 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Illustrator distorting paths on SVG export, ev...
- Re: Illustrator distorting paths on SVG export, ev...
Illustrator distorting paths on SVG export, even with decimal places set to 5
Copy link to clipboard
Copied
Regardless of the setting I use for Decimal Places I get distorted SVG paths. Specifically circles.
Here’s a before image:

… and after:

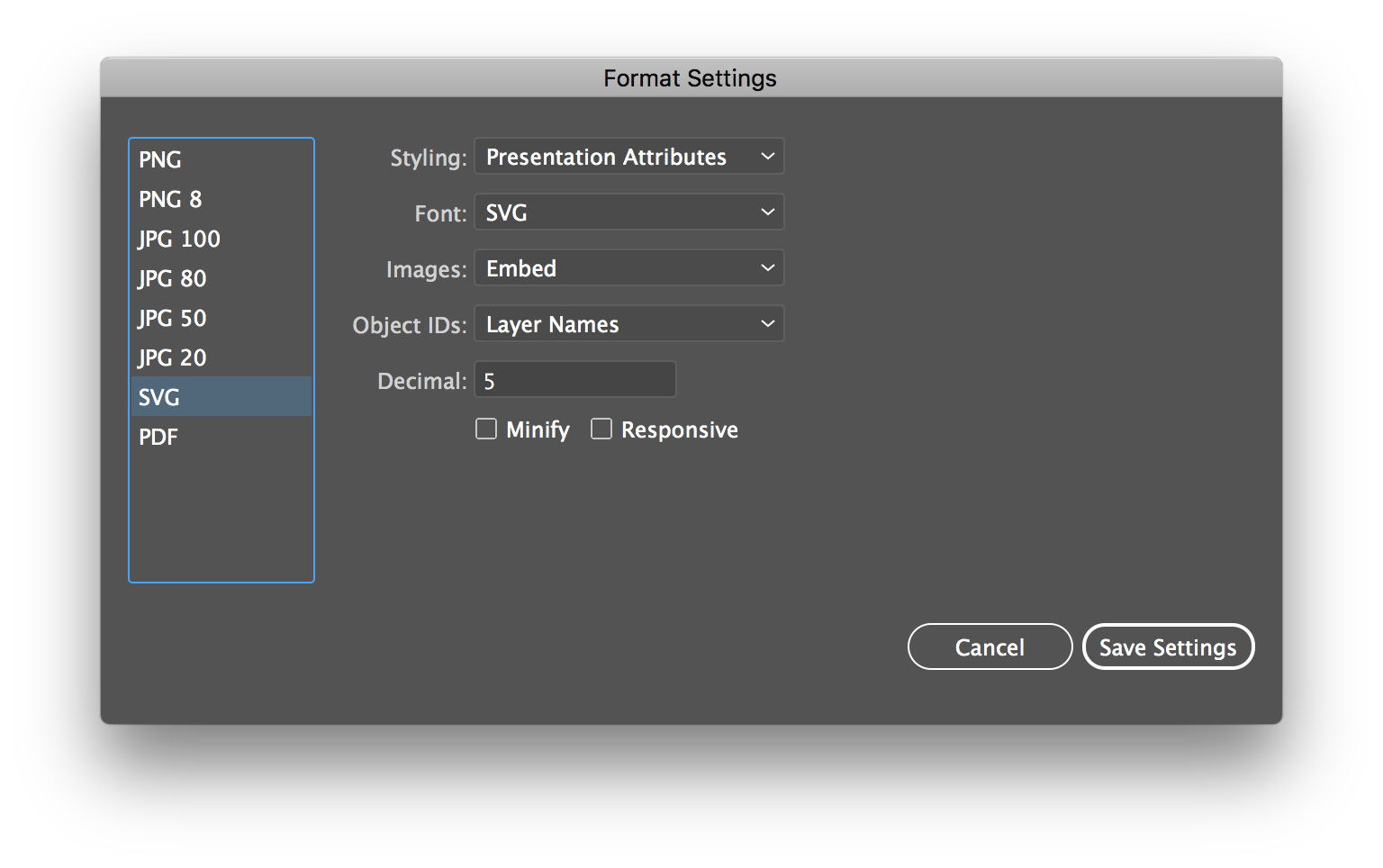
And a screenshot of my settings window:

Any ideas what might be going on? This is actually holding up a large project that involved zooming in on SVGs to see detail.
Explore related tutorials & articles
Copy link to clipboard
Copied
Just how far do you zoom in?
Copy link to clipboard
Copied
Depends on the user’s browser size, but at the largest around 1200% or so. But regardless, I can see the distortion and very small sizes.
Copy link to clipboard
Copied
That's very small type, right?
You might have reached a point where SVG with outlined type just won't work.
Copy link to clipboard
Copied
The only thing I've found that works for me is to NOT use export. Use Save As... or Save a Copy... and select SVG.
Copy link to clipboard
Copied
"Save as" will produce outdated code and not make your web developer particularly happy.
Copy link to clipboard
Copied
I've been experiencing the same issue, especially when it comes to rendering cirles and the letter O. The centre shape is always offset.
Through trial and error, I found that having the font stored locally (instead of accessing it via Adobe CC/fonts) resulted in an SVG export that matched the artwork.

