Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Looking for a particular brush or stroke
- Looking for a particular brush or stroke
Copy link to clipboard
Copied
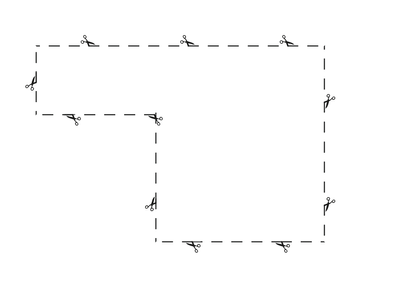
There is a stroke (see the red one) that has a scissor in the corner. For this example, I added dashes. I believe there once was a stroke or brush like the one I created in this mock-up in Photoshop that had scissors all around. Useful for creating a coupon or something else to indicate the item should be cut out.
Anyone know if it's still in Adobe Illustrator or available as an Adobe download?
-Anna Freud
 1 Correct answer
1 Correct answer
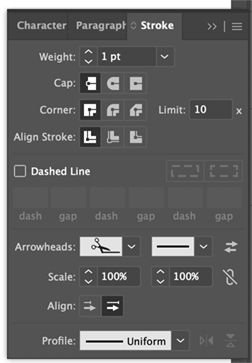
The option is in the Stroke pallet, under Arrowheads
Explore related tutorials & articles
Copy link to clipboard
Copied
The scissor is available in the Zapf Dingbats (and probably other) font.
It is easy to outline it and make it into a brush.
Copy link to clipboard
Copied
Thanks, but it would sure be easier to find the brush or stroke! 😉
-Anna Freud
Copy link to clipboard
Copied
That brush is not so straightforward to create. What you need to make these, is a double approach. You need a dashed line for the dashes and then a scatter brush as a second stroke for the scissors. Your dashed line will have to be fairly ugly and not aligned on the corners for this to work.
In your example it looks like the scissors have been placed manually (they are different on the sides of the rectangle.
demo file: https://www.dropbox.com/s/k2x4px03p936ja8/scissors.ai?dl=0
Check out the brush in the brushes panel and everything else in the Appearance panel
Copy link to clipboard
Copied
The option is in the Stroke pallet, under Arrowheads
Copy link to clipboard
Copied
*break up your stroke. each line you dra will have the scissors.
Copy link to clipboard
Copied
Not optimal but doable, thanks 😊
-Anna Freud
Copy link to clipboard
Copied
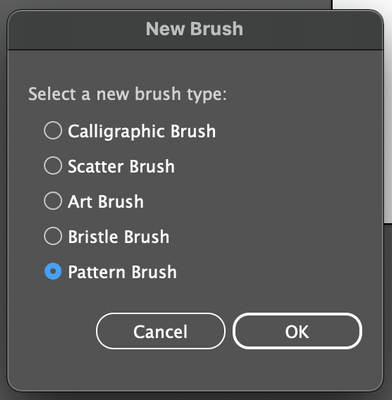
I think you can use the "Pattern Brush" to create what you want -- Draw a linw segment with the siccsors arrowhead. Select that line -- now create a New Brush using "Pattern Brush". I couldn't get to be perfect, but with a bit of playing around, you might get what you are looking for.
1. Draw a line with the arrowhead:
2. Create New Brush (Pattern Brush) with the line you just created
3. These are the options I used.
4. This was the result I got
Copy link to clipboard
Copied
I think using the Arrow heads is a very good solution!