 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Adding transparency to a graphic that already ...
- Re: Adding transparency to a graphic that already ...
Copy link to clipboard
Copied
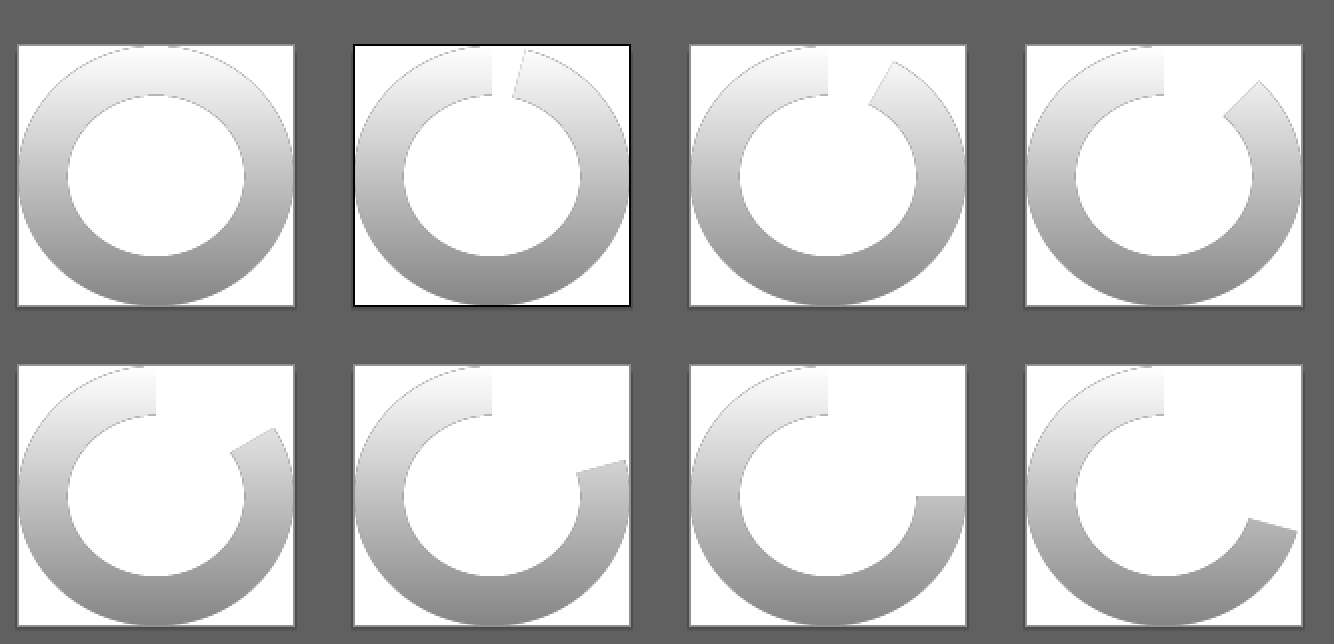
I have created a 'loader' in Illustrator (see below for example of the first few 'frames') - this has successfully been exported as pngs and programmed into the logo it sits in (not by me).

The programmers have asked if there is a way I can create a 'fade' to the tail of the circle so it is softer as it rotates...
