- Home
- Illustrator
- Discussions
- Re: Using JavaScript to create a 'database' of sor...
- Re: Using JavaScript to create a 'database' of sor...
Using JavaScript to create a 'database' of sorts from Illustrator
Copy link to clipboard
Copied
Happy Friday, fellow scripters!
I just had a thought regarding time tracking of orders within my department that I'd love to get your thoughts on. Up until now, my staff has used an excel template to log their time in/out for any particular job they're working on. In addition, for more colorful data, the excel spreadsheet includes columns regarding quantities of uniforms, art applications, and other variable data related to the job.
It's very time consuming for the artists to fill this out 20-30 times per day, and even more time consuming for me to combine everybody's separate spreadsheets into something that I can use to generate useful department wide data for the big boss.
The data I'd like to track:
User name
Start time
Order number
Customer name
Number of applications per garment (ie, front logo, player name, player number)
Type of garment (specific style number)
Finish time
All of this data with the exception of the user's name and start/finish time are built into the files they'll be using, so I can pull that info straight from the file itself without the need of prompting the artist for the information, and I'm hoping i can grab the user name from the system somehow, and start/finish times are easy enough to do with timestamps at runtime.
My question:
Is it possible (or even advisable) to get all of this information and write it to some sort of centralized JSON database file? Is it possible to use ESTK to write a .js file that I can then access and rewrite at a later time? If not, could I just write the JSON as a .txt file, then simply eval() when i want to read/rewrite info?
Has anyone done anything like this? Should i quit this foolish venture now because I'm young and naive? Any advice?
Thanks, all.
Explore related tutorials & articles
Copy link to clipboard
Copied
Yea, you can just keep appending to the txt file, as far as I know, to keep track of data. I am not sure what happens when a couple of users happen to do this at the exact same time. However, my biggest concern would be trying to use native Open/Save commands to do this kind of tracking: since it's all .jsx script-based, it would mean whichever actions you want to track with would need to be through a .jsx script, like when you want to track at the point where they saved a file all this info, they'd have to do it through a script which does the saving. I think I remember seeing how extensions have event-sensors for things like opening and saving, not sure about all that though.
Copy link to clipboard
Copied
My thought was that I'd have 3-4 small/simple scripts that would do the logging.
For example, 1 script called "Begin Order". This script will create a new JSON Object from the order number (which i can find from inside the file the user is working on) log the start time via time stamp as a property of that order number object. I'd also like to log the user somehow so that I can search later by order number and see who set it up, when they began setting it up etc.
Another script would be called "Hold Order". This script will search the log for the existence of the current order number, and add a property for the timestamp whenever the order was put on hold. Perhaps also I could include a dialog to ask the user why the order is being put on hold. It may be good to have and store that information as well.
Another script to log the time when the order was taken off hold.
and finally, a script that logs the finish time as well as other information about the particular order such as locations of artwork application (front logo, left sleeve logo etc).
Is it possible to write a JS file from inside ESTK so that I can dynamically edit the JSON object or would i have to just load the .txt file, eval() update the JSON, and then write the JSON back to the .txt file?
Do i have any control over where the info would go in the .txt file or can i only append/prepend? I'm imagining that if an artist works on one order.. logs the in-time and then puts the order on hold, then completes a different order, then goes back to finish the order that was put on hold.. then append wouldn't work because i need to access the info that was originally created. hence my desire to just write a .js file so i can append info directly to the object, rather than to the txt file as a whole.
Is this an insane pipe dream with the tools i have available? Do i need additional server side language(s) to do what I'm attempting?
Copy link to clipboard
Copied
I guess for files which aren't expected to be too long, opening a txt file (can have .json extension, if you want), reading the entire contents, editing them and writing it all back is what works for me. I use this for writing saved settings files.
You can also do XML, but now I find Json much easier to mess with.
I don't know what the speed difference would be when opening file for reading, writing, editing or appending - I assume that opening to edit may be a faster way than reading the file and writing it all over again, but I am not sure.
The more advanced way to do this would be to use a read database and use database queries to add and read information, but I've never done this yet.
