- Home
- Illustrator
- Discussions
- Re: Workflow: Using Sublime Text 3 (what do you do...
- Re: Workflow: Using Sublime Text 3 (what do you do...
Workflow: Using Sublime Text 3 (what do you do?)
Copy link to clipboard
Copied
Hey all,
A few days ago I was trying to figure out a workflow with ST3 and my JSX files.
I found this:
Which sounds/looks useful. But...
What ended up working for me was:
1. Open jsx file in ST3 and ExtendScript editor
2. Make edits in ST3
3. Application switch into ExtendScript editor and click play button
Repeat steps above throughout development of script.
Thankfully, ExtendScript app will automatically update after saving in ST3 (without prompting me to update the file because it has changed).
To me, this is a simple workflow; while I have to have two apps open, it's pretty quick to jump between apps using Command + Tab.
What is your workflow?
Explore related tutorials & articles
Copy link to clipboard
Copied
Ha, this is some cool thing! I actually have not heard of it before, and yet do something similar: I work in Sublime Text and test in ESTK just like yourself. Saving with Sublime auto-updates ESTK open script window, but sometimes it fails. However, using #include files, I'm able to "include" the file I'm editing while keeping the play functionality in ESTK. If there is an error, the ESTK automatically opens the offending file with the bad line number.
The "compiling #includes" feature of this is a good idea, and I've just recently begun using this principle full-time on my scripts: "Compiling" technique.
It's a great benefit to have all the components of a script in different parts for easy editing. I can't believe I've spend so much time searching and scrolling in the past years when working on long scripts. (Of course it doesn't help that my code is fairly spaghetti-like). Anyways, I guess these guys too noticed the obvious benefits of compiling #include code, and probably way before I did so.
Copy link to clipboard
Copied
Whoa, that's awesome! I can't wait to test out #include!
Thanks for tips and for sharing your workflow Silly-V, I really appreciate it! ![]()
Copy link to clipboard
Copied
Oh, almost forgot, this little factoid took several hours of my life one time: a window of the palette kind immediately disappears when it is a script which contains #include files and is called from the File > Scripts > Other Scripts menu item. I remember I banged my head on the desk that one day, before learning this quirk. The same script would work from ESTK, but I did not test to notice this until later, instead thinking I had made a bug somewhere in my crazy code. Well, apparently when it's all in one file, the palette stays when executed from File > Other Scripts.