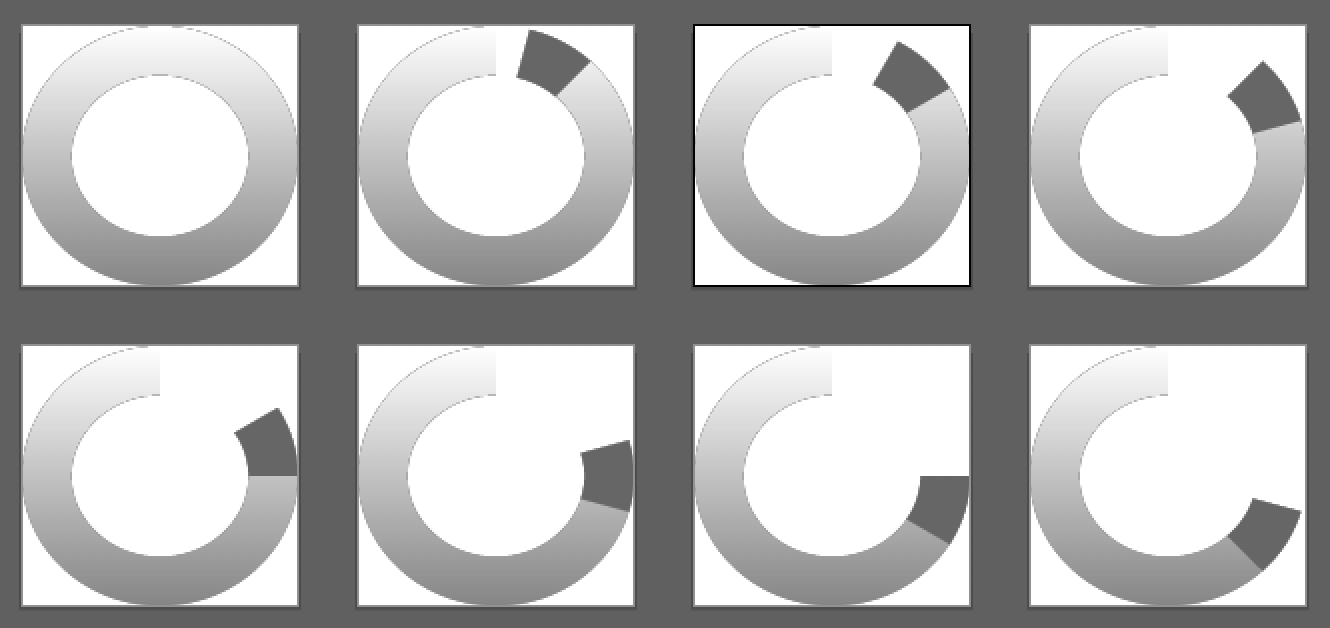
Fortunately the graphic was originally made up of segments so I wondered about using a mask from two of these (note this just shows the shape I would use as a mask)....e.g.

However, I don't seem to be having much success, and wonder if my work-addled brain is trying to be too complicated and whether Illustrator is actually the best tool for the job. (Note I couldn't create it in Flash as it needs to be a series of pngs for the software the programmers use).
I don't want to end up with a dividing line between the two shapes (the O shape and the masked bit, if it even works).
Or... would it be better to take the whole thing into Photoshop and do it by eye there?
Thoughts / advice?
Cheers ![]()
 1 Correct answer
1 Correct answer
Pixelysian,
As I (mis)understand it, you may consider something like the following with an Opacity Mask:
1) Give the masking path a gradient from black to white (you may create it as a stroked path and have the gradient along the path);
2) In the Transparency palette flyout click Make Opacity Mask with Clip unticked and with Invert Mask ticked or unticked depending on which way the gradient goes between black and white.
That will let you fade the end from full opacity into full transparency.
Explore related tutorials & articles
Copy link to clipboard
Copied
I think it would just be easier to create this using only CSS and not even create an image, I’m surprised your coder didn’t mentioned this.
I know it’s not much but ever KB saved makes a big difference to page loading speed, so having your coders create this using basic CSS would be much better and would make the loading quicker as a result ![]()
Refer your web team to this;
Copy link to clipboard
Copied
Hi Charles
It's not for a website but for audio visual interface purposes using 3rd-party software so CSS is not applicable....
They need to be forwarded as separate pngs.
Plus the programmers are very skilled ![]() in what they do....thanks though!
in what they do....thanks though!
Copy link to clipboard
Copied
Not to worry, thought I’d explore that option before moving on!
Okay, so what I would do is add a gradient to the black masked section, one colour being transparent and the other being black, then mix it until it gives the desired effect.
Hope that helps.
Copy link to clipboard
Copied
Cheers - that's kind of what I'm thinking....
I'll give it a go when I get some time from other projects and report back!
Copy link to clipboard
Copied
Do report back if it fails as someone else on this forums will most likely have a better solution ![]()
Copy link to clipboard
Copied
Pixelysian,
As I (mis)understand it, you may consider something like the following with an Opacity Mask:
1) Give the masking path a gradient from black to white (you may create it as a stroked path and have the gradient along the path);
2) In the Transparency palette flyout click Make Opacity Mask with Clip unticked and with Invert Mask ticked or unticked depending on which way the gradient goes between black and white.
