 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Is it Possible to flip/reflect the entire canv...
- Re: Is it Possible to flip/reflect the entire canv...
Is it Possible to flip/reflect the entire canvas?
Copy link to clipboard
Copied
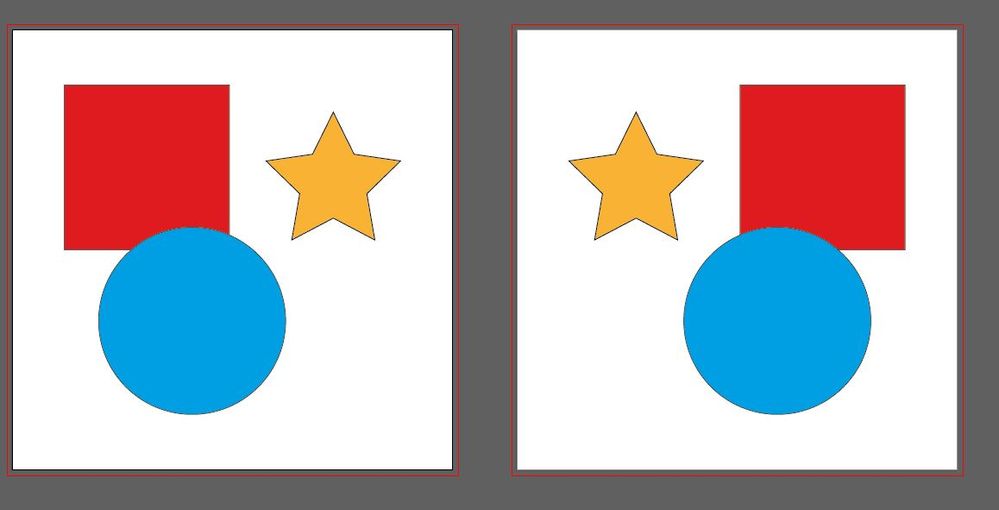
I want to flip/reflect the entire canvas horizontally. I know I can group everything and flip the group, but it would save me time and just be an easier workflow. This is possible in photoshop, is it possible in Illustrator?
Explore related tutorials & articles
Copy link to clipboard
Copied
Just selecting all and flipping it doesn't work?
Copy link to clipboard
Copied
Thank you for the response Monika. I would like to be able to do that with the canvas. So I assume it's not possible?
Copy link to clipboard
Copied
You cannot flip the canvas (which would be the entire work area - not sure if you mean that.
It's also not possible with artboards. Illustrator works object based.
And if that example you posted above is not even half as complex as your actual file, then please tell us what exactly you want to do.
Copy link to clipboard
Copied
Jon,
In addition to what Monika said, if you wish to mirror the position on the Artboard, you can add a nostroke/nofill rectangle bounding the Artboard, to make it fully correspond to a mirroring in Photoshop.
Copy link to clipboard
Copied
Thank you for the response Jacob. I can do that, but I have a quite complicated file, different layers, and images with different sizes that will be printed out and must match exatly. When I do that the images slides around and I have to manually realign them. I just don't understand why there is no artboard flip/reflection.
Copy link to clipboard
Copied
Can we please see a screenshot of that sliding around? Or get a demo file?
Copy link to clipboard
Copied
Hi @jonmanker
I'm using this script and it works for me
var doc = app.documents[0] ;
var artRect = doc.artboards[doc.artboards.getActiveArtboardIndex()].artboardRect ;
var artboardCenter = [(artRect[0] + artRect[2]) / 2, (artRect[1] + artRect[3]) / 2] ;
try {
var documentOrigin = doc.rulerOrigin ;
doc.rulerOrigin = [doc.width/2,0]
doc.selectObjectsOnActiveArtboard();
var pageItems = doc.selection ;
for(var i = 0, len = pageItems.length ; i < len ; i++) {
pageItems[i].resize(-100, 100, true, true, true, true, false, Transformation.DOCUMENTORIGIN) ;
}
} catch(e) {
alert(e) ;
} finally {
doc.rulerOrigin = documentOrigin ;
}