Copy link to clipboard
Copied
Awesome! Thanks for tips Silly-V! I'm looking forward to testing out #include now. ![]()
Copy link to clipboard
Copied
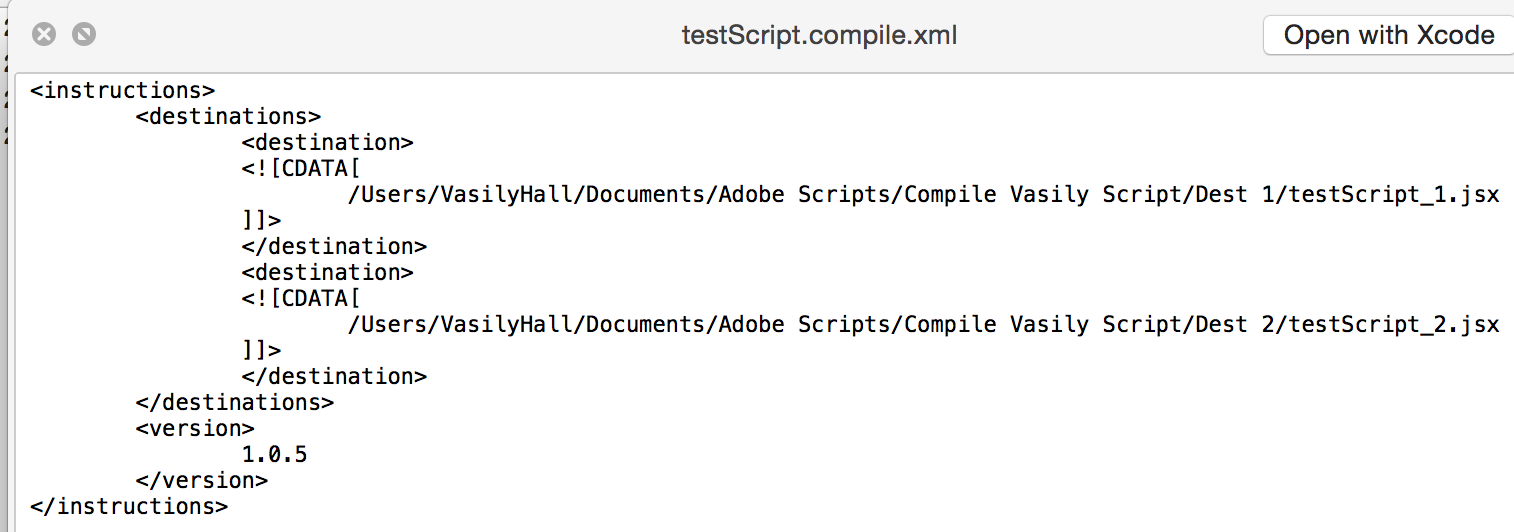
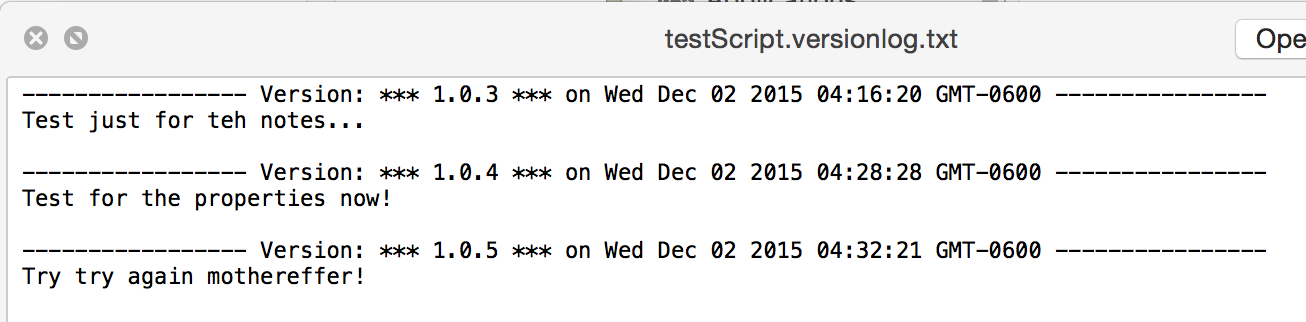
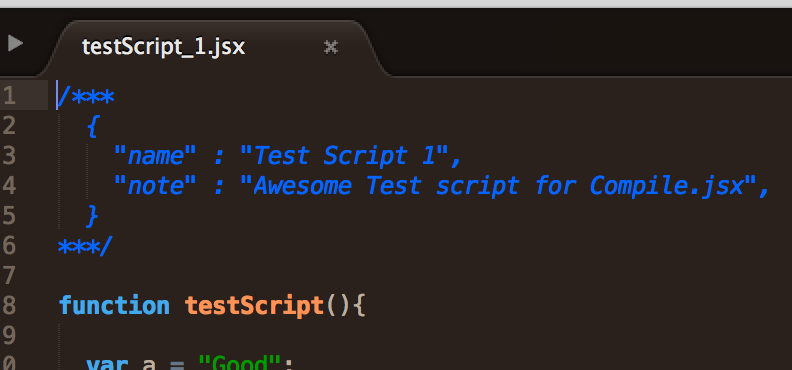
Oh Gorsh! I have just stayed up quite late, but I've made a new more robust version of my Compile.jsx script which is going to help me with my workflow. It's probably too specific to myself, but I think it's got some good principles: I built on my previous concept of creating one big .jsx file from a root .jsx file which contains a bunch of #include .jsx files, but this time I also created an xml file in the same directory which holds a version number and destination paths. I got into a situation with the new script panel to where I needed to update the same file in multiple places, so I needed a way to save to many destinations. The dialog updates the version number and has a place to stick in some version notes. When it is dismissed, the compile script looks for or creates a vesionlog.txt file and updates it to append the new notes. Additionally, I've gotten into a habit of embedding commented metadata into my scripts for the purpose of being read-in by a script panel, or other processes, so in this situation I'm doing this for, I've made some properties.txt files in the destination folders so that multiple updated instances of the same script in different locations get their unique metadata implanted right back in.
This is probably pretty crazy sounding, but the version number and log is probably a pretty good idea that can be used in any workflow, and I'm very happy with my own results!



![]()

Copy link to clipboard
Copied
That's awesome!!!! Sounds impressive!
I'd love to see some code down the road. Do you have plans to put a demo on GitHub?
Thanks for sharing! ![]()
Copy link to clipboard
Copied
Hmm well I think it's kind of useless to most people, and I am considering opening another github repo that's just for my specific stuff. Hey, I am probably going to make a PDF document to describe this workflow, so I'lll send it to you via email.
Copy link to clipboard
Copied
i'm using all times Notepad++ to edit correctly.
ExtendScript editor is so outdated and badly use.
but it is required to be able to debug any script...
now it seems that with illustrator 2015, ExtendScript does not run anymore ? when i hit "play" i got a running circle in the bottom, that's all. nothing is called into illustrator, no break point work!
fred
Copy link to clipboard
Copied
do you use #target illustrator
I get issues when i do
is this just with the latest up date?
I am 2 updates behind I think.