneered it but didn't really pursue it for the future.
-
- 1
- 2