Play with addDocumentNoUI
Copy link to clipboard
Copied
var doc = app.documents.addDocumentNoUI();
$.writeln(app.documents.length) // 0
var t = doc.textFrames.add();
t.contents = doc.name;
t.selected = true;
$.writeln(t.selected) // true
$.writeln(doc.selection.length) // 1
/*
$.writeln(app.selection.length) // error, no such element
app.paste() // error, no documents are opened.
// and you can not duplicate or move items from visible document to the NoUI document.
app.redraw(); // crush!
*/
doc.saveNoUI(File('~/desktop/NoUI.ai'));
doc.closeNoUI();
$.hiresTimer; // It seems with NoUI mode, will take less executing time, need more tests.
Explore related tutorials & articles
Copy link to clipboard
Copied
is this in the new version
Copy link to clipboard
Copied
Copy link to clipboard
Copied
What are some cases this would be useful for? I was going to try to experiment with this, but then saw there is no option to open any existing document with NoUI. Such may of course either quicken Illustrator batch-processing or reduce some of the issues surrounding it. But, at this point it appears we shall never know. However, it is possible to add the NoUI documents with the new document presets - among which the various new document profiles could be chosen. Could these new document profiles potentially be abused for holding complex artwork within the symbols saved as the part of a new document profile? If so, then some NoUI batch processing could be accomplished with opening some new document profile, pulling down a symbol or several symbols and obtaining artwork from them, then manipulating this artwork, and saving the output NoUI document. The test I would like to create is to add a symbol with some editable text into one of my new document profile .ai files and then attempt to create the new NoUI document based on this profile, then try to instantiate and expand the symbol to get the editable text and export output files.
Copy link to clipboard
Copied
So I did this test. At first I thought that while there's little that can be done via the addDocumentNoUI method, at least it provides us a startupPreset string name argument with which we can control what kind of document gets opened by the application. I put in my own symbol (the most complex type of library element which can be saved in a preset document (in the libraries folder, not the application folder (I'm not sure why those are there))), and the symbol had a textframe which was named and was live text .
The routine was to add this document and invoke the symbol's instance to output a batch of files .
Unfortunately, while I did try "Art & Illustration" and "Mobile", etc, the only preset it opened up with all the time was "Web".
So, I just put my symbol into the Web.ai file.
#target illustrator
function test(){
function quickView(msg, title){
if(title == undefined){
title = '';
}
var w = new Window('dialog', title);
var e = w.add('edittext', undefined, msg, {multiline:true, readonly:true});
e.size = [700,500];
var okbtn = w.add('button', undefined, 'Ok');
okbtn.onClick = function(){
w.close();
}
w.show();
};
var nameArray = [
"Sunny",
"Kirk",
"Nat",
"Matthiew",
"Alex",
"Louie",
"Jessamyn",
"Celestina",
"Levi",
"Cletus",
];
function doASavingTest(uiOrNoUI){
var uiMessageString = ((uiOrNoUI) ? "With UI" : "Without the UI" );
var nouiDestFolder = Folder.selectDialog("Choose destination for test files " + uiMessageString.replace("W", "w") + ".");
if(nouiDestFolder == null){
return;
}
var startTime = $.hiresTimer;
var openedDoc;
if(uiOrNoUI){
// always opens up "Web" no matter the specified string ?? I made sure the Plaque symbol was in Web.
openedDoc = app.documents.addDocument("Web");
} else {
openedDoc = app.documents.addDocumentNoUI("Web");
}
// must haver the symbol "Plaque" inside the document, and it must contain a text frame called "VariableName"
var newSymbol = openedDoc.symbolItems.add(openedDoc.symbols.getByName("Plaque"));
newSymbol.breakLink();
var variableTextFrame = openedDoc.textFrames.getByName("VariableName");
var thisVariableField;
var thisFileDest;
for (var i = 0; i < nameArray.length; i++) {
thisVariableField = nameArray;
variableTextFrame.contents = thisVariableField;
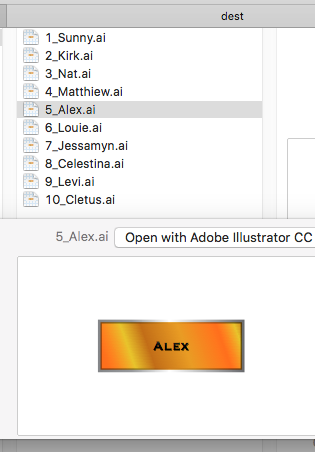
thisFileDest = File(decodeURI(nouiDestFolder) + "/" + (i + 1) + "_" + thisVariableField + ".ai");
if(uiOrNoUI){
openedDoc.saveAs(thisFileDest);
} else {
openedDoc.saveNoUI(thisFileDest);
}
}
if(uiOrNoUI){
openedDoc.close(SaveOptions.DONOTSAVECHANGES);
} else {
openedDoc.closeNoUI();
}
var endTime = $.hiresTimer;
alert(uiMessageString + ", test took " + (endTime / 1000000) + " seconds.");
};
doASavingTest(true);
doASavingTest(false);
};
test();
Using this test, the idea actually worked - which promotes further experimentation as to what extent existing artwork could be brought into a no-ui document and be manipulated there. While I used an existing symbol for my artwork, another test could involve testing placed item placement (as all elements would have to be created inside this document, so bringing in pre-build components will be the name of the game), or art-from-group kinds of commands, etc.
The processing was how one would expect, in the UI mode each file took a little longer to render out, and No-UI mode was a little longer than half that time.
Here are some screenshots of my test results and setups.



