Adobe Community
Adobe Community
Resize object proportionaly
Copy link to clipboard
Copied
Hi everyone,
Here is my problem, I have a script which resize a lot of different shapes


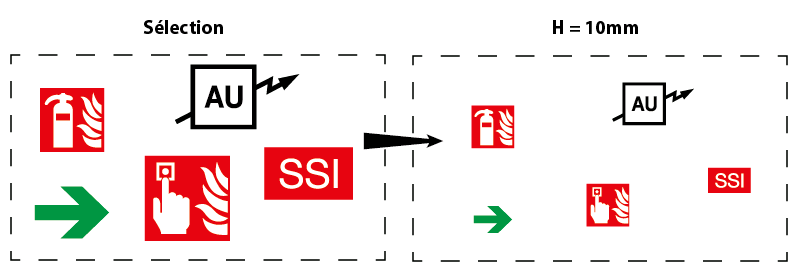
As you can see all my shapes have the same proportionnal sizewhen I run the script but I have a problem with ONE specific shape...

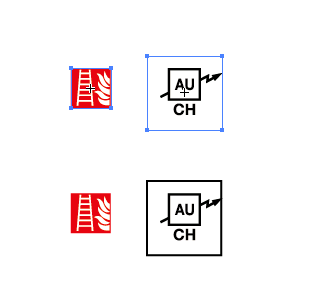
When I want to resize my shape "AU" in order to have the same height here is the result..↓

