 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: SVG is being resized when saved from Illustrat...
- Re: SVG is being resized when saved from Illustrat...
Copy link to clipboard
Copied
Hello All!
I am encountering an issue that has arose since the latest update for Illustrator CC (64-bit). When I come to save a file as an SVG (from my original AI file) the artboard's proportions change, and the size of the SVG changes. I am using Windows 7.
Any suggestions as to what's going wrong would be welcome!
Thanks!
 2 Correct answers
2 Correct answers
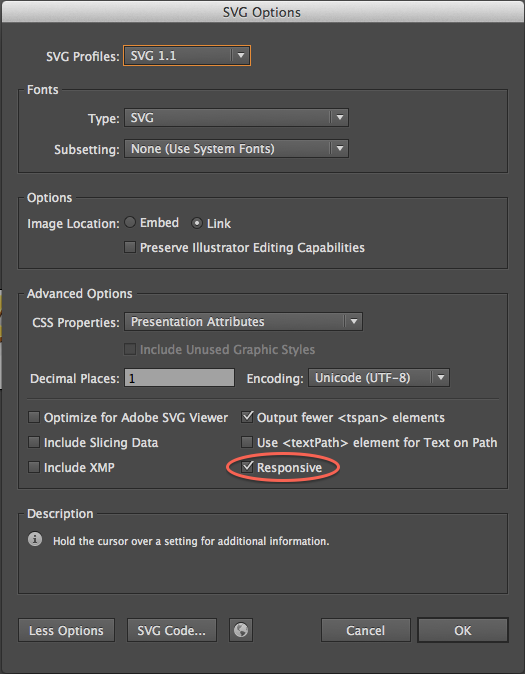
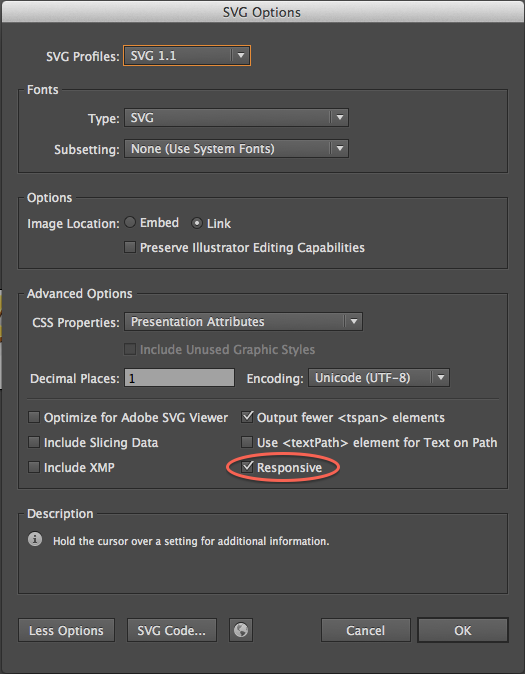
the incorrect artboard size issue for some files would go away on disabling "Responsive" option in the SVG options dialog

I have been making Cricut SVGs and have had the same issue. But I just tried grouping everything together and that seems to hold everything in place somehow and keep the size right.
For settings I have
Sorry if the camera is blurry.
I think the main thing is the grouping though.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hello Adobe Community
Can anybody help me with this issue, or confirm whether or not they are having the same issue?
Thanks
Zac
Copy link to clipboard
Copied
Still struggling with this... So far I have found that saving a previously saved .ai file as an .svg is causing those resize problems whereas creating a file from scratch and only saving it as a .svg file doesn't have the same issues. See if this works for you too.
Copy link to clipboard
Copied
It's really weird! So, sometimes it appears that an SVG that is opened and has a resized artboard has adopted the previously created file's artboard size... Truly strange behavior! Would love to hear from other folks too.
Copy link to clipboard
Copied
Hi rcbmoose
Yes, I too am saving out from an original AI file.
I've located the issue within the SVG code.
The file should be defaulted to 30x30px, but when the SVG is opened, the image fills the parent space. Here's the SVG code for the problem file:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Main_Window" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 30 30" enable-background="new 0 0 30 30" xml:space="preserve">
<rect fill-rule="evenodd" clip-rule="evenodd" fill="#E8E8E8" width="30" height="30"/>
<path id="tst_x5F_eml_x5F_scss_x5F_win" fill-rule="evenodd" clip-rule="evenodd" fill="#3D3D3D" d="M26,9.625L15.261,20.375l0,0 l-2.759,2.762l-2.759-2.762l0,0L4,14.627l2.759-2.762l5.742,5.748L23.241,6.864L26,9.625z"/>
</svg>
I've found a temporary work around. Here's the file sized correcly:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Main_Window" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="30" height="30" viewBox="0 0 30 30" enable-background="new 0 0 30 30" xml:space="preserve">
<rect fill-rule="evenodd" clip-rule="evenodd" fill="#E8E8E8" width="30" height="30"/>
<path id="tst_x5F_eml_x5F_scss_x5F_win" fill-rule="evenodd" clip-rule="evenodd" fill="#3D3D3D" d="M26,9.625L15.261,20.375l0,0 l-2.759,2.762l-2.759-2.762l0,0L4,14.627l2.759-2.762l5.742,5.748L23.241,6.864L26,9.625z"/>
</svg>
The width and height values are missing from the first svg tag (highlighted in code above). You can save your SVG file, and then add these values into the tag yourself via a text editor (i.e. Notepad if you're using windows, or the equivalent on MAC)
This works, but it's not right that we have to do this. This wasn't nessessary before the latest update.
