- Home
- Illustrator
- Discussions
- Re: Selecting some anchor points on a path & cutti...
- Re: Selecting some anchor points on a path & cutti...
Selecting some anchor points on a path & cutting them out
Copy link to clipboard
Copied
I would like to iterate through anchor points on a closed path. Starting at anchor [0] I'd want to measure the distance to the next anchor point [1] if absolute value is inside set limit then measure from anchor [1] to anchor [2] if inside limit same again. Essentially I wish to selecting any clusters of anchor points and cut them out of the path, and delete them. Then I want to close the remaining open path with a Join type command.
Wondering if there is an anchor point object accessable in the AI object methods. I'm familiar with Javascript but have very little experience with the AI DOM / objects & methods. Reading thru the docs now but this need could be a deal breaker on a larger script if I cannnot perform this kind of operation. So if you know either way please advise me!
I'm on CS4 OS X (10.5.8)
Thanks in advance
Alastair
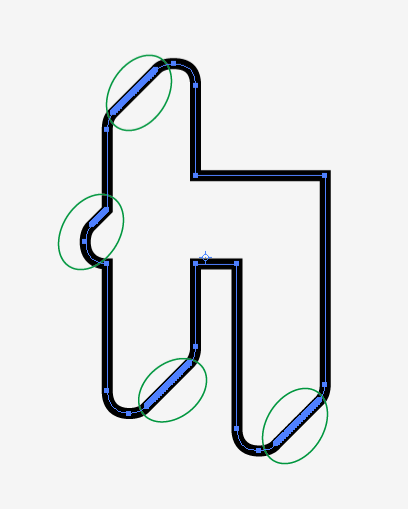
Example:
<div>

Fig 1. Clusters of anchor points on path (highlighted with green ellipses) as a result
of an expanded 62 step blend that has been united with Pathfinder> Add function.
</div>

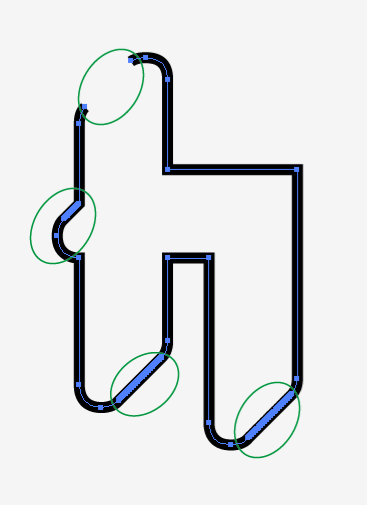
Fig 2. First cluster of anchor points cut from path and deleted.

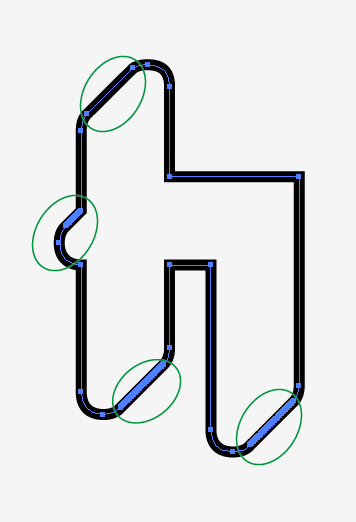
Fig 3. Open path has Object> Path> Join command applied to close the path.

