Adobe Community
Adobe Community
Copy link to clipboard
Copied
 3 Correct answers
3 Correct answers
塗りではなく線でできてるんですね。
「パスの連結」でヘルプ参照してみてください。
一筆書きとした場合、考え方の工夫を行うことが必要です。
敢えて開始・終了位置をずらしてますが、下記のような作成状態でどうでしょうか。
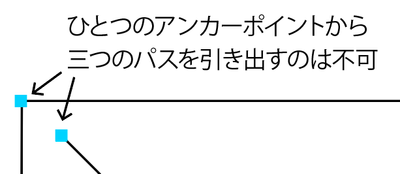
一応念のためですが、ひとつのアンカーから三つのセグメント(パス)を引き出すことはできませんから、この例のものを「ひとつのパス」にすることはできません。
ですのでassauseさんの例のように、「そう見えるように」うまいこと引いていくしかないかと思います。
Explore related tutorials & articles
Copy link to clipboard
Copied
おそらく大部分の方が、ご質問の意図するところがわからない、と思ってそうな印象ですが…
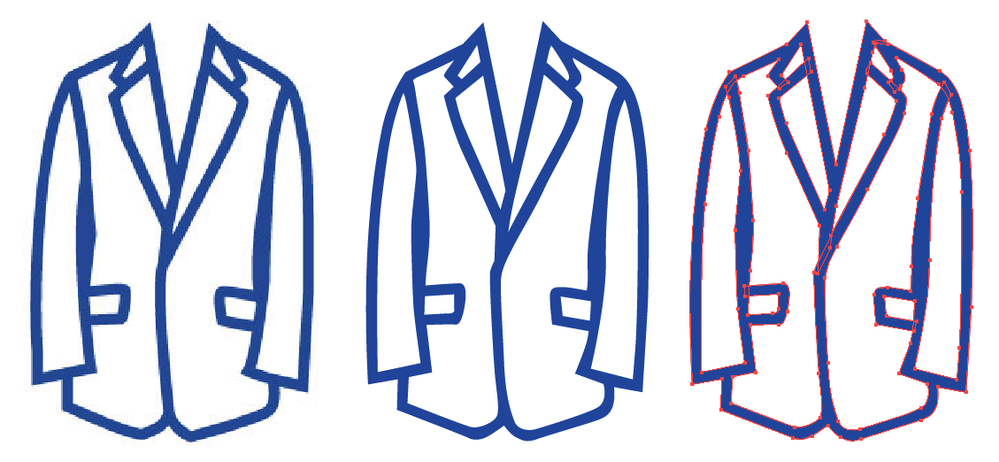
ひとふでがきでトレースしてみました。
左:元画像 中央:トレース(塗りのみ) 右:トレース(塗り&線)
ところどころ塗りが重なっていますが、線をつけなければいけるということです。
もしくはステンシルシートのようにどこかに抜けを作る必要があるかと思います。
ただ、それが目的に向けてどういう都合があるのかはやはり想像つきません。
