Adobe Community
Adobe Community
Copy link to clipboard
Copied
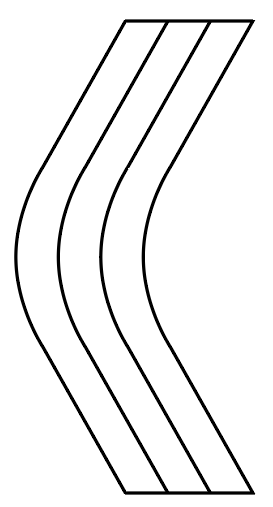
Hi, I'm trying to build this shape at the moment and am getting stuck. I originally just took a '<' symbol and made it into outlines but the shape was difficult to manipulate. Would I be better off building this from a rhombus and cutting it up?
 1 Correct answer
1 Correct answer
This shape looks deceptively simple. From your description I assume that you don't want to draw it with the Pen tool.
This is another possible technique:
With the Line tool, hold down Shift and drag to draw a straight line. The line should have a stroke color and no fill color.
With the line selected, choose Object > Path > Add Anchor Points.
Again, choose Object > Path > Add Anchor Points.
That should give you 3 new anchor points.
With the white Direct Selection tool, drag over the 3 middle a
...Explore related tutorials & articles
Copy link to clipboard
Copied
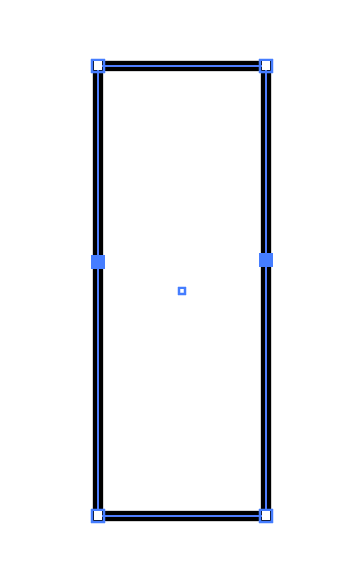
Personally, I would start with a rectangle and add two anchor points with the pent tool:
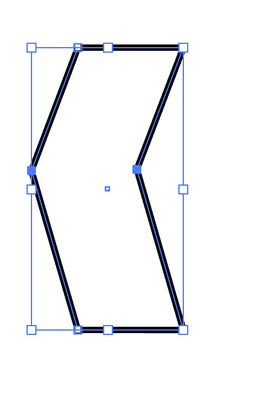
Then I woule use the direct select tool and move them:
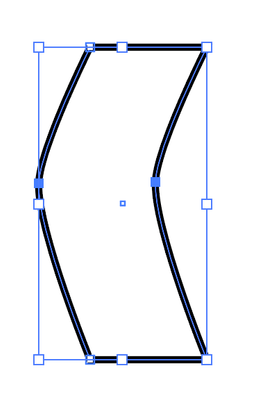
Then convert to a smooth anchor point:
Copy link to clipboard
Copied
This shape looks deceptively simple. From your description I assume that you don't want to draw it with the Pen tool.
This is another possible technique:
With the Line tool, hold down Shift and drag to draw a straight line. The line should have a stroke color and no fill color.
With the line selected, choose Object > Path > Add Anchor Points.
Again, choose Object > Path > Add Anchor Points.
That should give you 3 new anchor points.
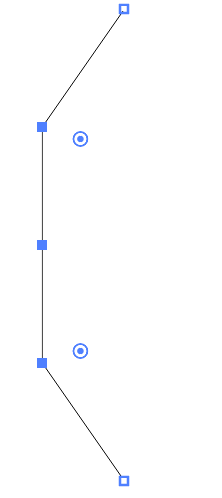
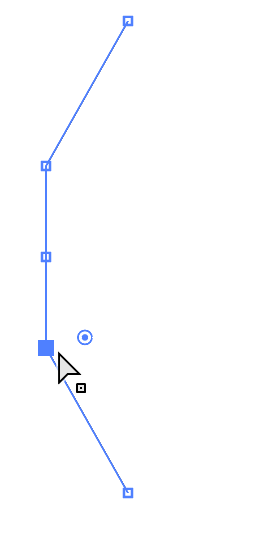
With the white Direct Selection tool, drag over the 3 middle anchor points to select them. When they are selected they will be filled in. The top and bottom anchor points should look empty.