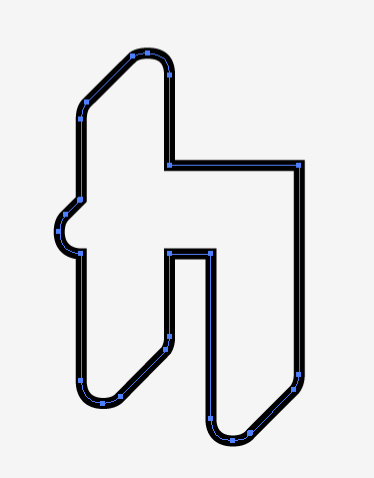
Fig 4. All anchor point clusters removed to create a closed path
with essentially the same shape as original path.
Explore related tutorials & articles
Copy link to clipboard
Copied
You can use selected pathPoints 'selected' property, and use drop pathPoint method 'remove()' too.
sample is below.
var pt = new Array();
var tg = app.activeDocument.selection[0];
if (tg.typename =="PathItem"){
for (i=0;i<tg.pathPoints.length;i++){
if(tg.pathPoints.selected=='PathPointSelection.ANCHORPOINT')
tg.pathPoints.remove();
}
}
It delete selected pathPoints.
See below POC script.
var tgt = app.activeDocument.selection[0];
var slct = new Array();
for (i=0;i<tgt.pathPoints.length-1;i++){
if (distPt(tgt.pathPoints.anchor, tgt.pathPoints[i+1].anchor)<10){
slct.push(tgt.pathPoints[i+1]);
}
}
for (i=0;i<slct.length;i++){
slct.pop().remove();
}
function distPt(pt0, pt1){
var result;
var dx = pt0[0] - pt1[0];
var dy = pt0[1] - pt1[1];
result = Math.sqrt (dx*dx+dy*dy);
return result;
}
It correct pathpoints, distance to last pathPoint shorter than 10pt and delete them.
I often use below chm files to reference object models. It is very useful.
http://forums.adobe.com/thread/668578
Ten wrote.
Copy link to clipboard
Copied
Hi Ten A
For some reason the first script only removes every second selected anchor point. I placed an alert inside the PathPointSelection.ANCHORPOINT conditional block and the condition is only true on every second selected point.
var pt = new Array();
var tg = app.activeDocument.selection[0];
if (tg.typename =="PathItem") {
for (i=0;i<tg.pathPoints.length;i++)
{
if(tg.pathPoints.selected=='PathPointSelection.ANCHORPOINT') {
alert("Removing point "+i);
tg.pathPoints.remove();
}
}
}
Thanks also for your POC script. I adjusted the limit to 0.1 to suit my shapes (see OP for illustration) and it worked, but only on the bottom clusters. Not on the top two cluster — perhaps this has sopmething to do with the dx/dy being positive or negative?! They get squared so I can't see how but it seems to have something to do with direction of slope b/w two points. I have tried on other shapes too mixed results, nothing definitive.
I also need to work out some extra conditional logic to keep the end points inside the cluster so I only remove the points inside them. Otherwise I lose the shape of the curve because the end points have unique curve handles, unlike the points inside which are essentially corners (non-smooth).
Thanks for the link to the chm file resources. I already have from last time I need a script in AI and got pointed that way! I actually prefer the Adobe PDF docs at this stage because I don't konw enough to be able to read the Reference docs without more context. I need to know the syntax more than they show until I'm familiar with the AI objects and methods 'tree'.
Thanks again
Alastair
ps How dodge is the HTML this forum editor generates! I had to rewrite most of it just to stop it spewing garbage. Text colour not working either.
Copy link to clipboard
Copied
Hi Alastair.
I update both scripts.
When delete pathPoints ondemand, must be check from last Object.
var pt = new Array();
var tg = app.activeDocument.selection[0];
if (tg.typename =="PathItem"){
for (i=tg.pathPoints.length-1;i>=0;i--){
if(tg.pathPoints.selected=='PathPointSelection.ANCHORPOINT')
tg.pathPoints.remove();
}
}
I add a flag which keep last pathPoint state. And now we can detect last point of clusters.
distPt() function also fixed.
for (i=0;i<tgt.pathPoints.length-1;i++){
if (distPt(tgt.pathPoints.anchor, tgt.pathPoints[i+1].anchor)<1){
slct.push(tgt.pathPoints[i+1]);
flg = true;
} else {
if (flg) slct.pop();
flg = false;
}
}
for (i=0;i<slct.length;i++){
slct.remove();
}
function distPt(pt0, pt1){
var result,dx,dy;
(pt0[0]>pt1[0]) ? dx=pt0[0]-pt1[0] : dx=pt1[0]-pt0[0];
(pt0[1]>pt1[1]) ? dy=pt0[1]-pt1[1] : dy=pt1[1]-pt0[1];
result = Math.sqrt (dx*dx+dy*dy);
return result;
}
Ten wrote.
Copy link to clipboard
Copied
Thanks Ten A. I never got back to this project but I appreciate your scripting advice. Hopefully I will us it to build this font family sooner or later.
Copy link to clipboard
Copied
Excellent script, is really very useful, I'll adapt it for my workflow.
Thanks dear.