That will let you fade the end from full opacity into full transparency.
Copy link to clipboard
Copied
Ah ha
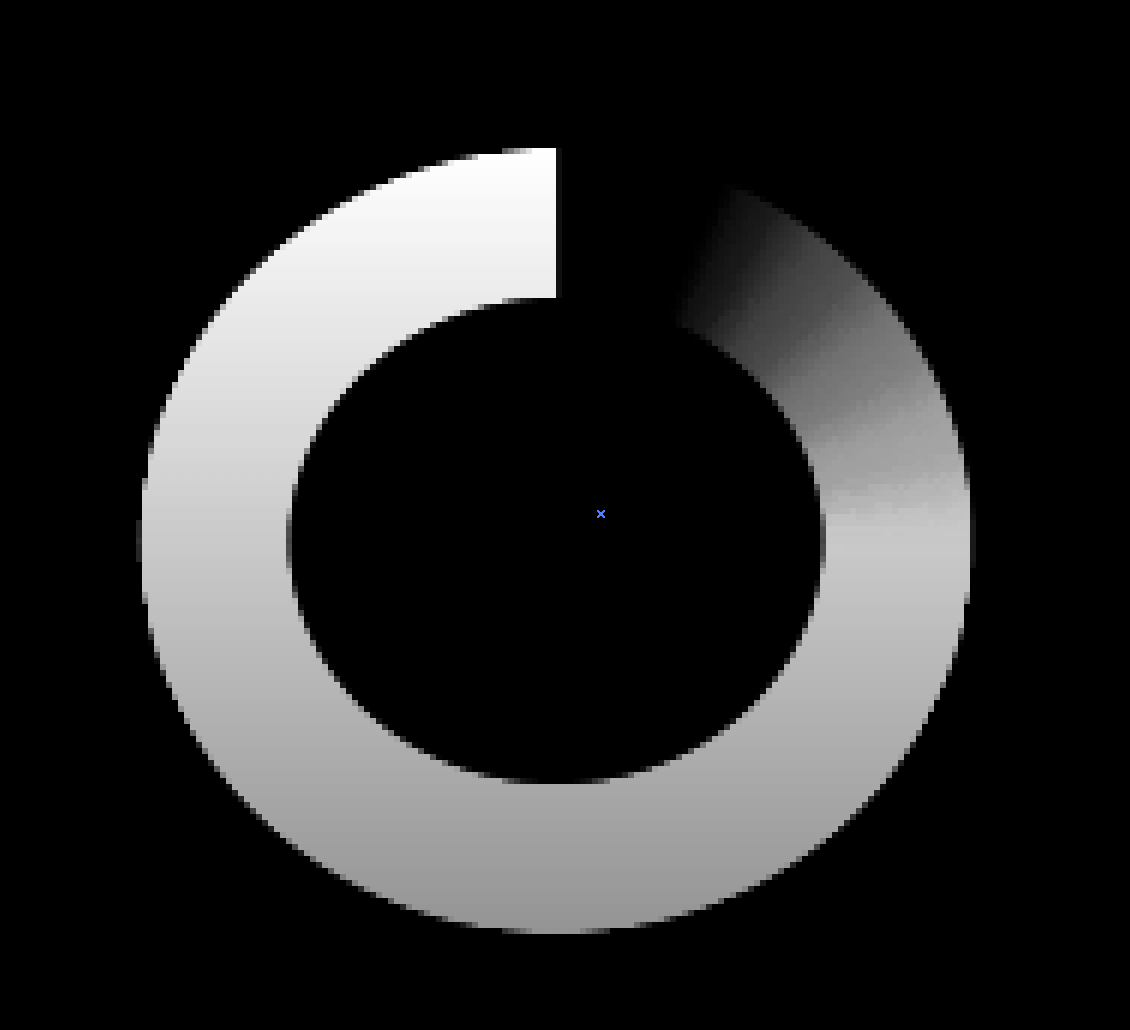
Think I finally got there using a gradient along the path... hoorah!
Jacob Bugge's suggestion proved to be very helpful (I didn't know Illustrator could do this!).
Many thanks! ![]()

Copy link to clipboard
Copied
For my part you are welcome, Pixelysian.
