 Adobe Community
Adobe Community
Script to resize text to fit box
Copy link to clipboard
Copied
I currently have a box area and I need to have text fit into that box and retain it's proportions either height or width.
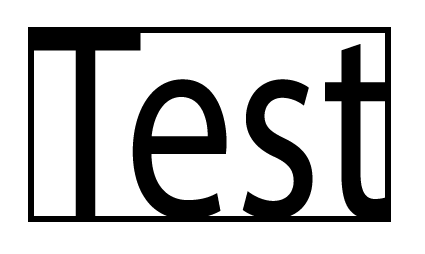
I can partially accomplish this by setting my type and doing an envelope distort (Alt + Ctrl + C) my results are this:

The problem with this is that the text is stretched out and forced to fit. In some cases this would be fine but not in my specific case. Here is an example of it being just two characters.

I would need it to be like this: 
I need it to be that if fits either height or width but not forced to do both. I'm using illustrator cc 2019.
Any ideas how this can be accomplished?
Explore related tutorials & articles
Copy link to clipboard
Copied
Do you need the text to remain live? Or can you work with expanded/outlined text?
Copy link to clipboard
Copied
How about copy and pate in front before outlined like below?
var tg = app.selection[0]; //keep selection
app.copy();
app.executeMenuCommand("pasteFront");
app.executeMenuCommand("outline");
var bnds = app.selection[0].geometricBounds;
var bx = app.activeDocument.pathItems.rectangle(bnds[1],bnds[0],bnds[2]-bnds[0],bnds[1]-bnds[3]);
bx.filled = false;
bx.stroked = true;
bx.strolkeWeight = 0.3;
app.selection[0].remove();
Copy link to clipboard
Copied
I would need the text to remain live.
Copy link to clipboard
Copied
You may be able to use some of the overset-text routine in the "Conditional Distance" demonstration here: 'Conditional Distance' algorithm
Copy link to clipboard
Copied
Will check it out.