参考になれば。
Copy link to clipboard
Copied
言葉足らずの説明で申し仕分けございません。
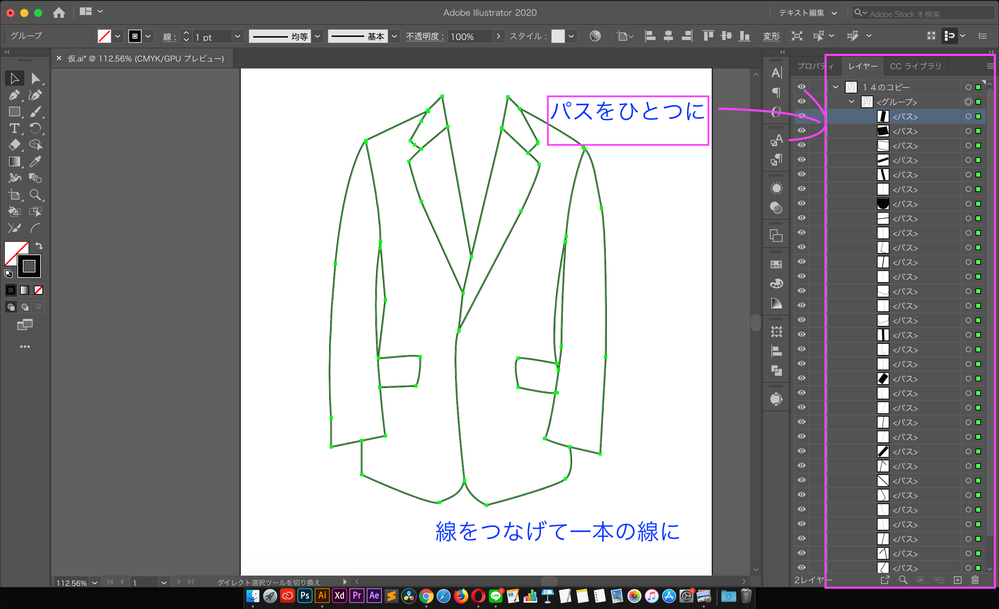
イメージは画像みたいに一本の線にしたいのですが、複数のパスでパス同士が繋がっていません。
パスを繋げてひとつの線、ひとつのパスにしたいのですがどうすれば良いでしょうか?
Copy link to clipboard
Copied
塗りではなく線でできてるんですね。
「パスの連結」でヘルプ参照してみてください。
Copy link to clipboard
Copied
何度もすみません。
連結なんですが何度試してもうまく行きません。
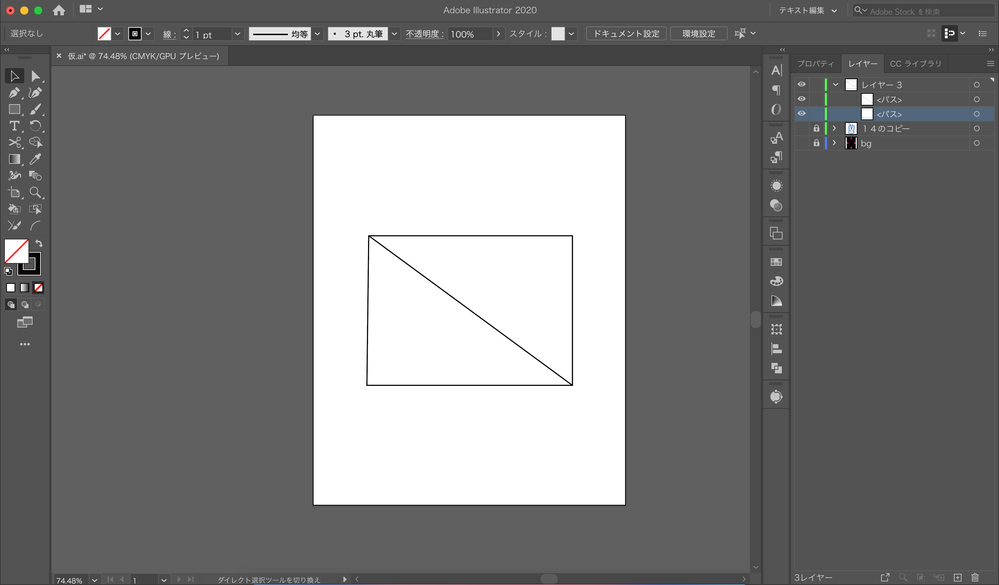
例えば四角の中に線をひとつのパスとして表示したい場合はどの様にすればいいでしょうか?
Copy link to clipboard
Copied
一筆書きとした場合、考え方の工夫を行うことが必要です。
敢えて開始・終了位置をずらしてますが、下記のような作成状態でどうでしょうか。
Copy link to clipboard
Copied
一応念のためですが、ひとつのアンカーから三つのセグメント(パス)を引き出すことはできませんから、この例のものを「ひとつのパス」にすることはできません。
ですのでassauseさんの例のように、「そう見えるように」うまいこと引いていくしかないかと思います。