Copy link to clipboard
Copied
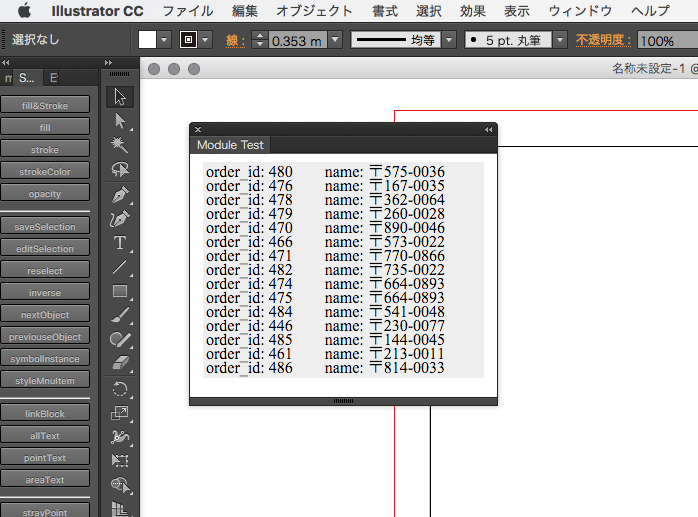
Another solution. Adobe Extension SDK can bridge MySQL server.
Here is a sample capture, Get some rows from MySQL in Extension panel.

Copy link to clipboard
Copied
That actually will probably be the route that i take. I'm taking a PHP/SQL class this spring semester at the local community college. Hopefully i can learn enough SQL to really make something robust and useful. I'll definitely look into that some more. Thanks Ten.
Copy link to clipboard
Copied
Does flashplayer still work in CS6, CC.## versions, 'w.add('flashplayer', undefined, ...."? Just curious, if so you could possibly use Flash to do remote communications (pretty robust feature set), but this would probably be a round about way with possible issues vs more native approaches that are now available as Ten A pointed out?
Has anyone tried 'porky' with Illustrator? It mentions Illustrator but without the internal support for web sockets like InDesign not sure how that all would work?
Copy link to clipboard
Copied
In case of up to Illustrator CC 2014, We can use NPM modules with CEP Extension. See below code:
(function () {
var csInterface = new CSInterface();
var mysql = require('mysql');
var connection = mysql.createConnection({
host: '<MySQL Server>', port: '3306', user: '<user>',
password : '<password>', database : '<database name>'
});
connection.connect();
var queryString = 'SELECT * FROM work_data where delivered="0"';
connection.query(queryString, function(err, rows, fields) {
if (err) console.log(err);
else {
var str = "", st = "";
for (var i=0;i<rows.length;i++){
str += "ID: "+rows.order_id+" name: "+rows.name+"<br />"; //for html
st += "ID: "+rows.order_id+" name: "+rows.name+"\r"; //for textFrame
}
document.getElementById("message").innerHTML = str;
csInterface.evalScript("placeContent('" + st + "')");
}});
connection.end();
}())
It connect MySQL Server and get rows, Pass it Extendscript function.
Works fine in Illustrator, InDesign, Photoshop etc.
Copy link to clipboard
Copied
Thanks Ten A, that's really good to know moving forward, thanks so much for sharing.
However, I was referring to basic ScriptUI windows using the embedded 'flashplayer' as described above. Even if possible there might be some sand-boxing headaches I would suspect. I was just curious if anyone knew?
Copy link to clipboard
Copied
I'm not familiar about ScriptUI with embedded flash.
However, In case of CS5, CS6, and CC 2013 we can use Creative Suite SDK with Actionscript libraries.
More detail is below:
Copy link to clipboard
Copied
How robust and or how long would one expect a Flash based solution to be viable for? I would be concerned that a lot of work could go into this, only to find that Adobe drop support for it tomorrow in favour of another technology.
Copy link to clipboard
Copied
Well, flash support is officially dropped for CC Extension Development, I don't really know why it still works, perhaps ScriptUI has its own engine? Or perhaps you've correct and it cease to function any day.
