Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- What is wrong with Export for Screens anti-aliasin...
- What is wrong with Export for Screens anti-aliasin...
Copy link to clipboard
Copied
What is wrong with ppl working at Adobe? They made ExportForScreens years later than SaveForWeb and it simply sucks. Here are 2 jpgs, both "80%". Look at the hideous pixels on the one, ExportForScreens. I'm sure there will be wise adobe gnome who can justify why unimagniably sh1tty rendering combined with unreasonable file sizes is just what Adobe intended.
^^ Exported for screns.
The "legacy SaveForWeb".
 1 Correct answer
1 Correct answer
Your artboard is not aligned to the pixel grid, the X/Y coordinates have fractions : X: 44,369 px and Y: -407,0538 px
For vector output this does not matter, but for pixel output it does, there is no such thing as a fractional pixelsize.
Show Rulers.
Control click the ruler and choose Global Rulers.
Double click the intersection of the rulers at the upper left to reset the 0/0 point.
After this there should be no difference between Export for Screens and Save for Web.
Explore related tutorials & articles
Copy link to clipboard
Copied
Basically this "feature" makes Artboards useless, there is absolutely no benefit for effort naming all the Artboards and then rendering out bunch of deliverables, if render engine spits out usless pixelated crap. Why do I have only JPG-100 / 80 / 50 / 20 available? Where is the slider? This blows my mind. Does this mean, if anyone is still using AI for creation of countless assets or deliverables, they re-save every file manually via SaveForWeb (legacy, lol), just like we have been doing for last 15 years?
Copy link to clipboard
Copied
Hello Kristaps5F8F,
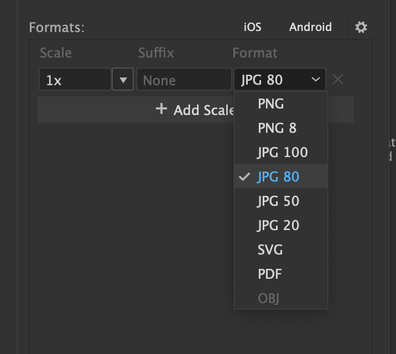
Sorry to hear about this experience. Would you mind sharing some screenshots for the settings used while exporting from "Export for screens" and for "Save for Web" so we can investigate this further?
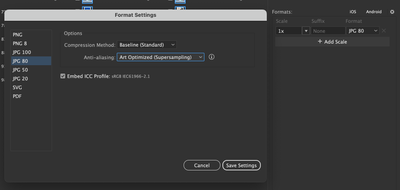
Also, kindly check if setting the Antialiasing setting to Art Optimized (Supersampling) helps alleviate this problem.
Looking forward to your response.
Thanks,
Anubhav
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Can you share your Illustrator file with us? The artbord with the elements in your pictures would be enough.
What version of Illustrator are you using (please the exact version number) and what OS?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Is this Illustrator artwork or a jpeg image placed in Illustrator and exported as jpeg?
Copy link to clipboard
Copied
Your artboard is not aligned to the pixel grid, the X/Y coordinates have fractions : X: 44,369 px and Y: -407,0538 px
For vector output this does not matter, but for pixel output it does, there is no such thing as a fractional pixelsize.
Show Rulers.
Control click the ruler and choose Global Rulers.
Double click the intersection of the rulers at the upper left to reset the 0/0 point.
After this there should be no difference between Export for Screens and Save for Web.
Copy link to clipboard
Copied
INCORRECT, Ton Fredericks.
1. Who honestly aligns artboards being pixel perfect? That is just unreasonable argument, you just duplicate-drag artboard and work fast. Also this does not change anything.
2. Pixels within Artboard aren't calculated fractionally from global coordinates, but starting from 0,0 within artboards itself.
3. SaveForWeb and ExportForScreens renders vector/type differently, be it or not pixel perfect. Make a test and show us what your results are, so we can get to bottom of this.
Again, ExportForScreens, Artboard is aligned to global ruler w/o fractions.
Raster is awful type looks thick and rough.
SavedForWeb (legacy). Type looks much thinner, raster is smooth.
Copy link to clipboard
Copied
Try again, you probably made a mistake following my description.
If you don't like the way the export is handled (and you are not the only one), please do a feature request or vote for one here: https://illustrator.uservoice.com/
https://illustrator.uservoice.com/forums/601447/suggestions/37694659
Pixels are calculated from the global rulers even if artboard rulers show 0/0 for the top left, they may be offset to the global pixelgrid.
This is my result after resetting the global ruler 0/0 point for your artboard.
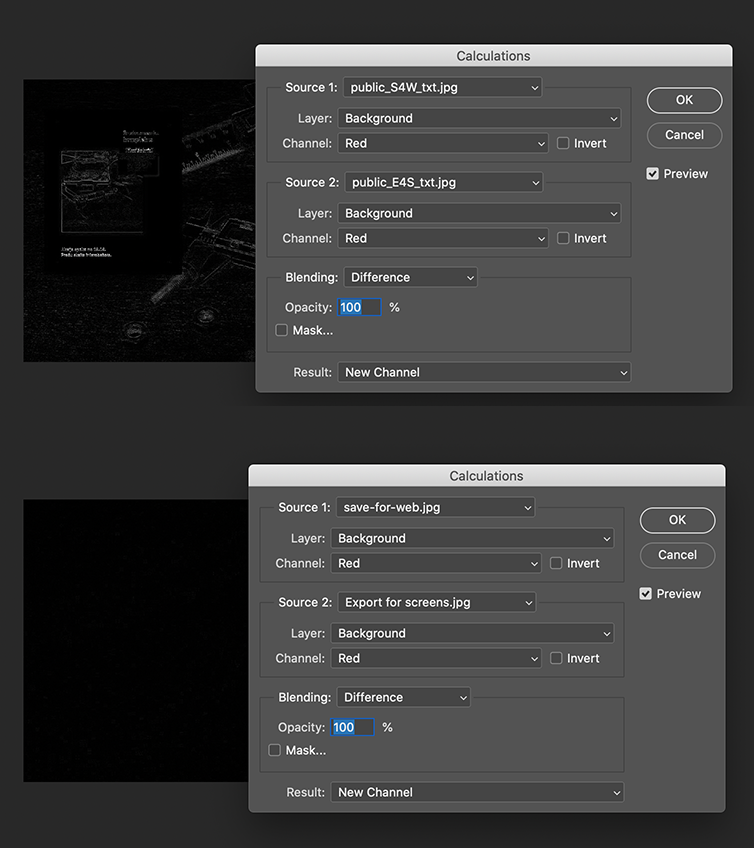
You can easily check for differences in Photoshop using Image > Calculations and use Difference for Blending
Top, your examples, bottom mine:
These ar my exports:
SFW:
EFS
Copy link to clipboard
Copied
>>>INCORRECT, Ton Fredericks.
But THANK YOU, Ton Fredericks for your continued help even after the quasi-obnoxious response. Given the fact you are not an Adobe employee and not obligated to help, I find your continued input invaluable.
Copy link to clipboard
Copied
Thanks David 🙂
Copy link to clipboard
Copied
You are a time and life saver brother!
Copy link to clipboard
Copied
I have the same problem with Export for Screens and haven't found a solution for all my artboards with embedded png. Been using Save for Web and then renaming the jpgs to match with the artboard names. Super annoying.
Copy link to clipboard
Copied
If you have the same problem, you should be able to solve it using the solutions described above.
If that does not help, your problem is probably different and it would be better to start a new topic describing your problem.