I would like to adjust the script in order to adjust my "AU" lat the same height than my other shapes when runing the script.
I've attached a file with the shapes that I want to resize.
Thank you,
PM
Explore related tutorials & articles
Copy link to clipboard
Copied
It seems like it scales to the same width as the other and because it isn't square it does not have the same size.
var finalScaleFactor = scaleX > scaleY ? scaleY : scaleX;You'll have to adjust this factor to only scale to height and not to width
Copy link to clipboard
Copied
Je suppose que les objets que vous voulez transformer sont des instances de symbole, certains possèdent un cadre invisible.
(essayez "Rompre le lien avec le symbole)
René
PS Je ne suis pas à l'origine de ce script.
Copy link to clipboard
Copied
Bonjour,
Si vous voulez automatiser la création d'une légende?
J'ai déjà travaillé sur ce sujet...
Ici avec un fichier .txt ou .csv, dont voici un extrait.
Nom du symbole;intitulé de la légende[coefficent correcteur pour la taille si différent de 1
% pour signifier un saut de ligne.
Copy link to clipboard
Copied
Bonjour René,
Merci pour la porposition mais j'utilise déjà un module qui me permet de créer une légende, pour ce problème je cherche à mettre à echelle tout mes pictos, comme vous l'avez bien compris mon pictogramme "AU" possède un cadre transparent mais je ne peux pas rompre le symbole, je souhaiterais cependant inclure dans mon script quelques lignes spécifiques pour ce pictogramme.
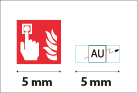
Admettons que je veuille mettre tout mes pictos en 5 par 5 mm voilà ce que j'obtiens avec le script actuellement ↓
J'aimerais que le script agisse différemment uniquement pour le picto "AU" de telle manière à obtenir ce résultat ↓
Merci de votre aide,
Bonne journéee à vous
PM
Copy link to clipboard
Copied
Bonjour,
Un petit script rapide...
// JavaScript Document for Illustrator
var mm = 2.8346455078125;
var H = 10;
var rep = prompt("Hauteur en mm = ",H);
if (rep != "" && rep != null) {
H = rep*mm;
var item, h, scale;
for (var i = 0; i < selection.length; i++) {
item = selection[i];
h = item.height;
scale = H/h;
item.resize(scale*100,scale*100);
}
}
René
Copy link to clipboard
Copied
Bonjour @renél80416020
Nous y sommes presque.. Je souhaiterais garder mon script de base mais y ajouter une partie du code que vous venez de me transmettre.
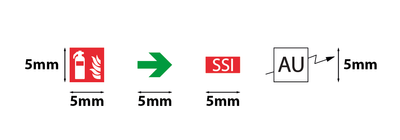
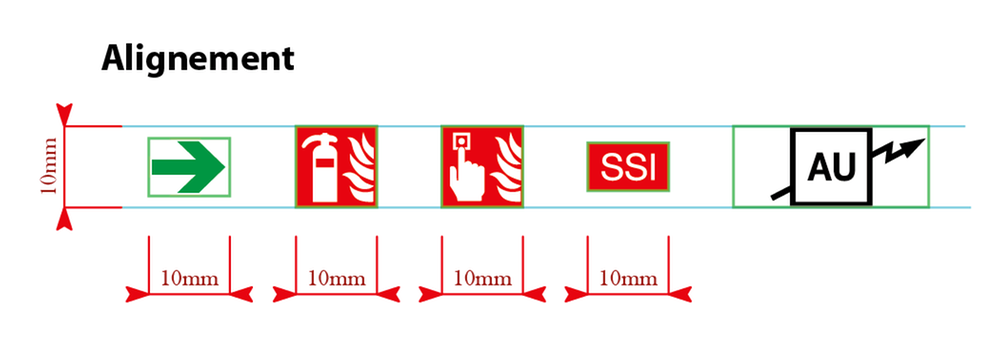
Le problème de redimenssionner certains pictogrammes et que je souhaite parfois prendre en priorité la hauteur comme pour le picto "AU" mais je souhaite aussi prendre en priorité la largeur de certains pictos comme pour le SSI et la flèche d'évacuation.
Veuillez m'excuser si j'ai du mal à être clair.. J'espère que le visuel ci-dessus vous éclairera sur ma problématique.
Bonne journée,
PM
Copy link to clipboard
Copied
You can rename your elements to w and h for example and scale w to 5mm width and h to 5mm height. Illustrator will not be able to distinguish otherwise. Other possibility is to place them on different layers and scale according to the layer.
Copy link to clipboard
Copied
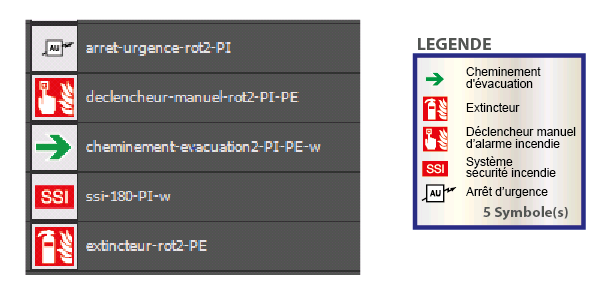
Pour faire simple, comme l'a suggéré WIDSnonamer,
j'ai juste ajouté "-w" à la fin des noms des symboles associés aux éléments à modifier selon la largeur.
Moi je préfèrerais utiliser un fichier texte à importer à l'exécution du script.
Car pour ma part on m'a fourni 250 symboles qui sont utilisés par plusieurs personnes, il valait mieux ne pas y toucher.
Hauteur demandée 10mm.
J'ai ajouté une bordure (visibleBounds)
Script
// JavaScript Document for Illustrator
// Auteur Landry René
// Thu, 17 November 2022 21:17:05 GMT
var H = 10;
var mm = UnitValue (1,"mm").as('pt');
var rep = prompt("Hauteur pour un carré en mm = ",H);
if (rep != "" && rep != null && /^[\d.]{1,8}$/.test(rep)) {
H = rep*mm;
var item, mode, h, w, scale;
for (var i = 0; i < selection.length; i++) {
if (selection[i].typename == "SymbolItem") {
item = selection[i];
symbName = item.symbol.name; alert(item.symbol.name)
mode = /-w/.test(symbName) ? 1 : 0;
h = item.height;
w = item.width;
scale = !mode ? H/h : H/w;
item.resize(scale*100,scale*100);
}
}
}
René