You can use the Right Arrow key to move the points to the left.
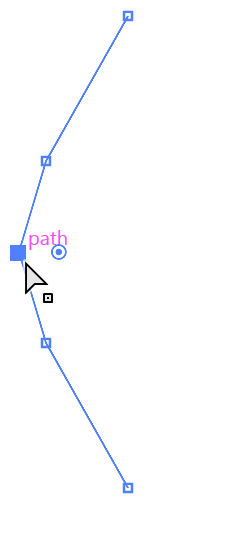
I want the 3 anchor points to be closer, so selecting the sedond anchor point wtith the Direct Selection tool, use the down arrow key to move it down.
Select the fourth anchor point and move it up.
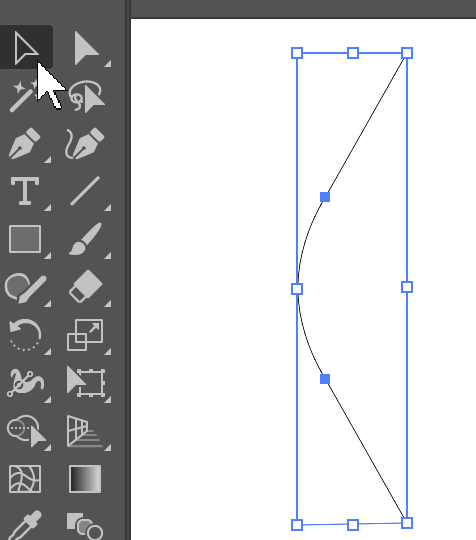
Select the middle anchor point and move it further to the left.
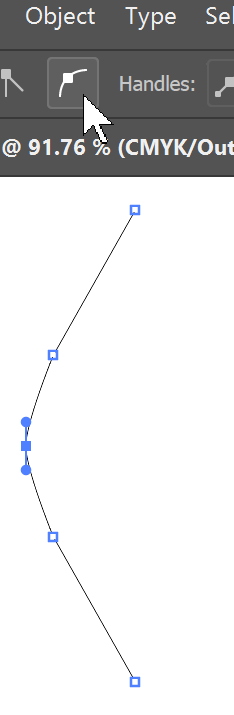
With the middle anchor point still selected, click the Convert Selected Anchor Point to Smooth icon. (If you don't see it in the Control bar, select Window > Control.)
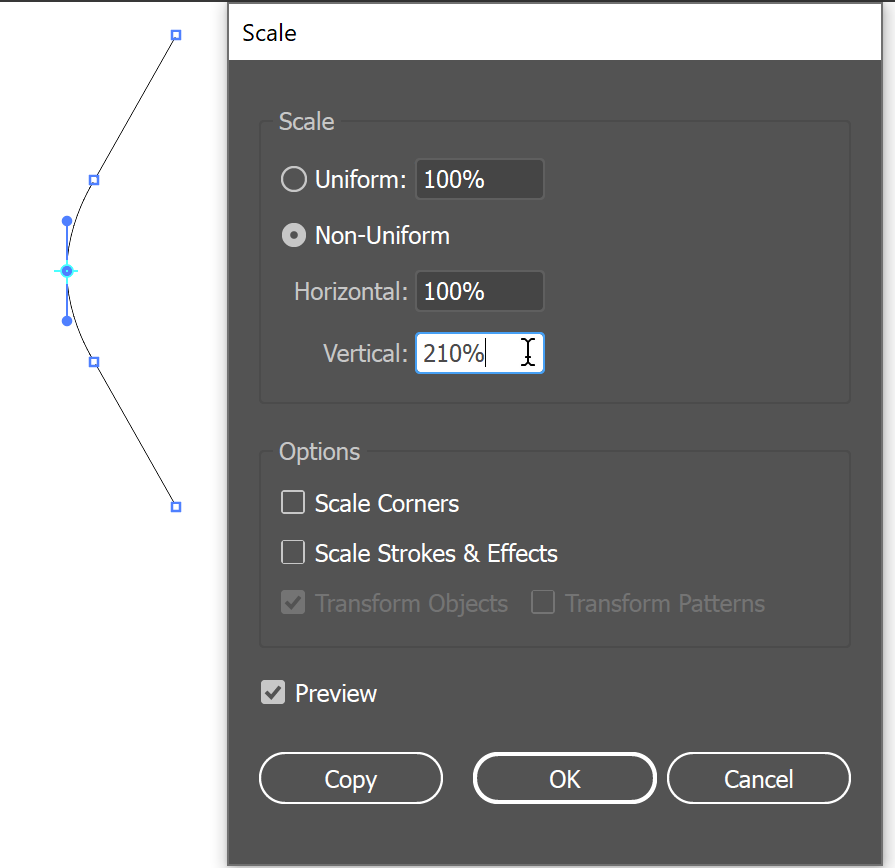
To make the center more rounded, keep the center anchor point selected and double-click the Scale tool in the Tools panel.
