- Home
- Illustrator
- Discussions
- Re: Projecting cap to Butt cap via scripting
- Re: Projecting cap to Butt cap via scripting
Copy link to clipboard
Copied
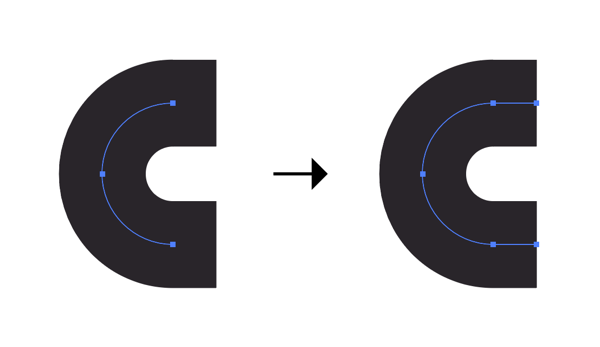
Hello. I need to change all Projecting cap strokes to Butt cap strokes, but extending half the line width beyond the end of the line.

 1 Correct answer
1 Correct answer
This code is modified from s.h's page : Scripts for Adobe Illustrator CS , please select some path items and test.
...// Thanks to Hiroyuki Sato
// -----------------------------------------------------------------------
// codes copy from: http://shspage.com/aijs/en/#reverse
// return the angle of the line drawn from p1 to p2
function getRad(p1, p2) {
return Math.atan2(p2[1] - p1[1],
p2[0] - p1[0]);
}
function getPnt(pnt, rad, dis) {
return [pnt[0] + Math.cos(rad) * dis,
pnt[1] + Math.
Explore related tutorials & articles
Copy link to clipboard
Copied
The pseudo-code would look something like this:
loop through pathItems {
get current path
if currentPath.closed == true {
get stroke width of current pathItem * 0.5
change pathItem.strokeCap to StrokeCap.BUTTENDCAP
add pathPoint half the stroke width in the direction of the last pathPoint's leftDirection
add pathPoint half the stroke width in the direction of the first pathPoint's rightDirection
}
}
Something along these lines, you might need to flip the leftDirection and rightDirection, as well as double check that the anchor point isn't a corner. If I have some time later I'll see if I can put together something more concrete, this seems like a pretty fun puzzle!
Good luck!
Copy link to clipboard
Copied
Thanks, zertle, but I don't know how to complete the code.
Copy link to clipboard
Copied
This code is modified from s.h's page : Scripts for Adobe Illustrator CS , please select some path items and test.
// Thanks to Hiroyuki Sato
// -----------------------------------------------------------------------
// codes copy from: http://shspage.com/aijs/en/#reverse
// return the angle of the line drawn from p1 to p2
function getRad(p1, p2) {
return Math.atan2(p2[1] - p1[1],
p2[0] - p1[0]);
}
function getPnt(pnt, rad, dis) {
return [pnt[0] + Math.cos(rad) * dis,
pnt[1] + Math.sin(rad) * dis
];
}
function extractPaths(s, paths) {
for (var i = 0; i < s.length; i++) {
if (s.typename == "PathItem") {
paths.push(s);
} else if (s.typename == "GroupItem") {
// search for PathItems in GroupItem, recursively
extractPaths(s.pageItems, paths);
} else if (s.typename == "CompoundPathItem") {
// searches for pathitems in CompoundPathItem, recursively
// ( ### Grouped PathItems in CompoundPathItem are ignored ### )
extractPaths(s.pathItems, paths);
}
}
return paths
}
// -----------------------------------------------------------------------------
function isEqual(p1, p2) {
return p1[0] === p2[0] && p1[1] === p2[1]
}
function addPointBS(p, beginPoint, endPoint) {
var ps = [],
end,
i;
for (i = p.length - 1; i >= 0; i--) {
with(p) {
ps.unshift([anchor, leftDirection, rightDirection, pointType]);
}
i > 0 && p.remove();
}
// set begin point
p[0].rightDirection = p[0].leftDirection = p[0].anchor = beginPoint;
// reset original points
for (i = 0; i < ps.length; i++) {
with(p.add()) {
anchor = ps[0];
leftDirection = ps[1];
rightDirection = ps[2];
pointType = ps[3];
}
}
// modify original first and last points
p[1].leftDirection = p[1].anchor;
p[p.length - 1].rightDirection = p[p.length - 1].anchor;
// set end point
end = p.add();
end.rightDirection = end.leftDirection = end.anchor = endPoint;
}
function Projecting2Butt(pth) {
var p = pth.pathPoints,
begin = p[0],
end = p[p.length - 1],
beginAnchor = begin.anchor,
beginRD = begin.rightDirection,
endAnchor = end.anchor,
endLD = end.leftDirection,
rad,
rad2,
beginPoint,
endPoint;
if (isEqual(beginRD, beginAnchor)) {
rad = getRad(p[1].leftDirection, beginAnchor);
} else {
rad = getRad(beginRD, beginAnchor);
}
if (isEqual(endLD, endAnchor)) {
rad2 = getRad(p[p.length - 2].rightDirection, endAnchor);
} else {
rad2 = getRad(endLD, endAnchor);
}
beginPoint = getPnt(beginAnchor, rad, pth.strokeWidth / 2);
endPoint = getPnt(endAnchor, rad2, pth.strokeWidth / 2);
addPointBS(p, beginPoint, endPoint);
}
function main() {
var paths = extractPaths(app.selection, []),
i = 0;
for (; i < paths.length; i++) {
Projecting2Butt(paths);
}
}
main();
Copy link to clipboard
Copied
Wow! It's works! Thanks, moluapple.