Copy link to clipboard
Copied
Interestingly, the CC2015 official Illy scripting docs state:
JavaScript development options
You can use the ExtendScript Toolkit to create JavaScript scripts explicitly for Illustrator, or you can use Adobe Extension Builder and the Creative Cloud SDK to develop extensions in ActionScript. Extensions are Flash-based (SWF) and can potentially work in a variety of Creative Cloud applications.
Developing a CC extension using ActionScript
Creative Cloud applications have an extensibility infrastructure that allows developers to extend the capabilities of the applications; the infrastructure is based on Flash/Flex technology, and each extension is delivered as compiled Flash (SWF) file. Creative Cloud includes the Extension Manager to enable installation of extensions.
An example of an extension that ships with the point products is Adobe Kuler. Kuler has a consistent user interface across the different suite applications, but has different logic in each, adapted to the host application.
The user interface for an extension is written in ActionScript, using the Flex framework. An extension is typically accessed through its own menu item in the application’s Extensions menu. Adobe Extension Builder allows you to design the user interface interactively using the Design view of Flash Builder. The Creative Cloud SDK also allows you to develop all of the application logic for your extension in ActionScript; you can develop and debug your extension in the familiar Flash Builder environment.
To develop your application logic, we recommend using the ActionScript Wrapper Library (CSAWLib), which exposes the scripting DOM of each host application as an ActionScript library. This is tightly integrated with the Adobe Extension Builder environment, which includes wizards to help you build your extension’s basic structure, and run and debug your code against suite applications such as Adobe InDesign, Photoshop and Illustrator.
The methods, properties, and behavior of the scripting DOM is as described in the JavaScript Scripting Reference for the host application. For details of how to use Adobe Extension Builder and the wrapper libraries, see the Creative Cloud SDK documentation, which is accessible from within Adobe Extension Builder.
The above excerpt can be found on page 7-8 of Chapter 1.
So, I guess that's an "extension" … Not a "plugin" (not to state obvious).
I just find it interesting that the CC2015 docs make it sound like Flash is alive and well.
Additionally, as a side note, I just read today on the Flash forum, that a future version of Flash will be renamed to Adobe Animate. Interesting! Another sign that Flash is still a "thing". ![]()
Copy link to clipboard
Copied
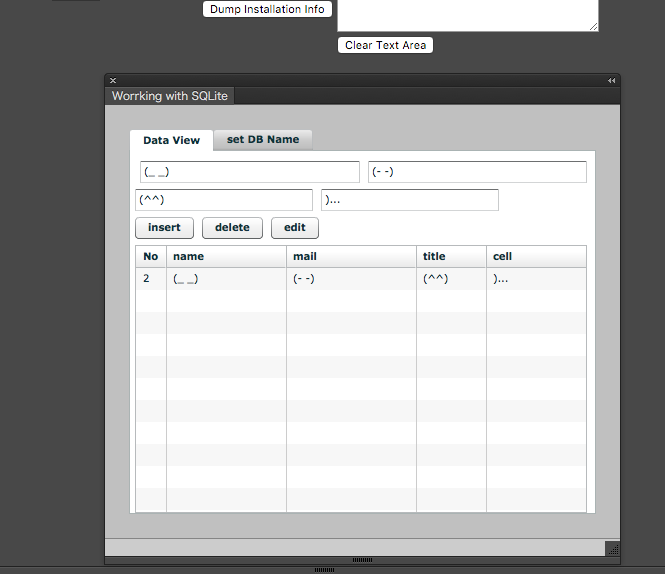
Here is an example code of Creative Suite SDK (for up to Illustrator CS5) works with SQLite local database tested a few years ago:
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:Script>
<![CDATA[
import mx.events.DataGridEventReason;
import mx.events.DataGridEvent;
import mx.events.ItemClickEvent;
import mx.events.FlexEvent;
import mx.collections.ArrayCollection;
import flash.events.Event;
import flash.data.SQLResult;
import flash.data.SQLStatement;
import flash.data.SQLConnection;
import flash.filesystem.File;
import com.adobe.csawlib.illustrator.Illustrator;
import com.adobe.illustrator.*;
private var conn:SQLConnection;
private var stm:SQLStatement;
[Bindable] private var dp:ArrayCollection = new ArrayCollection();