Increase the Vertical percentage.
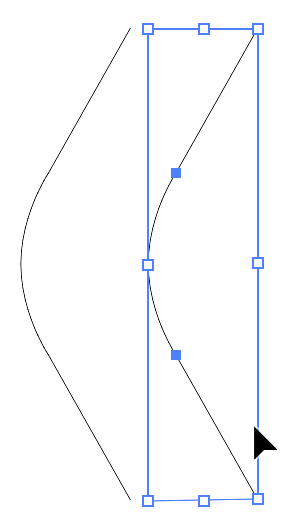
With the black Selection tool, click on the line to select the whole line.
Hold down Option or Alt + Shift to drag the line to the right and make a duplicate of it.
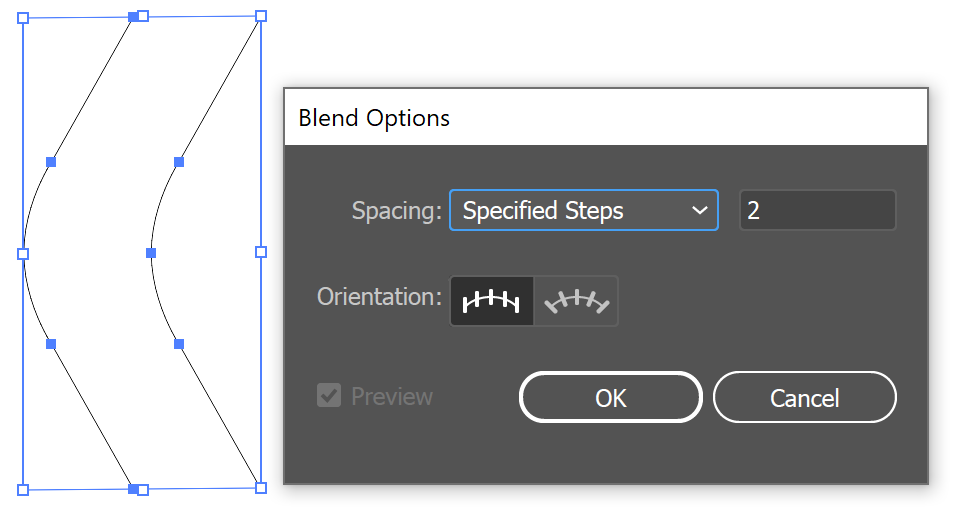
Select both lines with the black Selection tool. Choose Object > Blend > Blend Options, and select Specified Steps: 2.
Then select Object > Blend > Make.
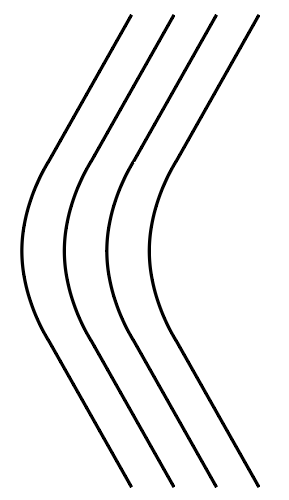
Select the blended shapes with the black Selection tool. Choose Object > Blend > Expand.
With the white Direct Selection tool, select the bottom anchor point on the leftmost line and the bottom anchor point on the rightmost line.
Choose Object > Path > Join.
Repeat by selecting the top anchor point on the leftmost line and the topmost anchor point on the rightmost line. Choose Ojbect > Path > Join.
Copy link to clipboard
Copied
Georgia,
You can also:
1) Start with a square and rotate it 45 degrees, then fit the left side to the rightmost part of the shape, disregarding the bend (sticking into the bend), then round the corner;
2) Delete the rightmost Anchor Point and have just the open basic shape;
3) Move copies to the left and create the closed path(s) needed to colouring, maybe of independent closed shapes, maybe with Live Paint.