- Home
- Illustrator
- Discussions
- Re: Jagged Lines - Line Segment Tool
- Re: Jagged Lines - Line Segment Tool
Jagged Lines - Line Segment Tool
Copy link to clipboard
Copied
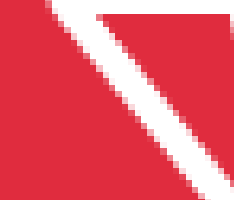
Hey guys! So I drew a shape with the line segment tool and when i save the image as a png, the lines get really jagged like this.
I know the reason but what is the SOLUTION to this? Anti-aliased Artwork is switched on..

Explore related tutorials & articles
Copy link to clipboard
Copied
Check your Document > Raster Resolution Setting. Set it for High ( 300ppi ) if it isn't already. Are you viewing that segment at 100%? That .png is a raster file converted. I believe the resolution will match whatever your Raster Res is set at. Since it is a raster fie ( the .png ), it will be pixelated. And also remember, you are looking at your files on a pixelated monitor. The same image / file printed probably will not show the pixelation.
Copy link to clipboard
Copied
Hi jdanek,
When I save it at 75ppi because otherwise the dimensions change when I save it but, even at 300ppi, the jagged edges are still there.
The problem is that I don't need this for a print out. I'm making a mobile app icon and it looks terrible with the jagged lines. I'm wondering if it is because I used the line segment tool.
Copy link to clipboard
Copied
Try Export > PNG instead of Save As > PNG. Or, open the Illustrator File in Photoshop and set the resolution to High there. See if there is any difference. Using the Line Segment tool should not matter.
Copy link to clipboard
Copied
yea i've been exporting it but the jagged lines still appear. Maybe i'll try transferring to PS and see. Maybe there would be a difference there. This problem is really annoying me 😕
Copy link to clipboard
Copied
Did you check your file at 100% with View > Pixel Preview?
That's how it will export (use 72 ppi).
Copy link to clipboard
Copied
how can i use this mode to correct my image?
Copy link to clipboard
Copied
The mode itself does not correct your image, it shows how the exported result will look.
Does it change what you expect? How does it differ from what you have done so far?
Copy link to clipboard
Copied

That's how that part is seen on it. What do you recommend to correct it? I selected the option "Make pixel Perfect"
Copy link to clipboard
Copied
That is certainly not 100% zoom.
Select View > Actual Size and show how that looks.
Copy link to clipboard
Copied
I'm making a mobile app icon...
What size image (in pixel count, horizontal and vertical) are you trying to export?
For best results, you don't just export a "300 PPI" image like most people do for print, and expect it to look pristine in all apps.
You need to research required resolutions (again, in pixels count, not PPI) for the platform, OS, or application you are creating icons for. Usually, you need to provide multiple images at different pixel counts.
JET