private function readDB():void
{
message.text += "Start processing...\n";
var tgDB:File = File.desktopDirectory.resolvePath(DBName.text + ".db");
conn = new SQLConnection();
conn.addEventListener(SQLEvent.OPEN, connOpen);
conn.addEventListener(SQLErrorEvent.ERROR, connErr);
conn.open(tgDB);
}
private function connOpen(event:SQLEvent):void
{
stm = new SQLStatement();
stm.sqlConnection = conn;
stm.text = "CREATE TABLE IF NOT EXISTS " + DBName.text + " ("+
" no INTEGER PRIMARY KEY NOT NULL,"+
" Title TEXT,"+
" mail TEXT,"+
" cell TEXT,"+
" psName TEXT"+")";
stm.addEventListener(SQLEvent.RESULT, stmCreRslt);
stm.addEventListener(SQLErrorEvent.ERROR,stmErr);
stm.execute();
}
private function stmCreRslt(event:SQLEvent):void
{
message.text += "Connect database...\n";
getData();
}
private function getData():void
{
stm = new SQLStatement();
stm.sqlConnection = conn;
stm.text = "SELECT no, psName, mail, Title, cell FROM " + DBName.text;
stm.addEventListener(SQLEvent.RESULT, getDatRslt);
stm.addEventListener(SQLErrorEvent.ERROR, stmErr);
stm.execute();
}
private function getDatRslt(event:SQLEvent):void
{
message.text += "update DataGrid.\n";
var result:SQLResult = stm.getResult();
if (result.data==null) return;
dp = new ArrayCollection(result.data);
}
private function insBtnClick(event:Event):void
{
stm = new SQLStatement();
stm.sqlConnection = conn;
stm.text = "INSERT INTO " + DBName.text + " (no, psName, mail, Title, cell)"
+ " VALUES (Null," + "'" + psName.text + "'," + "'" + mail.text + "',"
+ "'" + Title.text +"'," + "'"+ cell.text + "')";
stm.addEventListener(SQLEvent.RESULT, stmInsRslt);
stm.addEventListener(SQLErrorEvent.ERROR, stmErr);
stm.execute();
}
private function stmInsRslt(event:SQLEvent):void
{
message.text += "insert a record...\n";
getData();
}
private function delBtnClick(event:Event):void
{
var item:Object = datGrid.selectedItem;
var no:int = item.no;
stm = new SQLStatement();
stm.sqlConnection = conn;
stm.text = "DELETE FROM " + DBName.text + " WHERE no=" + no;
stm.addEventListener(SQLEvent.RESULT, stmDelRslt);
stm.addEventListener(SQLErrorEvent.ERROR, stmErr);
stm.execute();
}
private function stmDelRslt(event:SQLEvent):void
{
message.text += "delete target record finished...\n";
getData();
}
private function datGridEdit(event:DataGridEvent):void
{
if (event.dataField=="no") event.preventDefault();
}
private function datGridEditEnd(event:DataGridEvent):void
{
if (event.reason==DataGridEventReason.CANCELLED) return;
var datGrid:DataGrid = event.currentTarget as DataGrid;
var item:Object = event.itemRenderer.data;
var dataField:String = event.dataField;
var itemEditor:Object = datGrid.itemEditorInstance;
if (itemEditor.text==item[dataField]) return;
stm = new SQLStatement();
stm.sqlConnection = conn;
stm.text = "UPDATE " + DBName.text + " SET " + dataField +" = :"
+ dataField + " WHERE no = :no";
stm.parameters[":no"] = item.no;
stm.parameters[":"+dataField] = itemEditor.text;
stm.addEventListener(SQLEvent.RESULT, stmUpdateRslt);
stm.addEventListener(SQLErrorEvent.ERROR, stmErr);
stm.execute();
}
private function editClick(event:Event):void
{
var app:com.adobe.illustrator.Application = Illustrator.app;
var doc:Document = app.activeDocument;
var layer:Layer = doc.layers.index(1);
var item:Object = datGrid.selectedItem;
var txFrm:TextFrames = layer.textFrames;
message.text += "CREATE a DOCUMENT.\n";
txFrm.index(0).contents = item.cell;
txFrm.index(1).contents = item.mail;
txFrm.index(2).contents = item.Title;
txFrm.index(3).contents = item.psName;
