Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Script for selecting multiple objects
- Re: Script for selecting multiple objects
Copy link to clipboard
Copied
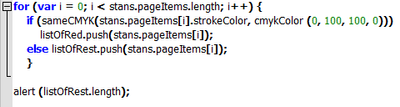
I have this script where I recognize layer object by color. I now have multiple objects in my list listOfRest but how do I select them and get their combined left and top values?
 1 Correct answer
1 Correct answer
My apologies. I had a bug in there. I wasn't comparing the values properly.
The part you asked about is a ternary statement. It's just a condensed if/else clause. Here's some reading if you're interested (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Conditional_Operator).
topMost = listOfRest[i].top > topMost ? listOfRest[i].top : topMost;
Here i've broken it down into sections. Green is the variable definition. I'm setting "topMost" equal to the result of t
...Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi,
Please share the script instead of the screenshot of the code.
That will helps us to use the existing code.
Copy link to clipboard
Copied
Hi @Matěj5CD8
Would you like us to handwrite the code of your picture?
Please write your code as plain text in your posting. In the answer window there is an extra button [</>], which is available especially for code to be inserted.
One more thing: Your If-clause doesn't make sense:
If the color is right - then add the pageItem to the array.
Else if it is wrong - then add the pageItem to the array.
This is how you add all of the pageItems to the array.
Copy link to clipboard
Copied
the else statement pushes to a different array.
if the "if" condition is true, it pushes the path to an array of "listOfRed", else, push the path to an array of "listOfRest".
having said that, it's still impossible to help with the code at all since it only shows the loop and not any of the variable declarations/definitions or other init steps to get to this point.
Copy link to clipboard
Copied
Seen very well.
listOfRed vs listOfRest
😉
Copy link to clipboard
Copied
var topMost = listOfRest[0].top;
var leftMost = listOfRest[0].left;
for(var i=0; i < listOfRest.length; i++)
{
listOfRest[i].selected = true;
topMost = listOfRest[i].top > topMost ? listOfRest[i].top : topMost;
leftMost = listOfRest[i].left < leftMost ? listOfRest[i].left : leftMost;
}
alert("Non-Red items have been selected.\nCombined top and left vaues:\nleft: " + leftMost.left + "\ntop: " + topMost.top);
Copy link to clipboard
Copied
Thank you for your reply. I am sorry, but I cant post the code! Website wont let me! Always having trouble with some kind of post flooding error. Could you explain to me a little bit in detail the "topMost ? listOfRest[i] : topMost" bit?
Copy link to clipboard
Copied
My apologies. I had a bug in there. I wasn't comparing the values properly.
The part you asked about is a ternary statement. It's just a condensed if/else clause. Here's some reading if you're interested (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Conditional_Operator).
topMost = listOfRest[i].top > topMost ? listOfRest[i].top : topMost;
Here i've broken it down into sections. Green is the variable definition. I'm setting "topMost" equal to the result of the rest of the expression.
Blue is the ternary condition.
If Blue evaluates to true, Green will be set equal to the value of Red
If Blue evaluates to false, Green will be set equal to the value of Orange/yellow
Here's a fixed version. I fixed the bug in the comparrison and i used regular if clauses so it's more clear.
var topMost = listOfRest[0].top;
var leftMost = listOfRest[0].left;
for(var i=0; i < listOfRest.length; i++)
{
listOfRest[i].selected = true;
// topMost = listOfRest[i].top > topMost ? listOfRest[i].top : topMost;
// leftMost = listOfRest[i].left < leftMost ? listOfRest[i].left : leftMost;
//check to see if this piece is "higher" than the topMost piece
//ie.. is the top value of the current piece greater than the topmost
//if it is, set the value of topMost to the top value of this item
if(listOfRest[i].top > topMost)
{
topMost = listOfRest[i].top;
}
//check to see if this piece is "farther left" than the leftMost value
//if it is, set the value of leftMost to the left value of this item
if(listOfRest[i].left < leftMost)
{
leftMost = listOfRest[i].left;
}
}
alert("Non-Red items have been selected.\nCombined top and left vaues:\nleft: " + leftMost + "\ntop: " + topMost);
Copy link to clipboard
Copied
Thank you, it's working. God bless you. Have a nice day