Hope this helps.
Zac
Copy link to clipboard
Copied
I guess that if the height and width values are missing from this tag, then Illustrator (or whatever software you open the SVG file in) simply fits the SVG image into whatever the default canvas space is. In the case of a browser, it simply fills the parent space.
I've submitted a bug report.
Copy link to clipboard
Copied
the incorrect artboard size issue for some files would go away on disabling "Responsive" option in the SVG options dialog

Copy link to clipboard
Copied
Ha....great! Thanks Rama, I was hoping it was something as obvious as this!
Copy link to clipboard
Copied
Thank you very much for that hint. I lost a few hours with that unlucky feature. Finally went back to CS5 to being able to save some SVG files without losing the size information.
Copy link to clipboard
Copied
I'm having the same problem in CS4, but there is no Responsive check box in that version. Is there somewhere else I fix this in CS4? Thanks.
Copy link to clipboard
Copied
Hi,
I tried this but it didn't solve my issue. It changes the artboard position slightly, but still not into the correct one.
Thanks
Copy link to clipboard
Copied
If we uncheck "Responsive" here to correct the sizing of the artboard when we revisit via illustrator, will it make it unresponsive elsewhere -- as in when we actually apply it in our websites / code ?
Copy link to clipboard
Copied
Is there a problem with saving 2 files: an SVG to put on the web and an AI for further editing?
Copy link to clipboard
Copied
The answer from rama is NOT working for the current release. This seems to be a bug. I got stuck on this for HOURS! I ended downloading Illustrator CS6 and its working there.
Copy link to clipboard
Copied
This is ridiculous,
Using the illustrator CC 2014, on mac osx and getting the same weirdness. Also took me hours to figure out that illustrator was causeing this problem.
I set the artboard up, save the file, open it up again and the artboard has doubled in size. And of course it is causing havoc when I try to use these svg files in a snap svg experiment.
So instead of updating the camera raw plugin maybe fix this mayor bug (sorry for being cynical, but I pay enough for using professional software for vector generation and it doesnt even seem to be able to generate an open format vector format which is by now means new).
Also,
I tried the workaround unchecking the responsive option.
Saved a new file and opened it in illustrator again.
All the artwork is still moved down and halfway off the actual artboard (the artboard now does retain the actual size it was set to).
Which means the only actual work around is to edit all of the values by hand in a text editor.
Some more digging revealed that for some reason illiustrator is writing in the svg header:
viewBox="0 160 792 292" enable-background="new 0 160 792 292" (enable-background is deprecated as far as I know)
viewBox is defined as x y width height value (but unit wise, lets not get into that here).
Subsequently all the poly, or line y values start at 160 or more. This does not make sense and I guess is throwing any other library or program reading these values, including illustrator itself). So for example an element in the file will read:
<polyline fill="#EDF0F5" points="792,161.1 0,161.1 0,450.9 792,450.9 792,161.1 "/>
Where in the file before I saved it, there was a rectangle located 1 pixel (or I guess 1.1px) located below the start of the artboard (y = 0).
Also would be nice if these edits of my reply would show up in the thread right away ...
Copy link to clipboard
Copied
Thank you @rama ! Was driving me nuts.
Copy link to clipboard
Copied
AAAH! I was struggling too much with this, thank you so so so much for the help.
Copy link to clipboard
Copied
Dear Rama_ai
you have saved my life - We have been battling with this for the past week - and i came across this thread. I feel like I need to make a video and explain this as so many people have this issue and was so easily fixed!
I clicked off "Responsive" and "Minify" then imported my SVG file in to K40 Whisperer as /96 and VOILA! No more Inkscape... 🙂
Copy link to clipboard
Copied
I am having this exact same problem, on a Mac running 10.9.1. Both the artboard and SVG art sizes just seem to be changing to something seemingly arbitrary. Eg. attempting to make a 14px x 29px SVG is resulting in a 43.449px x 90.003px file. Toying with the save options but haven't landed on a solution yet.
Copy link to clipboard
Copied
Hello,
I'm experiencing the same issue:
https://forums.adobe.com/message/7093913#7093913
And no, the Responsive checkbox is not a solution. Not even a workaround.
Regards
m.
Copy link to clipboard
Copied
I am also experiencing that same issue. Very frustrating.. And I'll need to buy another vector editor for a project.. when I own (supposedly) the best (and most expensive) product already 😕
Copy link to clipboard
Copied
Hello all,
I have the very same problem and it it driving me crazy. My source file in illustrator is 15 cm wide. I export this to SVG, without the responsive checkbow, the output size is about 12 cm wide.
Anyone has a solution for this ?
Copy link to clipboard
Copied
How do you measure the sizes?
Illustrator always assumes that your screen resolution is 72 ppi. Most screens nowadays have different resolutions.
Copy link to clipboard
Copied
Well, when I open the file in inkscape it is not anymore 15 cm, but only 13. Also when I'm using it in my document, it is clearly not the correct size. Perhaps I'm overlooking something.
Tried it with a very simple rectangle. 15 cm wide in Illustrator, save as SVG, ends up being 12 cm in inkscape.
Copy link to clipboard
Copied
cm is not a relevant unit in screen design.
Illustrator is hard wired at 72 ppi
Inkscape is hard wired at 90 ppi
So there is your reason.
-
- 1
- 2