Copy link to clipboard
Copied
I tested remove web.ai from the "New Document Profiles" holder and I got MRAP error.(^-^;
Probably, The startupPresets hard coded to "Web".
Copy link to clipboard
Copied
Good to know. I am going to go for an art addition test next. Maybe later they will expand the NoUI mode commands?
Copy link to clipboard
Copied
Why don't you request in user voice?
Copy link to clipboard
Copied
I reported this issue.
addDocumentNoUI methods argument not selectable. – Adobe Illustrator Feedback
Copy link to clipboard
Copied
The experimentation continued with Document.groupItems.createFromFile(). The problem is, while it does create a group from a file, the contents of that group are the expanded PDF contents which you would get when doing the same as placing a PDF and using "Embed". In other words, while everything looks visually the same, it gets far less editable.
Particularly, the names of layers and art are all destroyed. How do I know it's the PDF content? I saved my .ai doc without pdf content and it brought in the non-pdf-content message text same as you would see in a preview with such a document.

Original File

createFromFile when used on an AI document
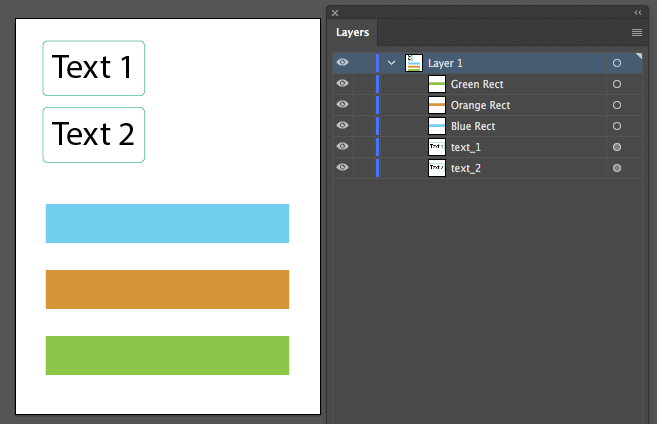
However, createFromFile() must be an access point wrapper for various different import functions inside of Illustrator, because not all subject importable files are treated equally! For example, the SVG format. Using this format, Illustrator has to parse the SVG nodes, and while it's doing so, it actually retains more information such as layer and art names. At least using this method, art can be brought in with some extra meta-information within the naming strings. Now, it's possible to import a complex piece of very simple art - and this art would have been out-processed in the first place by Illustrator to form the SVG. Which means several things.
Still, the main point is now we can reference groups and paths by name and there would be the association to allow further workflows.

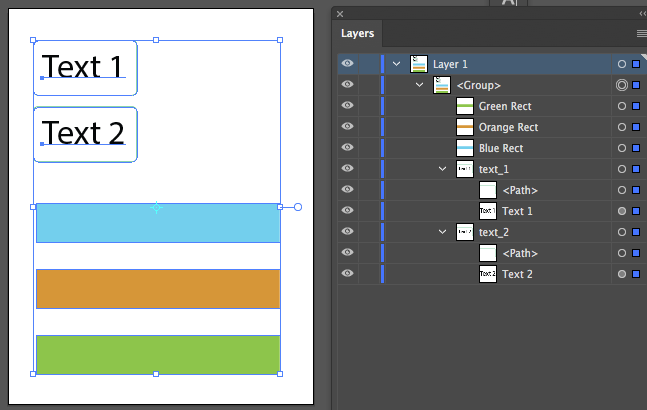
The resulting art from createFromFile() when used with an SVG
The one primary warning with SVGs appears to be that a web-optimized SVG cannot be imported, it has to be the kind produced with the "Save As" dialog. The overall issue with SVG import though lies in how Illustrator elements translate into an SVG in the first place: in my original file the "text_1" and "text_2" elements are textframes with an effect applied to form the appearance of a rounded rectangle around them. When this layout is exported as SVG, the text and the appearance stroke are placed into a group - but the group keeps the text's name "text_1". The live effect is expanded and any accommodation to have the stroke enlarge with the width of the textframe will have to be done by code. However, still there is that basic foundation - that each of these groups has consistent components and therefore there even could be a possibility that custom code manipulation can be used to make it eventually work.
Also, many of the items don't make it over into SVGs: non-svg filters, etc will create embedded rasters. Even worse, there's no area text in svg, and any multi-line text turns into several point-text lines.
We could even re-apply some of the effects to art, since we know the art names, but those effects would have to be residing in the first place inside the "Web" startup profile document.
With textframes, there could be code to re-create them with the available information based on the text lines and the text attributes in them.
So, with SVGs we can at least process some art without having to create all of it, but it is rather limited to the SVG format.
Another test would be to simply edit the Web startup document (in UI mode) before the batch in order to insert into it any symbol from another UI document. Yet I have not tested if it's problematic to open and save the startup documents from the user library with a script.