Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi there,
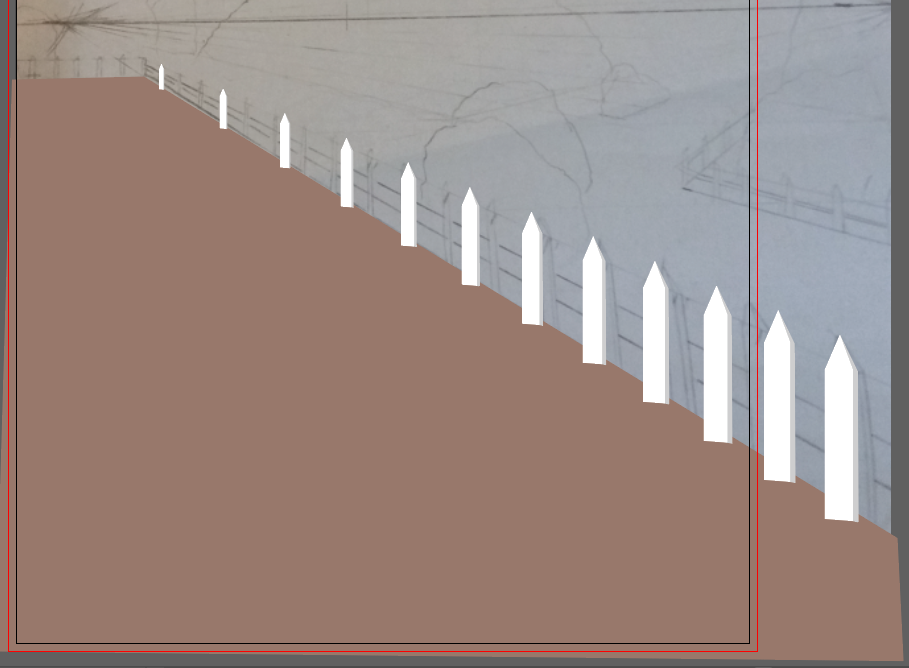
I'm trying to make a fence that starts in the foreground and goes into the horizon using a blend between two objects.
The problem is the spacing of the fenceposts gradually gets wider as they go into the horizon, but I want them to be closer as they go into the horizon.
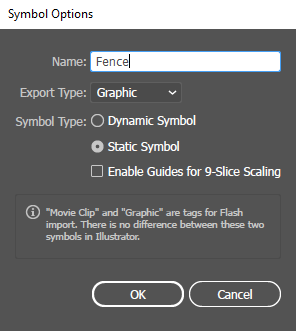
The fencepost is a symbol, which I copied and scaled down before blending the two objects.
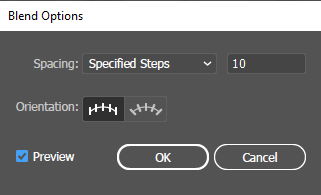
Here's the symbol settings and blend settings:

Thank you in advance!
 2 Correct answers
2 Correct answers
You need to drag handles on the blend spine.
Make the handle on the "distant"anchor point shorter and the handle on the other anchor point longer.
WP,
I believe you may be happier, and enjoy the adapted post shapes, if you (working on top of the drawing), depending on your version, either use the prespective grid (with the same vanishing point) along with the relevant steps described below, or as follows (applicable many versions back):
1) (Re)draw a horizontal copy of the perspective (same width/height, same vanishing point);
2) Move the largest post vertically up to rest on the horizontal (mid)line of 1);
3) Move a copy of 2) down to
...Explore related tutorials & articles
Copy link to clipboard
Copied
You need to drag handles on the blend spine.
Make the handle on the "distant"anchor point shorter and the handle on the other anchor point longer.
Copy link to clipboard
Copied
WP,
I believe you may be happier, and enjoy the adapted post shapes, if you (working on top of the drawing), depending on your version, either use the prespective grid (with the same vanishing point) along with the relevant steps described below, or as follows (applicable many versions back):
1) (Re)draw a horizontal copy of the perspective (same width/height, same vanishing point);
2) Move the largest post vertically up to rest on the horizontal (mid)line of 1);
3) Move a copy of 2) down to abut the original and give it a Fill and Stroke of None, then Group the two;
4) Move a copy of 3) left to be vertically above the smallest post,
5) Create a horizontal Blend between the two identical post sets 3) and 4) with the desired number;
6) Expand the Blend to have a Group of post sets;
7) With the Free Transform Tool ClickDrag the lower bottom Anchor Point of the Bounding Box (at the leftmost post) upwards while holding Shift+Ctrl/Cmd+Alt/Option (right after starting) to the desired degree of perspective fitting 1);
8 ) Select the Group and Shear Vertically to the desired angle, identical to the angle of the upper side of the field (you may Ctrl/Cmd+Z and try again until you hit the right one) to have the visible posts fit/run down along the (upper) side of the field.
Actually, the posts shown in your screenshot/image are evenly distributed in the plain Blend (same distance centre to centre).