- Home
- Illustrator
- Discussions
- Re: illustrator CC snap to anchor points off by 0....
- Re: illustrator CC snap to anchor points off by 0....
illustrator CC snap to anchor points off by 0.005 px
Copy link to clipboard
Copied
How to Reproduce
View > Snap to Grid > [disable]
View > Snap to Pixel > [disable]
View > Snap to Point > [enable]
Tool Panel > Ellipsis Tool > [draw ellipsis]
Tool Panel > Rectangle Tool > [draw rectangle]
[scale rectangle from top left corner to ellipsis leftmost anchor]
[scale rectangle from top right corner to ellipsis rightmost anchor]
select ellipsis > [Dock displays: width 100 px]
select rectangle > [Dock displays: width 100.005 px]
Questions
- Why does this happen?
- How do I ensure that both objects have their anchor points in exactly the same spot?
Tricks for Identifying Miss-aligned Anchor Points
The best way I have found to test if a "snap to" was successful is to:
- [select my shapes] > Window > Pathfinder > [select shape mode or pathfinder]
- Now with the compounded shape still selected: Window > Stroke > [increase stroke by a lot]
- Look for any imperfections in the stroke
Unfortunately this "trick" only identifies the issue, trying to fix it is a whole other problem.
Comments
- This occurs pretty frequently and I find myself adjusting or recreating shapes until the anchor points actually overlap.
- It's as if one object is "shifted" from the base value grid, or one object is say on a 100x100 grid and the other on a 101x101 grid which would cause misalignment issues. This is merely an example of how I image the cause of the issue.
- Not sure if there are any known issues, or if it may have to do with copying vector objects between files.
- The odd thing is, the misalignment is not always an issue, as Illustrator in some cases corrects it when using the Pathfinder panel.
- In some cases I've noticed the Pathfinder will also slightly change vector lines (adjust them slightly) when using the Pathfinder panel.
- Example: a circle overlapping a square using the Pathfinder panel "Unite" function will sometimes change the curvature of the circle.
- Not sure if this is related, but thought I'd mention it in the event it is.
Related Information
Explore related tutorials & articles
Copy link to clipboard
Copied
Regarding the Pathfinder operation slightly changing vector lines -
do you have it set to highest precision
Copy link to clipboard
Copied
It was set to 0.028 pt, so no not high precision. I assume 0.028 pt must be the default as I've never touched/seen this setting before.
I am confident this will solve the pathfinder issue around changing vector lines.
I noticed it once because what should have been a perfect circular curve after a Pathfinder option was selected, the same circular curve pasted on top did not align.
Copy link to clipboard
Copied
Ray Yorkshire
Just a follow up, I noticed that my 0.005 px inaccuracy is occurring despite precision set to 0.001 pt.
When trying to align objects to specific pixel locations sometimes one of the values will shift 0.005 px.
Example: x:100 / y:100 becomes -> x:100 / y:99.995
I imagine that since pixels and points are most often measured against imperial values (at least in North America), and since Adobe is an American company, there shouldn't be a conflict between these two measurements. However since most of the world is on the metric system, I can imagine how Adobe might be caught between which measurements can seamlessly be substituted.
P.S.
I know how using an odd number of pixels for a shape can cause this issue, but that isn't the case here.
Example:
- 1x1 px square
- align center to x:0 / y:0
- all corners now appear in the center of a pixel as opposed to aligning with the edge of a pixel
Not sure if the examples provided in this comment are related, but I would imagine they may be.