var svFile:File = File.desktopDirectory.resolvePath(item.psName+".ai");
doc.saveAs(svFile);
}
private function stmUpdateRslt(event:SQLEvent):void
{
message.text += "update target record finished.\n";
getData();
}
private function stmErr(event:SQLErrorEvent):void
{
message.text += event.error.message + "\n";
}
private function connErr(event:SQLEvent):void
{
message.text += "Could not connect Database\n";
}
]]>
</mx:Script>
<mx:TabNavigator width="100%" height="100%" top="0" left="0">
<mx:VBox label="Data View" width="100%" height="100%">
<mx:VBox height="100%" paddingLeft="5">
<mx:HBox width="100%" paddingLeft="5">
<mx:TextInput id="psName" text="Name" width="50%"/>
<mx:TextInput id="mail" text="Mail" width="50%"/>
</mx:HBox>
<mx:HBox width="100%">
<mx:TextInput id="Title" text="Title" width="40%"/>
<mx:TextInput id="cell" text="Cell" width="40%"/>
</mx:HBox>
<mx:HBox width="100%">
<mx:Button id="insBtn" label="insert" click="insBtnClick(event)" />
<mx:Button id="delBtn" label="delete" click="delBtnClick(event)" />
<mx:Button id="editBtn" label="edit" click="editClick(event)" />
</mx:HBox>
<mx:DataGrid id="datGrid" width="100%" height="100%" dataProvider="{dp}"
editable="true" itemEditBeginning="datGridEdit(event)"
itemEditEnd="datGridEditEnd(event)">
<mx:columns>
<mx:DataGridColumn width="30" dataField="no" headerText="No" />
<mx:DataGridColumn width="120" dataField="psName" headerText="name" />
<mx:DataGridColumn width="130" dataField="mail" headerText="mail" />
<mx:DataGridColumn width="70" dataField="Title" headerText="title" />
<mx:DataGridColumn width="100" dataField="cell" headerText="cell" />
</mx:columns>
</mx:DataGrid>
</mx:VBox>
</mx:VBox>
<mx:VBox label="set DB Name" width="100%" height="100%">
<mx:VBox paddingLeft="5">
<mx:HBox>
<mx:TextInput id="DBName" text="database1" />
<mx:Button id="dbApply" label="apply" click="readDB()"/>
</mx:HBox>
<mx:TextArea id="message" width="290" height="320" />
</mx:VBox>
</mx:VBox>
</mx:TabNavigator>
</mx:WindowedApplication>
panel images:

Its using Actionscript wrapper classes and works 2 times faster than Extendscript.
Copy link to clipboard
Copied
thanks for posting Ten A, a lot of good info to process
Copy link to clipboard
Copied
yeah, that excerpt from the official documentation is wrong, those are the same paragraphs as in previous versions, this is what CS6 reads...strikingly similar?
JavaScript development options
You can use the ExtendScript Toolkit to create JavaScript scripts explicitly for Illustrator, or you can use the
Creative Suite Extension Builder and the Creative Suite SDK to develop CS extensions in ActionScript. CS
extensions are Flash-based (SWF) and can potentially work in a variety of Creative Suite applications.
Developing a CS6 extension using ActionScript
In Creative Suite 6, the applications have an extensibility infrastructure that allows developers to extend
the capabilities of the applications; the infrastructure is based on Flash/Flex technology, and each CS
extension is delivered as compiled Flash (SWF) file. Creative Suite 6 includes the Extension Manager to
enable installation of CS extensions.
so Extensions were originally Flash/ActionScript based in Creative Suite, now it's deprecated according to this post
Starting in the middle of 2014 we will begin removing Flash-based extension support in Creative Cloud products, starting with Photoshop CC. We encourage all developers to start planning and migrating to the new extensibility framework based on HTML5.
