Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
I would like to implement an foto in illustrator. The foto should go transparant on the egdes.
But I cannot find the right tool to realise the transparancy.
Can you help?
Inga
 2 Correct answers
2 Correct answers
You could try Effect > Stylize > Feather...
you can also create a "template" for such kind of images:
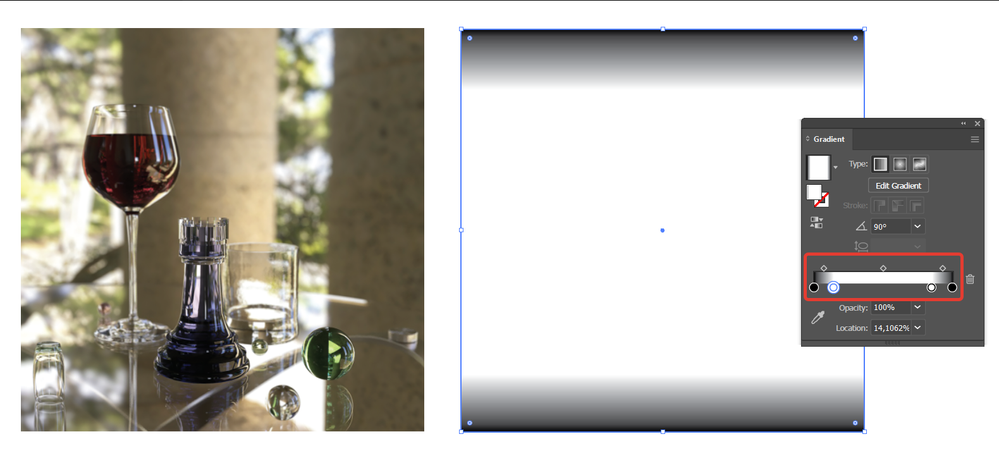
1. Create a rectangle and fill it by gradient like this:
(b-w-w-b, all the stoppers are 100% opacity).
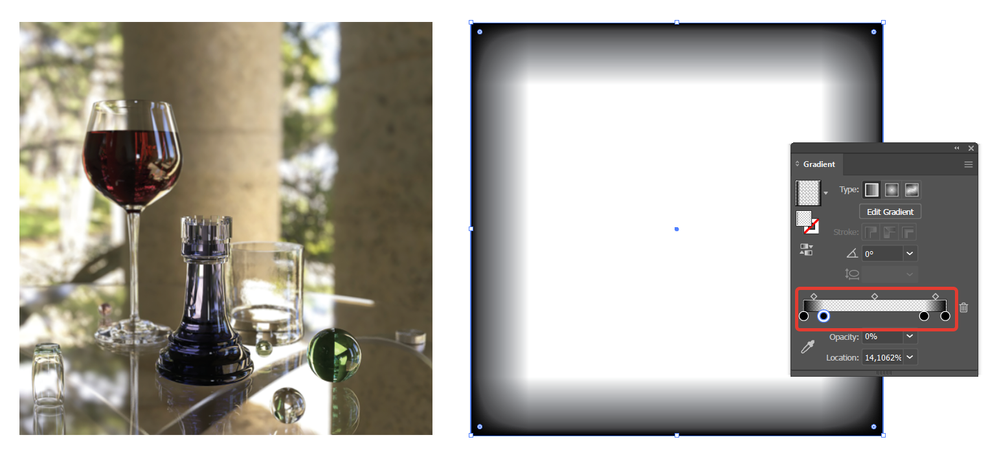
2. Duplicate it, rotate (or change the gradient direction), adjust the size. Change gradient to something like this:
(100%-0%-0%-100%, all the stoppers are black)
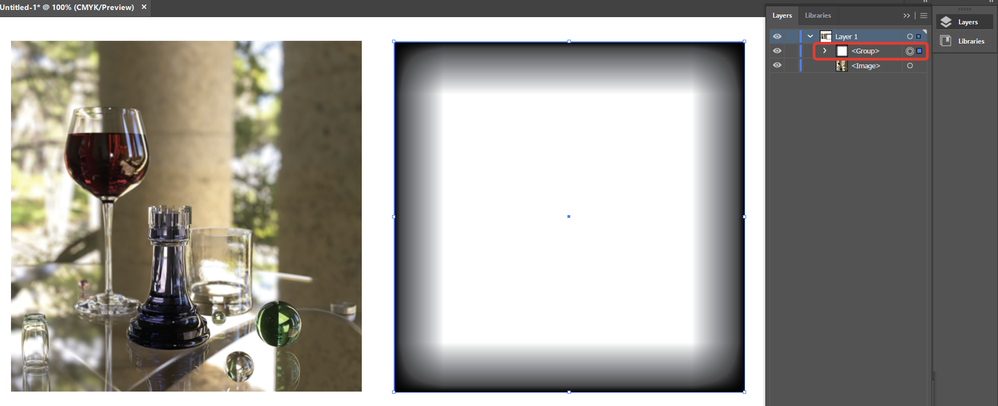
3. Group these rectangles (Ctrl/Cmd+G)
This group is your template. You can copy it and use as many times as you need, adjusting to images sizes etc.
4. Put the group above
...Explore related tutorials & articles
Copy link to clipboard
Copied
You could try Effect > Stylize > Feather...
Copy link to clipboard
Copied
you can also create a "template" for such kind of images:
1. Create a rectangle and fill it by gradient like this:
(b-w-w-b, all the stoppers are 100% opacity).
2. Duplicate it, rotate (or change the gradient direction), adjust the size. Change gradient to something like this:
(100%-0%-0%-100%, all the stoppers are black)
3. Group these rectangles (Ctrl/Cmd+G)
This group is your template. You can copy it and use as many times as you need, adjusting to images sizes etc.
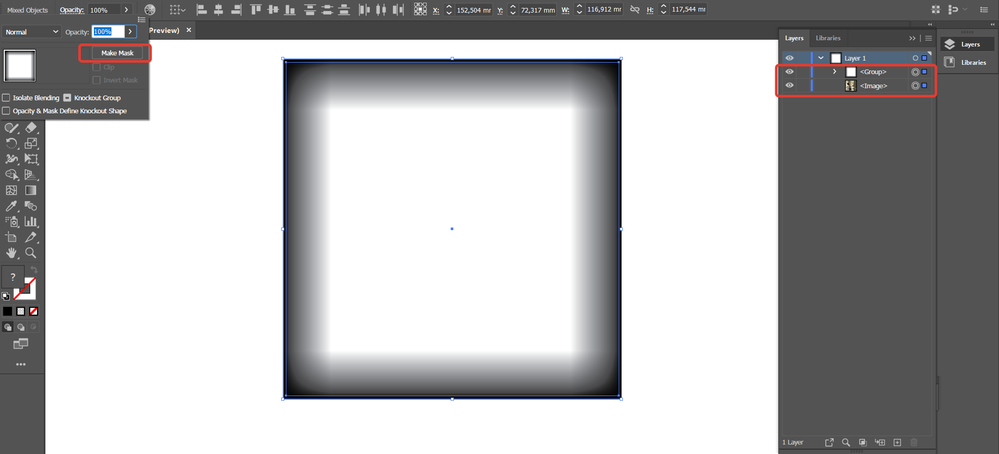
4. Put the group above the image, align and adjust the sizes. Open Transparency panel (click Opacity in Control Panel or Properties panel, or go to Window > Trancparency) and click Make Mask button:
5. Enjoy! 🙂