Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Pasting SVG code does not preserve font
- Pasting SVG code does not preserve font
Pasting SVG code does not preserve font
Copy link to clipboard
Copied
Version: Illustrator 2020
Hi!
When I copy and paste SVG code into Illustrator, it does not preserve the font families that I have defined and that I have installed on my system.
For example, if I copy and paste the following into Illustrator
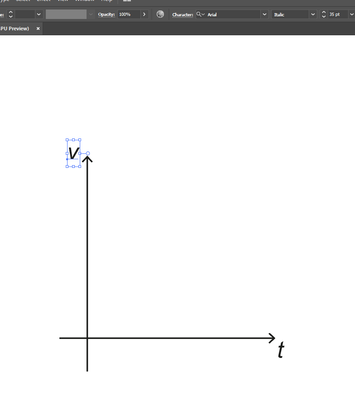
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 346.38 355.08"><defs><style>.a{fill:none;stroke:#1d1e1b;stroke-miterlimit:10;stroke-width:2px;}.b,.c{fill:#1d1e1b;}.c{isolation:isolate;font-size:35px;font-family:MathJax_Math-Italic, MathJax_Math;font-style:italic;}</style></defs><line class="a" y1="304.05" x2="328.8" y2="304.05"/><polygon class="b" points="322.18 312.23 320.81 310.77 328.04 304.05 320.81 297.34 322.18 295.87 330.97 304.05 322.18 312.23"/><text class="c" transform="translate(11.4 29.45)">v</text><text class="c" transform="translate(333.75 333.8)">t</text><line class="a" x1="42.48" y1="355.08" x2="42.48" y2="26.27"/><polygon class="b" points="50.66 32.9 49.19 34.26 42.48 27.04 35.77 34.26 34.3 32.9 42.48 24.1 50.66 32.9"/></svg>
the text defaults to Arial.
even though I do have the font included in the SVG installed on my system.
I have to instead manually select all of the text and choose the original font, which can be quite cumbersone if there is a lot of text.
Is there a setting I'm missing, or is there a workaround?
Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
Hello @Ciaran0D4D,
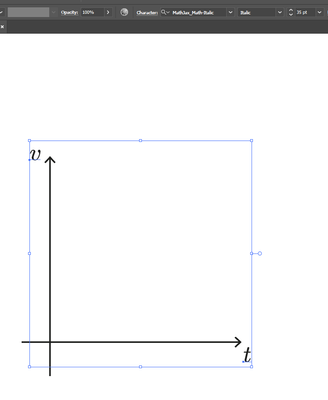
Sorry to hear about this experience. I have tried the above SVG code with a different font (Mistral), and it worked fine. Would you mind trying this with a different font and sharing your observations?
The code sample I used:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 346.38 355.08"><defs><style>.a{fill:none;stroke:#1d1e1b;stroke-miterlimit:10;stroke-width:2px;}.b,.c{fill:#1d1e1b;}.c{isolation:isolate;font-size:35px;font-family:Mistral;font-style:italic;}</style></defs><line class="a" y1="304.05" x2="328.8" y2="304.05"/><polygon class="b" points="322.18 312.23 320.81 310.77 328.04 304.05 320.81 297.34 322.18 295.87 330.97 304.05 322.18 312.23"/><text class="c" transform="translate(11.4 29.45)">v</text><text class="c" transform="translate(333.75 333.8)">t</text><line class="a" x1="42.48" y1="355.08" x2="42.48" y2="26.27"/><polygon class="b" points="50.66 32.9 49.19 34.26 42.48 27.04 35.77 34.26 34.3 32.9 42.48 24.1 50.66 32.9"/></svg>
Looking forward to your response.
Thanks,
Anubhav