Copy link to clipboard
Copied
Ahh, OK, that makes more sense. That's what Silly-V was telling from a convo we had from a few weeks back. When I read this thread, it got my hopes up that Flash/AS3 was not going away (as I have a skillset in that area).
Anyway, I'm totally interested in getting started on the "new extensibility framework based on HTML5".
Thanks for linkage!
Copy link to clipboard
Copied
I was tested previouse code and work fine in Extension environment. But, When I call same swf file from ScriptUI, I can't get any response.
Probably, There are little diference between Adobe Player Embeded calling by Extensions and Flash player interface in ScriptUI.
Copy link to clipboard
Copied
Hi Ten A
Ten A wrote:
In case of up to Illustrator CC 2014, We can use NPM modules with CEP Extension. See below code:
I'd love to know more.
Can you elaborate on where/how to install the CEP Extension, and how do you pull-in Node modules into your Illustrator scripts? Sorry if it's obvious ... Do you think you could provide a more complete example?
I think I'm just confused on how/where Illustrator JSX knows how to talk to Node modules. What's the trick?
Thanks!
Copy link to clipboard
Copied
Do you think you could provide a more complete example?
Ah, looks like there might be some good examples here:
GitHub - Adobe-CEP/Samples: Samples for Adobe Common Extensibility Platform (CEP)
Copy link to clipboard
Copied
W_J_T wrote:
Does flashplayer still work in CS6, CC.## versions, 'w.add('flashplayer', undefined, ...."?
it works!!
well, not at first, I had a hard time getting any of the prototypes to work, none worked even with Illustrator CS4. somehow it started working after I used the ancient ESTK CS4...anyway, the supplied ActionScriptDemo.jsx works "as is" using ESTK CC or straight from Illustrator CC2015
the blue section is the swf movie, I just added app.version to the jsx to print "illustrator 19.2" and added a rectangle to make sure it worked.
do you know how to incorporate database access with flash/actionscript?
Copy link to clipboard
Copied
Hey mickyhulse , it looks like FlashPlayer is actually with us in CC2015! Thank you Carlos!
Copy link to clipboard
Copied
Whoa! Cool!!!! Thanks for heads up Silly-V, this looks awesome! ![]()
Catching up on thread comments now.
Copy link to clipboard
Copied
@CalosCanto, Thanks for providing feedback regarding ScriptUI, interesting and good to know. Yes not much problem for me concerning the Flash/Actionscript database aspect, aside from as stated above any sand-boxing issues/security gotchas + the number of years that have passed since my Flash days, however it should come back to me fast. I will begin some various testing as soon as time allows. I assume you have Flash/Builder/etc., with CC? Congrats on MVP, ACP, how soon until you get the Staff badge? 😉
@Stephen_A_Marsh, extremely robust with minimal effort on my part, due to a vast existing codebase from my beloved Actionscript years. As far as viability, well that remains in question certainly. As I stated in post 10 above it was more based upon my own curiosity even while still knowing things continue to progress forward in other directions. I was speaking/thinking of ScriptUI solely and not extensions//plugins. In regards to future support, well that can always happen regardless and without notice. Just ask all the people who were learning/using Edge products which have now been dropped in favor of Animate (formerly Flash).
@Ten A, Thanks, I was speaking of basic vanilla ScriptUI and not any sort of extensions/plugins, thanks for the Flash/SDK example approach however. Concerning your last comment, ScriptUI and Flash only work back and forth via ExternalInterface (to my knowledge), so I think you would need to convert your Extendscript and Actionscript codes to that approach to get the communication working.
Copy link to clipboard
Copied
I assume you have Flash/Builder/etc., with CC?
I do, but I have no idea how to use either ![]()
Congrats on MVP, ACP, how soon until you get the Staff badge? 😉
![]()
![]()
![]() next year?
next year?
-
- 1
- 2