Copy link to clipboard
Copied
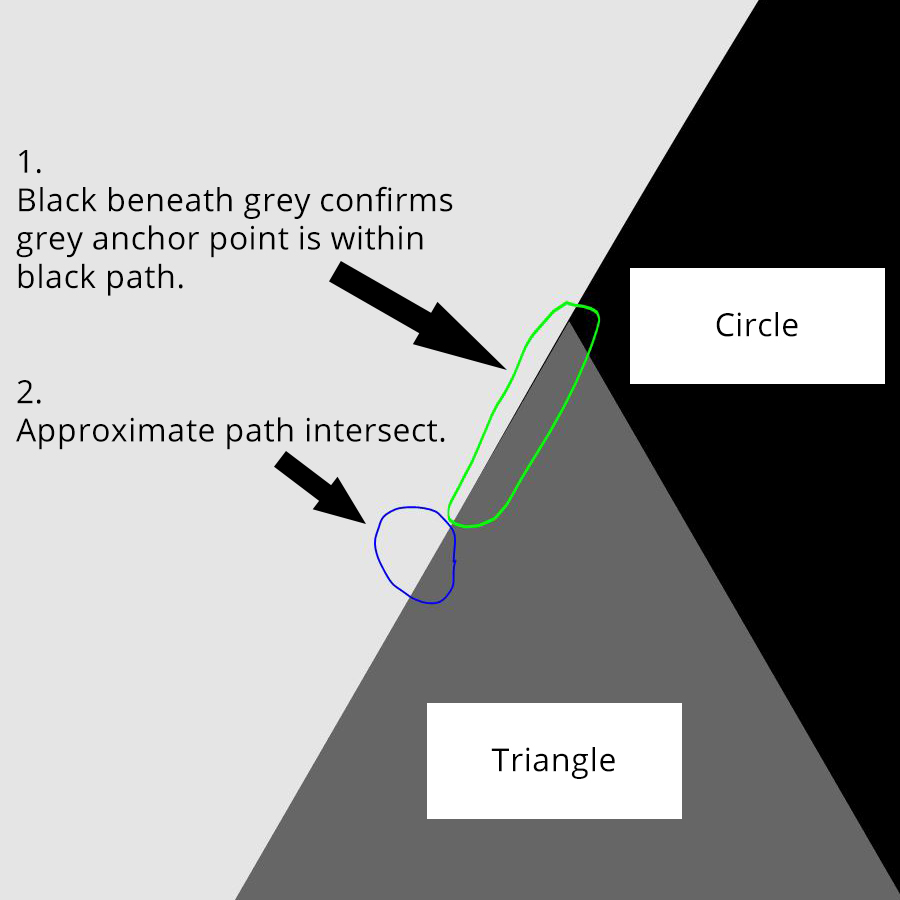
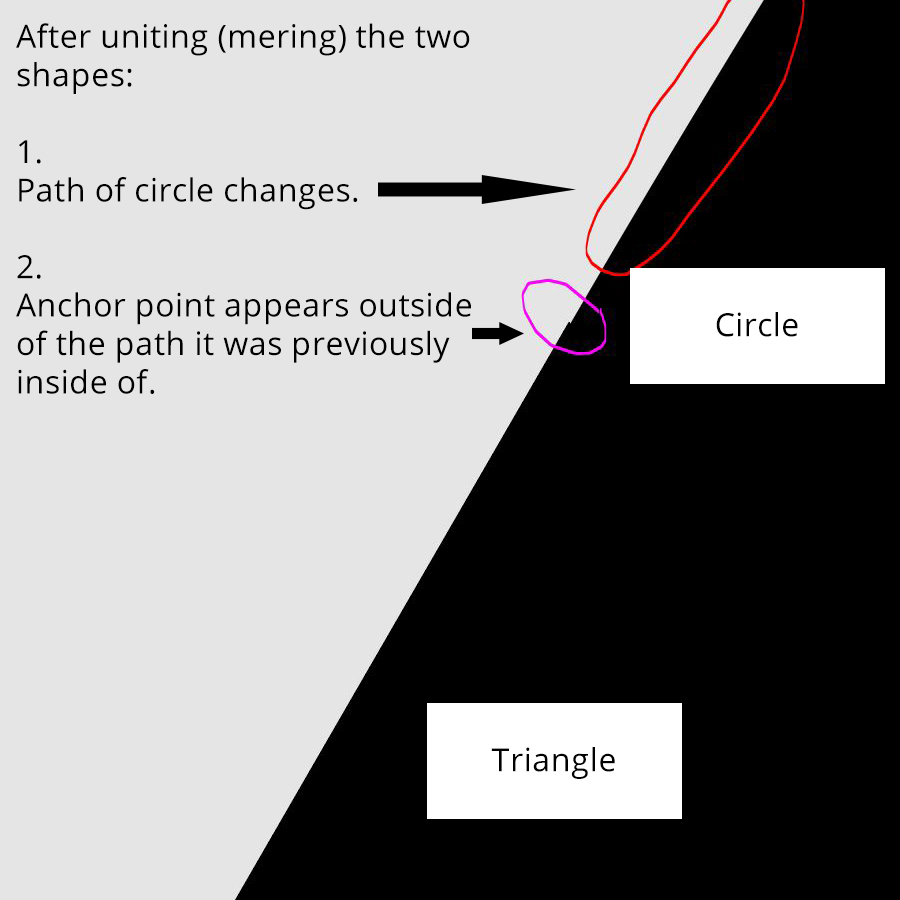
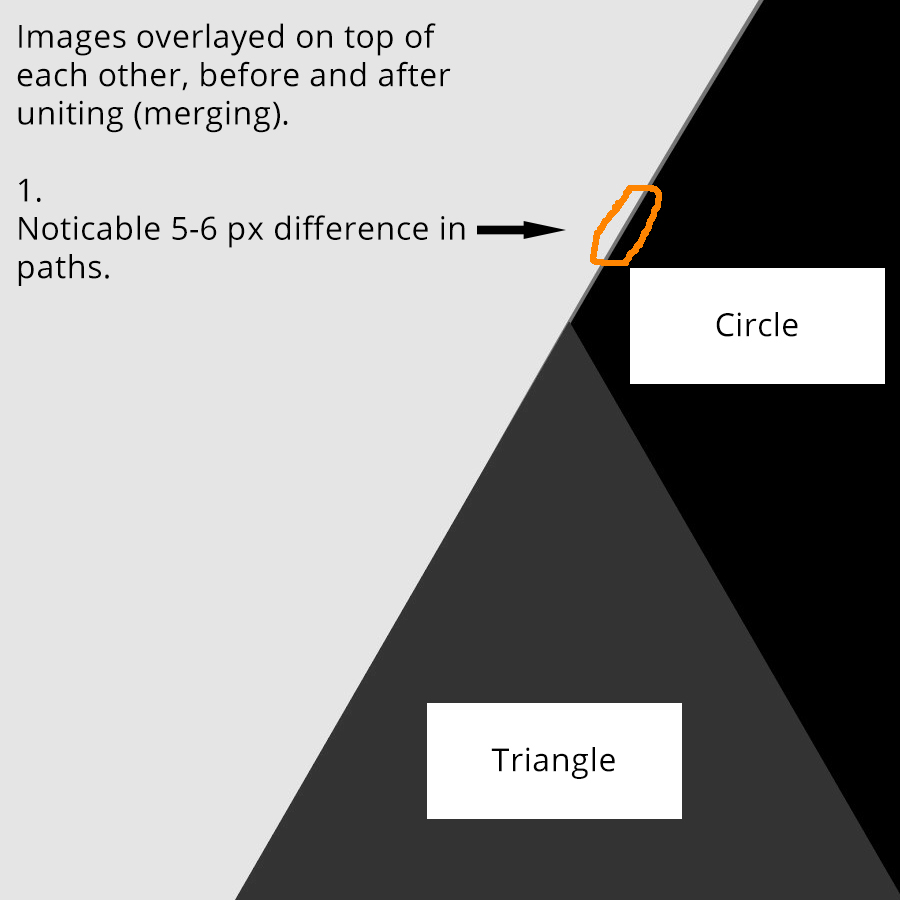
Here are some images, zoomed in at 64000% that you can visibly see how the issue occurs with anchor to path.
Note that the triangle anchor point is inside the circle, as opposed to directly on the circle path, but the result is the same in either case.



The only way I've been able to solve this issue (kind of), is by aligning anchor points I want to connect, along the same X or Y axis. This means you have to rotate your shape in order to line up anchor points perfectly.
This solution is challenging if you're not dealing with right angles, because trying to rotate a line on an angle of 126.4321... without knowing the exact value of the angle, or even worse a curved line is almost impossible.
This may help some people, but I'm guessing it will not help a majority of people.
Copy link to clipboard
Copied
So I found out that if you add an anchor point to where two paths intersect, or about where you want them to intersect, then they will join gracefully without altering either path. So if you don't want issues when uniting objects to form a single object, make sure both shapes have anchor points where paths intersect.
If you't trying to join paths that are parallel to each other (like in my example), you need to have snapped anchor points from both objects. If you extend the path of one object past the other, it will give you an intersect point to add the anchor point to the other object.
So in my previous example, the top anchor point of the triangle I extended along the right side path (up and to the left). This gave me a close enough, intersection anchor point to add to the circle. I then moved the top anchor point of the triangle to the new anchor point on the circle. When uniting the objects, it did not alter the circle path.
This solution works pretty good. it's not going to be 100% correct mathematically, but if you are zoomed in enough, I imagine it won't distinguishable to the naked eye, even after you blow it up to billboard sizes.
While the solution I mention above works pretty good, I do not consider it a "correct answer" (solved).